
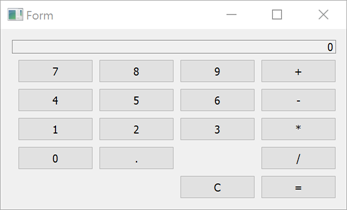
计算器 使用 Qt SCXML 去实现 计算器范例 presented in the SCXML Specification.
The state machine is specified in the
statemachine.scxml
file and compiled into the
CalculatorStateMachine
class. The user interface is created using Qt Widgets.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
We link against the Qt SCXML module by adding the following line to the .pro 文件:
QT += widgets scxml
接着,指定要编译的状态机:
STATECHARTS = ../calculator-common/statemachine.scxml
Qt SCXML 编译器
qscxmlc
, is run automatically to generate
statemachine.h
and
statemachine.cpp
, and to add them to the
HEADERS
and
SOURCES
variables for compilation.
We instantiate the generated
CalculatorStateMachine
类在
calculator-widgets.cpp
文件,如下:
#include "statemachine.h" #include "mainwindow.h" #include <QApplication> int main(int argc, char **argv) { QApplication app(argc, argv); CalculatorStateMachine machine; MainWindow mainWindow(&machine); machine.start(); mainWindow.show(); return app.exec(); }
After instantiating the state machine, we can connect to the active properties of the states, as follows:
connect(ui->digit0, &QAbstractButton::clicked, [this] {
m_machine->submitEvent("DIGIT.0");
});
connect(ui->digit1, &QAbstractButton::clicked, [this] {
m_machine->submitEvent("DIGIT.1");
});
connect(ui->digit2, &QAbstractButton::clicked, [this] {
m_machine->submitEvent("DIGIT.2");
});
The state machine can notify other code when events occur:
<transition event="DISPLAY.UPDATE">
<log label="'result'" expr="short_expr==''?res:short_expr" />
<send event="updateDisplay">
<param name="display" expr="short_expr==''?res:short_expr"/>
</send>
</transition>
We connect to the
updateDisplay
event to display the data passed by the events:
m_machine->connectToEvent(QLatin1String("updateDisplay"), this, [this](const QScxmlEvent &event) {
const QString display = event.data().toMap().value("display").toString();
ui->display->setText(display);
});
文件: