使用纹理采用 Q3DSurface .
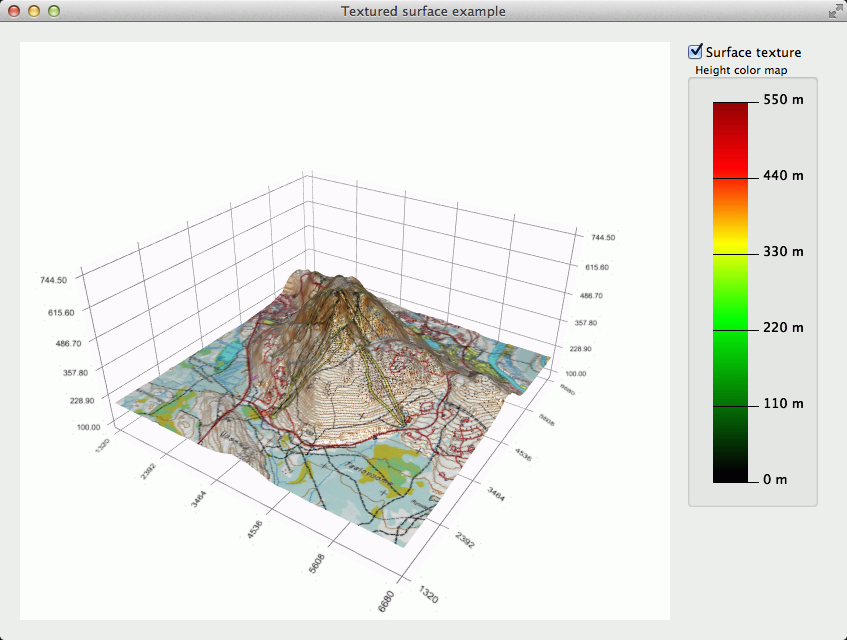
The textured surface example shows how to add an image as a texture for a surface. The example shows also how to:

要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
The image to be set as a texture to a surface can be set using QSurface3DSeries::setTextureFile (). In this example we have added a check box to control if the texture is set or not. The following code extract is for reacting to the check box selections. The image in this example is read from the resource file where it is as a JPG file. Setting an empty file with the method clears the texture, and the surface uses the gradients or colors from the theme.
void SurfaceGraph::toggleSurfaceTexture(bool enable) { if (enable) m_topography->setTextureFile(":/maps/maptexture"); else m_topography->setTextureFile(""); }
The topographic data for this example is obtained from National Land Survey of Finland. It provides a product called
Elevation Model 2 m
, which was suitable for our needs. We selected Levi fell to be shown. The accuracy of the data was well beyond our needs and therefore it is compressed and encoded into a PNG file. The height value from the original ASCII data is encoded into RGB format using a multiplier, which you will see later on a code extract. The multiplier is calculated simply by dividing the largest 24 bit value with the highest point in Finland.
Qt Data Visualization has a special proxy for height map image files, but it converts only one byte values. So to utilize the bigger accuracy on the data from National Land Survey of Finland, we read the data from the PNG file and decode it into QSurface3DSeries . The following code samples show how this is done.
First the encoding multiplier.
// Value used to encode height data as RGB value on PNG file const float packingFactor = 11983.0f;
And then the actual decoding.
QImage heightMapImage(file);
uchar *bits = heightMapImage.bits();
int imageHeight = heightMapImage.height();
int imageWidth = heightMapImage.width();
int widthBits = imageWidth * 4;
float stepX = width / float(imageWidth);
float stepZ = height / float(imageHeight);
QSurfaceDataArray *dataArray = new QSurfaceDataArray;
dataArray->reserve(imageHeight);
for (int i = 0; i < imageHeight; i++) {
int p = i * widthBits;
float z = height - float(i) * stepZ;
QSurfaceDataRow *newRow = new QSurfaceDataRow(imageWidth);
for (int j = 0; j < imageWidth; j++) {
uchar aa = bits[p + 0];
uchar rr = bits[p + 1];
uchar gg = bits[p + 2];
uint color = uint((gg << 16) + (rr << 8) + aa);
float y = float(color) / packingFactor;
(*newRow)[j].setPosition(QVector3D(float(j) * stepX, y, z));
p = p + 4;
}
*dataArray << newRow;
}
dataProxy()->resetArray(dataArray);
For the panning the implementation is similar to the Axis Range Dragging With Labels Example . The difference is that in this example we follow only dragging of X and Z axis and we don't allow dragging the surface outside the graph. The control for this is very simple and done as on the following example for the X axis.
case StateDraggingX:
distance = (move.x() * xMulX - move.y() * xMulY) * m_speedModifier;
m_axisXMinValue -= distance;
m_axisXMaxValue -= distance;
if (m_axisXMinValue < m_areaMinValue) {
float dist = m_axisXMaxValue - m_axisXMinValue;
m_axisXMinValue = m_areaMinValue;
m_axisXMaxValue = m_axisXMinValue + dist;
}
if (m_axisXMaxValue > m_areaMaxValue) {
float dist = m_axisXMaxValue - m_axisXMinValue;
m_axisXMaxValue = m_areaMaxValue;
m_axisXMinValue = m_axisXMaxValue - dist;
}
m_axisX->setRange(m_axisXMinValue, m_axisXMaxValue);
break;
For the zooming we catch the
wheelEvent
and adjust the X and Y axis ranges according to delta value on
QWheelEvent
. The Y axis is also adjusted so that the aspect ratio between Y axis and XZ plane stays the same, and we don't get silly looking graph with height exaggerated too much.
void CustomInputHandler::wheelEvent(QWheelEvent *event) { float delta = float(event->angleDelta().y()); m_axisXMinValue += delta; m_axisXMaxValue -= delta; m_axisZMinValue += delta; m_axisZMaxValue -= delta; checkConstraints(); float y = (m_axisXMaxValue - m_axisXMinValue) * m_aspectRatio; m_axisX->setRange(m_axisXMinValue, m_axisXMaxValue); m_axisY->setRange(100.0f, y); m_axisZ->setRange(m_axisZMinValue, m_axisZMaxValue); }
In this case we want to control the zoom level so that it won't get too near to or far from the surface. For instance, if the value for the X axis gets below the allowed, i.e. zooming gets too far, the value is set to the minimum allowed value. If the range is going to below the range minimum, both ends of the axis are adjusted so that the range stays at the limit.
if (m_axisXMinValue < m_areaMinValue)
m_axisXMinValue = m_areaMinValue;
if (m_axisXMaxValue > m_areaMaxValue)
m_axisXMaxValue = m_areaMaxValue;
// Don't allow too much zoom in
if ((m_axisXMaxValue - m_axisXMinValue) < m_axisXMinRange) {
float adjust = (m_axisXMinRange - (m_axisXMaxValue - m_axisXMinValue)) / 2.0f;
m_axisXMinValue -= adjust;
m_axisXMaxValue += adjust;
}
The main idea on creating a highlight on the surface is to create a copy of the series and add a bit of offset to the y value. On this example the class
HighlightSeries
implements the creation of the copy on its
handlePositionChange
method. Firstly the
HighlightSeries
needs to get the pointer to the original series and then it starts to listen the
QSurface3DSeries::selectedPointChanged
信号。
void HighlightSeries::setTopographicSeries(TopographicSeries *series) { m_topographicSeries = series; m_srcWidth = m_topographicSeries->dataProxy()->array()->at(0)->size(); m_srcHeight = m_topographicSeries->dataProxy()->array()->size(); QObject::connect(m_topographicSeries, &QSurface3DSeries::selectedPointChanged, this, &HighlightSeries::handlePositionChange); }
When the signal arrives, first thing is to check that the position is valid. Then the ranges for the copied area are calculated and checked that they stay within the bounds. Finally we simply fill the data array of the highlight series with the range from the data array of topography series.
void HighlightSeries::handlePositionChange(const QPoint &position) { m_position = position; if (position == invalidSelectionPosition()) { setVisible(false); return; } int halfWidth = m_width / 2; int halfHeight = m_height / 2; int startX = position.y() - halfWidth; if (startX < 0 ) startX = 0; int endX = position.y() + halfWidth; if (endX > (m_srcWidth - 1)) endX = m_srcWidth - 1; int startZ = position.x() - halfHeight; if (startZ < 0 ) startZ = 0; int endZ = position.x() + halfHeight; if (endZ > (m_srcHeight - 1)) endZ = m_srcHeight - 1; QSurfaceDataProxy *srcProxy = m_topographicSeries->dataProxy(); const QSurfaceDataArray &srcArray = *srcProxy->array(); QSurfaceDataArray *dataArray = new QSurfaceDataArray; dataArray->reserve(endZ - startZ); for (int i = startZ; i < endZ; i++) { QSurfaceDataRow *newRow = new QSurfaceDataRow(endX - startX); QSurfaceDataRow *srcRow = srcArray.at(i); for (int j = startX, p = 0; j < endX; j++, p++) { QVector3D pos = srcRow->at(j).position(); (*newRow)[p].setPosition(QVector3D(pos.x(), pos.y() + 0.1f, pos.z())); } *dataArray << newRow; } dataProxy()->resetArray(dataArray); setVisible(true); }
由于
HighlightSeries
is
QSurface3DSeries
, we can use all the decoration methods series can have. In this example we added a gradient to emphasize the elevation. Because the suitable gradient style depends on the range of the Y axis and we change the range when zooming, we need to adjust the gradient color positions as the range change.
For the gradient color positions we define proportional values.
const float darkRedPos = 1.0f; const float redPos = 0.8f; const float yellowPos = 0.6f; const float greenPos = 0.4f; const float darkGreenPos = 0.2f;
The gradient modification is done on
handleGradientChange
method and we connect it to react to changes on Y axis.
QObject::connect(m_graph->axisY(), &QValue3DAxis::maxChanged,
m_highlight, &HighlightSeries::handleGradientChange);
When a change on Y axis max value happens, we calculate the gradient color positions.
void HighlightSeries::handleGradientChange(float value) { float ratio = m_minHeight / value; QLinearGradient gr; gr.setColorAt(0.0f, Qt::black); gr.setColorAt(darkGreenPos * ratio, Qt::darkGreen); gr.setColorAt(greenPos * ratio, Qt::green); gr.setColorAt(yellowPos * ratio, Qt::yellow); gr.setColorAt(redPos * ratio, Qt::red); gr.setColorAt(darkRedPos * ratio, Qt::darkRed); setBaseGradient(gr); setColorStyle(Q3DTheme::ColorStyleRangeGradient); }