对于范例,我们使用温度数据。

要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
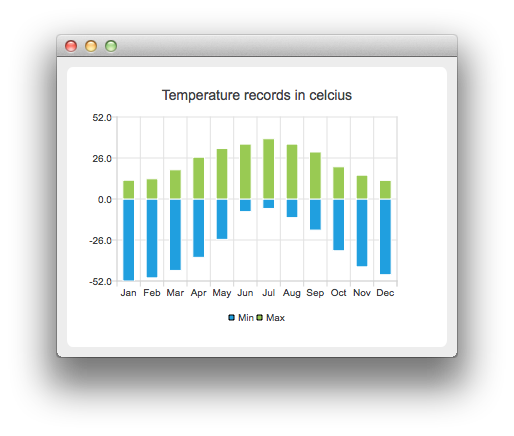
First we create two barsets and append the data to them. One set represents the minimum temperatures and another the maximum temperatures.
QBarSet *low = new QBarSet("Min");
QBarSet *high = new QBarSet("Max");
*low << -52 << -50 << -45.3 << -37.0 << -25.6 << -8.0
<< -6.0 << -11.8 << -19.7 << -32.8 << -43.0 << -48.0;
*high << 11.9 << 12.8 << 18.5 << 26.5 << 32.0 << 34.8
<< 38.2 << 34.8 << 29.8 << 20.4 << 15.1 << 11.8;
We create the series and append the barsets to it. The series takes ownership of the barsets.
QStackedBarSeries *series = new QStackedBarSeries();
series->append(low);
series->append(high);
Here we create the chart object and add the series to it. We set the title for the chart with setTitle, and then turn on animations of the series by calling setAnimationOptions( QChart::SeriesAnimations )
QChart *chart = new QChart();
chart->addSeries(series);
chart->setTitle("Temperature records in celcius");
chart->setAnimationOptions(QChart::SeriesAnimations);
To have categories displayed on an axis, we need to create a QBarCategoryAxis . Here we create a category axis with a list of categories and set it to be the x-axis of the chart. The chart takes ownership of the axis. For y-axis we use the default axis, which is created and scaled to the series data by calling createDefaultAxes of the chart. We change the range for the y-axis, since this gives nicer result than with autoscaling.
Note that the call for createDefaultAxes must be before we set the category axis. Otherwise the default axis will override the category axis.
QStringList categories = {
"Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"
};
QBarCategoryAxis *axis = new QBarCategoryAxis();
axis->append(categories);
axis->setTitleText("Month");
chart->createDefaultAxes();
chart->setAxisX(axis, series);
chart->axisY(series)->setRange(-52, 52);
chart->axisY(series)->setTitleText("Temperature [°C]");
We also want to show the legend. To do so, we get the legend pointer from the chart and set it to visible. We also place the legend to the bottom of the chart by setting its alignment to Qt::AlignBottom .
chart->legend()->setVisible(true);
chart->legend()->setAlignment(Qt::AlignBottom);
Finally we add the chart onto a view. We also turn on the antialiasing for the chartView.
QChartView *chartView = new QChartView(chart);
chartView->setRenderHint(QPainter::Antialiasing);
Chart is ready to be shown. We set the chart to be the central widget of the window. We also set the size for the chart window and show it.
QMainWindow window;
window.setCentralWidget(chartView);
window.resize(600, 300);
window.show();
文件: