This tutorial walks step-by-step through the creation of a full application using QML. It assumes that you already know the basics of QML (for example, from reading the simple tutorial ).
In this tutorial we write a game,
相同游戏
, based on the Same Game application included in the declarative
examples
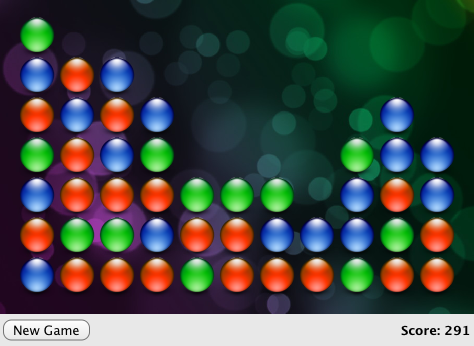
directory, which looks like this:

We will cover concepts for producing a fully functioning application, including JavaScript integration, using QML Qt Quick 状态 and 行为 to manage components and enhance your interface, and storing persistent application data.
An understanding of JavaScript is helpful to understand parts of this tutorial, but if you don't know JavaScript you can still get a feel for how you can integrate backend logic to create and control QML types.
教程章节:
All the code in this tutorial can be found in Qt's
examples/quick/tutorials/samegame
目录。