演示如何以用户脚本把 CSS 注入网页。

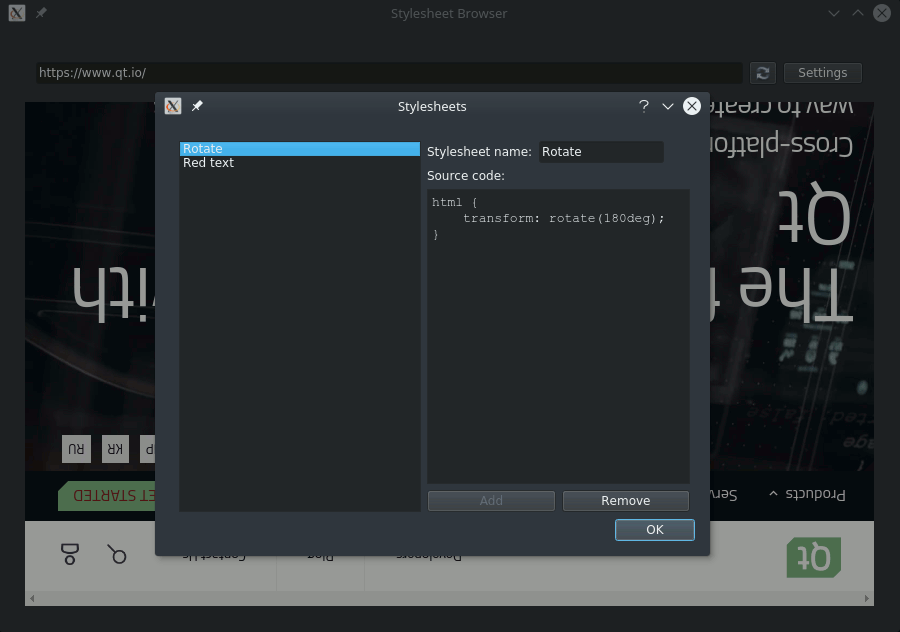
StyleSheet Browser 演示如何使用 Qt WebEngine C++ 类 去把用户样式表注入网页。
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
We use JavaScript to create and append CSS elements to the documents. After declaring the script source, QWebEnginePage::runJavaScript () can run it immediately and apply newly created styles on the current content of the web view. Encapsulating the script into a QWebEngineScript and adding it to the script collection of QWebEnginePage makes its effect permanent.
void MainWindow::insertStyleSheet(const QString &name, const QString &source, bool immediately) { QWebEngineScript script; QString s = QString::fromLatin1("(function() {"\ " css = document.createElement('style');"\ " css.type = 'text/css';"\ " css.id = '%1';"\ " document.head.appendChild(css);"\ " css.innerText = '%2';"\ "})()").arg(name).arg(source.simplified()); if (immediately) ui->webEngineView->page()->runJavaScript(s, QWebEngineScript::ApplicationWorld); script.setName(name); script.setSourceCode(s); script.setInjectionPoint(QWebEngineScript::DocumentReady); script.setRunsOnSubFrames(true); script.setWorldId(QWebEngineScript::ApplicationWorld); ui->webEngineView->page()->scripts().insert(script); }
Removing stylesheets can be done similarly:
void MainWindow::removeStyleSheet(const QString &name, bool immediately) { QString s = QString::fromLatin1("(function() {"\ " var element = document.getElementById('%1');"\ " element.outerHTML = '';"\ " delete element;"\ "})()").arg(name); if (immediately) ui->webEngineView->page()->runJavaScript(s, QWebEngineScript::ApplicationWorld); QWebEngineScript script = ui->webEngineView->page()->scripts().findScript(name); ui->webEngineView->page()->scripts().remove(script); }
范例使用的图标来自 Tango 图标库:
| Tango 图标库 | 公共领域 |
文件:
图像: