展示如何在 Qt Quick 场景下直接采用 Metal (金属) 进行渲染。

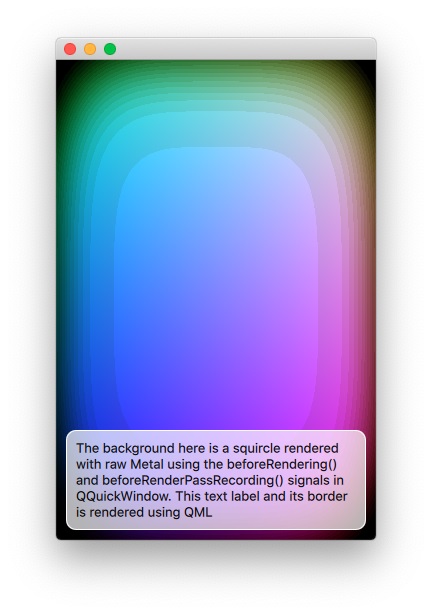
The Metal Under QML example shows how an application can make use of the QQuickWindow::beforeRendering () 和 QQuickWindow::beforeRenderPassRecording () signals to draw custom Metal content under a Qt Quick scene. This signal is emitted at the start of every frame, before the scene graph starts its rendering, thus any Metal draw calls that are made as a response to this signal, will stack under the Qt Quick items. There are two signals, because the custom Metal commands are recorded onto the same command buffer with the same render command encoder that the scene graph uses. beforeRendering() on its own is not sufficient for this because it gets emitted at the start of the frame, before having an MTLRenderCommandEncoder available. By also connecting to beforeRenderPassRecording(), the application can gain access to the necessary native objects.
As an alternative, applications that wish to render Metal content on top of the Qt Quick scene, can do so by connecting to the QQuickWindow::afterRendering () 和 QQuickWindow::afterRenderPassRecording () 信号。
In this example, we will also see how it is possible to have values that are exposed to QML which affect the Metal rendering. We animate the threshold value using a NumberAnimation in the QML file and this value is used by the Metal shader program that draws the squircles.
The example is equivalent in most ways to the QML 下的 OpenGL , 在 QML 下的 Direct3D 11 ,和 在 QML 下的 Vulkan examples, they all render the same custom content, just via different native APIs.