
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
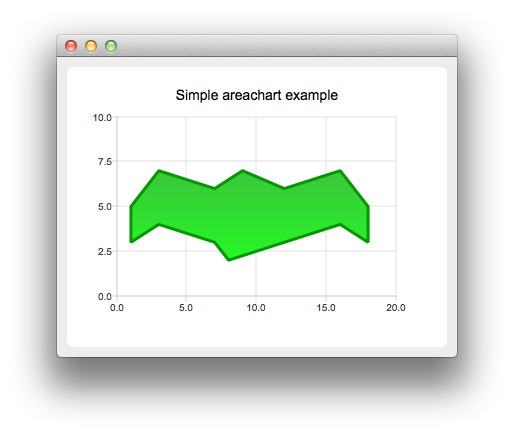
要创建区域图表 需要 2 个 QLineSeries instances. They are going to define the upper and lower boundary of the area.
QLineSeries *series0 = new QLineSeries();
QLineSeries *series1 = new QLineSeries();
We add data to both series and use the stream operator.
*series0 << QPointF(1, 5) << QPointF(3, 7) << QPointF(7, 6) << QPointF(9, 7) << QPointF(12, 6)
<< QPointF(16, 7) << QPointF(18, 5);
*series1 << QPointF(1, 3) << QPointF(3, 4) << QPointF(7, 3) << QPointF(8, 2) << QPointF(12, 3)
<< QPointF(16, 4) << QPointF(18, 3);
Now we create a QAreaSeries instance using two line series objects. We set the custom gradient fill and width of the outline.
QAreaSeries *series = new QAreaSeries(series0, series1);
series->setName("Batman");
QPen pen(0x059605);
pen.setWidth(3);
series->setPen(pen);
QLinearGradient gradient(QPointF(0, 0), QPointF(0, 1));
gradient.setColorAt(0.0, 0x3cc63c);
gradient.setColorAt(1.0, 0x26f626);
gradient.setCoordinateMode(QGradient::ObjectBoundingMode);
series->setBrush(gradient);
Last we create the QChartView instance, set the title, set anti-aliasing, and add the area series. We also create the default axes and specify the ranges on them.
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Simple areachart example");
chart->createDefaultAxes();
chart->axisX()->setRange(0, 20);
chart->axisY()->setRange(0, 10);
图表展示就绪。
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
文件: