

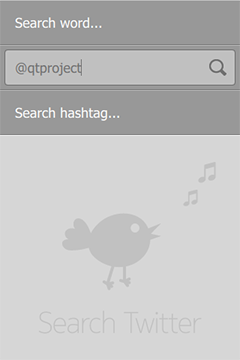
Tweet Search is a QML application that searches items posted to Twitter service using a number of query parameters. Search can be done for tweets from a specified user, a hashtag, or a search phrase.
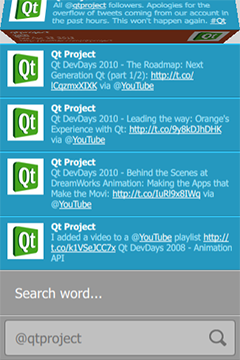
The search result is a list of items showing the contents of the tweet as well as the name and image of the user who posted it. Hashtags, names and links in the content are clickable. Clicking on the image will flip the item to reveal more information.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
Tweet Search uses Twitter API v1.1 for running seaches.
Each request must be authenticated on behalf of the application. For demonstration purposes, the application uses a hard-coded token for identifying itself to the Twitter service. However, this token is subject to rate limits for the number of requests as well as possible expiration.
If you are having authentication or rate limit problems running the demo, obtain a set of application-specific tokens (consumer key and consumer secret) by registering a new application on https://dev.twitter.com/apps .
Type in the two token values in TweetsModel.qml :
property string consumerKey : ""
property string consumerSecret : ""
Rebuild and run the demo.
Search results are returned in JSON (JavaScript Object Notation) format.
TweetsModel
uses an
XMLHTTPRequest
object to send an HTTP GET request, and calls JSON.parse() on the returned text string to convert it to a JavaScript object. Each object representing a tweet is then added to a
ListModel
:
var req = new XMLHttpRequest;
req.open("GET", "https://api.twitter.com/1.1/search/tweets.json?from=" + from +
"&count=10&q=" + encodePhrase(phrase));
req.setRequestHeader("Authorization", "Bearer " + bearerToken);
req.onreadystatechange = function() {
status = req.readyState;
if (status === XMLHttpRequest.DONE) {
var objectArray = JSON.parse(req.responseText);
if (objectArray.errors !== undefined)
console.log("Error fetching tweets: " + objectArray.errors[0].message)
else {
for (var key in objectArray.statuses) {
var jsonObject = objectArray.statuses[key];
tweets.append(jsonObject);
}
}
if (wasLoading == true)
wrapper.isLoaded()
}
wasLoading = (status === XMLHttpRequest.LOADING);
}
req.send();
文件:
另请参阅 QML 应用程序 .