Qt 5 是 Qt 的最新版本。它使开发者能够为多个目标开发带有直观用户界面的应用程序,比以前更快。Qt 5 使触摸屏和平板所需的最新 UI 范式转换,变得更容易。
Developers can be more productive and flexible with the improved support for JavaScript and QML in Qt 5, while still having the C++ foundation and Qt Widget support. HTML5 developers will feel at home with the Web offering that includes Chromium-based Qt WebEngine and Qt WebChannel.
Qt 5 is highly compatible with Qt 4. It is possible for developers of Qt 4 applications to seamlessly move on to Qt 5 with their current functionality and gradually develop new things leveraging all the great items Qt 5 makes possible.
Cross-platform portability is made simpler in Qt 5, thanks to the new modularized codebase consisting of the essential and add-on modules, and the consolidation of the Qt Platform Abstraction .
The following sections summarize some of the key features that Qt 5 brings to the table.
|
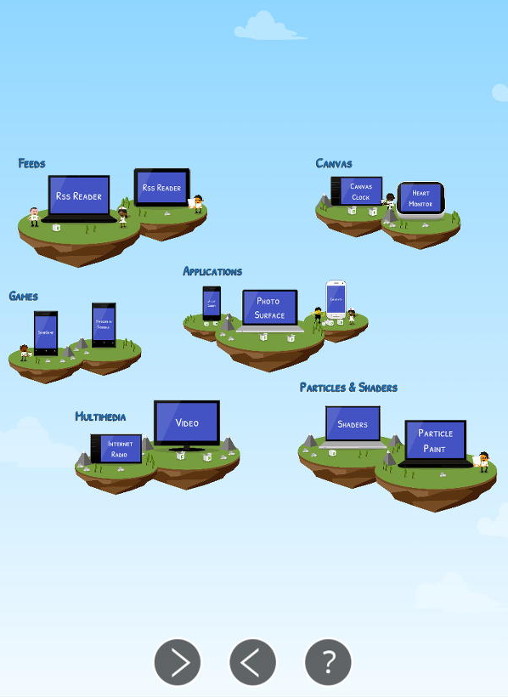
Qt now comes with production-ready ports for Android, iOS, and WinRT . Extensive work has gone into these platform ports, which now extend Qt’s multi-platform promise to cover desktop, embedded, and mobile platforms. With full support for Android, iOS, and WinRT , Qt is a great solution for targeting the mobile markets with a single codebase. It is fast and easy to bring existing desktop or embedded application to mobile, by simply recompiling it. You can install several demo applications that showcase the power of Qt on these mobile platforms. Here is a small list of such applications: 演示应用程序:
平台页面: |

Qt Everywhere demo on Nexus 7 |

ShaderEffect on an Image |
Qt 5 uses an OpenGL-based scene graph to accelerate the graphics of Qt Quick, making it possible to do visually appealing user interfaces with animations, impressive graphical effects and particle systems, even on the constrained hardware environments of mobile and embedded devices. The benefits of this architectural change in the rendering engine are well demonstrated by the following projects:
|
|
Qt Quick provides the necessary infrastructure to develop QML applications. The latest version (v2.0) of this technology also introduces a set of new C++ classes as a replacement for the QDeclarative* equivalents in Qt Quick 1. New features in Qt Quick include:
|

Qt Quick 的 粒子系统 |
|
The Qt Graphical Effects module provides a number of ready-made effects for use in Qt Quick applications, including soft drop shadow, blur, glow and colorize. |

Excerpts from the Qt Graphical Effects module |

Qt Quick Controls 2 Material style |
UI designing can be time consuming if there are not enough tools to help. Qt Quick reduces the effort considerably compared to the traditional native (C or C++) approach, especially if the Qt Quick Controls or Qt Quick Controls 2 and Qt Quick Layouts modules are used. These modules provide ready-to-use UI controls and layouts to enable faster application development with less code. For a comparison of the two sets of controls, see Differences between Qt Quick Controls. Qt Quick Controls and Qt Quick Layouts provide a vast set of UI controls ranging from the most basic text field and button to the more complex stack view and tumbler. The controls are also made available in Qt Quick Designer. |
Reacting to sensor value changes and locating a place on the world map are the common use cases supported on most portable devices. Now you can support such use cases in your Qt application using the Qt Sensors and Qt Positioning 模块。

加速 SVG 图像 |

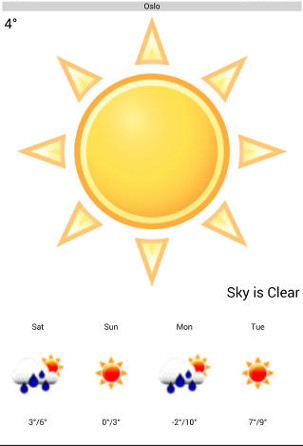
基于定位的天气信息 |

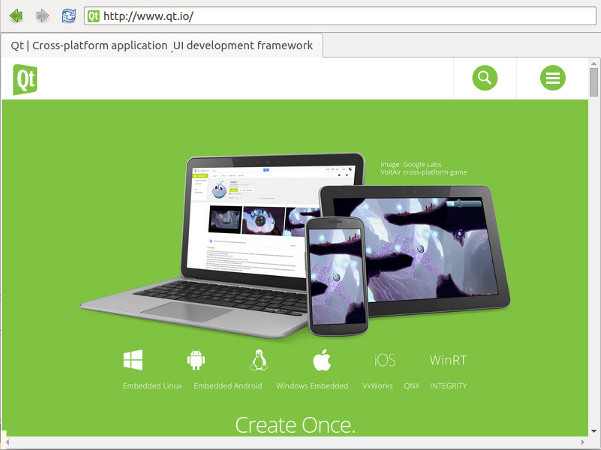
Qt Quick 纳米浏览器 |
Qt WebEngine is a web content rendering engine based on Chromium featuring broad support for standard web technologies. It provides integration with both Qt Quick and traditional widgets. The module brings the latest in HTML5 advancements to Qt 5, including CSS filters, animations and video, and Canvas. This Chromium-based Web Engine support in Qt is complemented with Qt WebChannel , which bridges the gap between QML/C++ and HTML/JavaScript. It enables sharing QObjects from QML/C++ with HTML/JavaScript-based clients. |
|
|
Qt Multimedia provides a rich set of QML types and C++ classes to handle multimedia content. It also provides necessary APIs to access the camera and radio functionality. Qt 5 brings the Qt Multimedia module into the set of essential modules with support on all major platforms. |

Video embedded into a Qt Quick application with a displacement effect |
|
Qt is a cross-platform development framework enabling you to target multiple platforms with a single codebase. It provides common APIs across all supported platforms to access a feature without having to worry about how that feature is implemented on a platform. In some applications there will be a need to use a platform-specific feature, and that's when the following modules can be useful:
Qt 5 splits the Qt libraries into domain specific libraries and modules. This means that an application can choose which libraries it requires and only compile, use and deploy those.
For a complete list of modules and libraries, see 所有 Qt 模块 .
The Qt Widgets have been separated into their own module in Qt 5, the Qt Widgets module. It is part of the essential modules.

Widgets 应用程序的屏幕截图 |
Designing the UI for widget-based applications can be quick with Qt Designer .
|
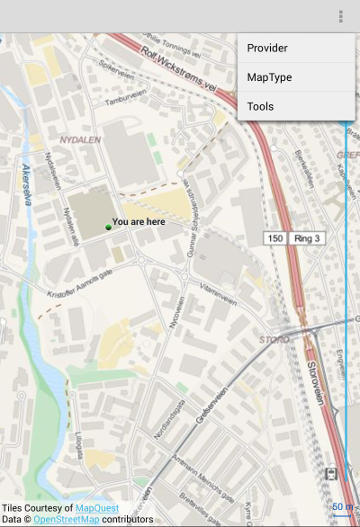
In today's world, location and maps information is more widely used, be it to look up nearby restaurants or plan commute to the office. With Qt, it is now possible to cater to these use cases by consuming map data provided by the third-party vendors. The Qt Location module provides the APIs and the necessary backend to fetch map data from some of the popular third-party mapping solutions. Here is a snapshot of the demo application running on Android, presenting OpenStreetMap data from www.mapquest.com . |

Mapviewer 范例屏幕截图 |
The windowing system dependent parts of Qt have been completely rewritten for Qt 5, based on the Qt Platform Abstraction, a plugin architecture which allows Qt to dynamically load a windowing system integration based on what system it is running on. This gives several benefits:
In addition to the still available well known way to connect signals and slots, new overloads of QObject::connect have been added allowing you to connect signals and slot using pointer to member functions:
QObject::connect(sender, &Sender::valueChanged, receiver, &Receiver::updateValue);
The new syntax provides compile time checking of the compatibility between signals and slots, automatic conversion of the arguments if there is an implicit cast between the types, and solve many problems occurring because of typedef or namespaces.
Additionally, if your compiler supports C++11 lambdas, you can even connect directly to a lambda function.
connect(sender, &QObject::destroyed, [=](){ this->m_objects.remove(sender); });
For a detailed comparison with the original string-based syntax, see 基于字符串的连接和基于函子的连接之间的差异 .
Qt 5 provides better support for IPv6 and dual mode networks. Most applications using host names and network layer transparent protocols can now gain IPv6 support transparently. Such applications can also choose to receive both IPv4 and IPv6 connections or bind to only one of the two connection types. In the case of outgoing HTTP connections using
QNetworkAccessManager
, both IPv4 and IPv6 connections are attempted in parallel, and the one that succeeds first is used. This is useful in environments where one of the two types has limited connectivity.
Qt 5 also provides better ways to handle TCP socket-based connections and SSL certificates. This means developers can now:
Stricter client authentication is one of the primary concerns for many applications handling confidential or critical data. The opaque Private Keys support in Qt 5 enables applications to read private keys from devices such as PKCS#11 dongles for stricter client authentication. The qsslkey example illustrates reading private keys from a device.
The connectivity options are endless with Qt 5. The two new modules, Qt Bluetooth and Qt NFC , enable developers to add support for sophisticated ways to connect and share information in their application.
Qt applications that use simple data structures to store small amount of data, can now choose to use JSON documents over the complex database backends that need necessary drivers or plugins to access data. The fact that JSON is a text-based open standard derived from JavaScript, makes it the obvious choice for QML applications as well.
The Qt Core provides a set of classes to enable parsing and generating JSON documents. These classes also allow you to convert between an in-memory binary representation of JSON to a standard textual JSON format. The goal is to make common operations on JSON faster.
Qt 4 already had support for handling multi-point touch input in C++. Qt 5 extends this support to include Qt Quick, covering all the information about the touch points, including the touch position, pressure, and velocity.
The mouse event handling in Qt 5 has been improved from its predecessor. Applications have more control to handle mouse events in Qt Quick. The mouse area in a QML document can propagate the mouse wheel and click events and also ignore propagated events.
Besides this, Qt 5 adds support for more mouse buttons on platforms where this is supported. This comes in handy for gaming applications developed using Qt.