这是 QML Positioner 范例的集合。

定位器 is a collection of small QML examples relating to positioners. Each example is a small QML file emphasizing a particular type or feature. For more information, visit 重要 Qt Quick 概念 - 位置 .
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
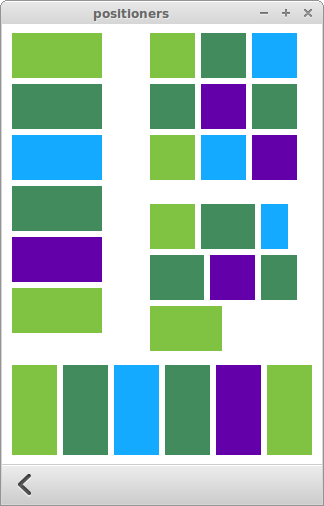
过渡 shows animated transitions when showing or hiding items in a positioner. It consists of a scene populated with items in a variety of positioners: Column , Row , Grid ,和 Flow . Each positioner has animations described as Transitions.
move: Transition { NumberAnimation { properties: "x,y"; easing.type: Easing.OutBounce } }
The move transition specifies how items inside a positioner will animate when they are displaced by the appearance or disappearance of other items.
add: Transition { NumberAnimation { properties: "x,y"; easing.type: Easing.OutBounce } }
The add transition specifies how items will appear when they are added to a positioner.
populate: Transition { NumberAnimation { properties: "x,y"; from: 200; duration: 100; easing.type: Easing.OutBounce } }
The populate transition specifies how items will appear when their parent positioner is first created.
附加特性 shows how the Positioner attached property can be used to determine where an item is within a positioner.
Rectangle { id: green color: "#80c342" width: 100 * page.ratio height: 100 * page.ratio Text { anchors.left: parent.right anchors.leftMargin: 20 anchors.verticalCenter: parent.verticalCenter text: "Index: " + parent.Positioner.index + (parent.Positioner.isFirstItem ? " (First)" : "") + (parent.Positioner.isLastItem ? " (Last)" : "") } // When mouse is clicked, display the values of the positioner MouseArea { anchors.fill: parent onClicked: column.showInfo(green.Positioner) } }
文件: