The QGridLayout 类按栅格布局 Widget。 更多...
| 头: | #include <QGridLayout> |
| qmake: | QT += widgets |
| 继承: | QLayout |
| QGridLayout (QWidget * parent ) | |
| QGridLayout () | |
| virtual | ~QGridLayout () |
| void | addItem (QLayoutItem * item , int row , int column , int rowSpan = 1, int columnSpan = 1, Qt::Alignment alignment = Qt::Alignment()) |
| void | addLayout (QLayout * layout , int row , int column , Qt::Alignment alignment = Qt::Alignment()) |
| void | addLayout (QLayout * layout , int row , int column , int rowSpan , int columnSpan , Qt::Alignment alignment = Qt::Alignment()) |
| void | addWidget (QWidget * widget , int row , int column , Qt::Alignment alignment = Qt::Alignment()) |
| void | addWidget (QWidget * widget , int fromRow , int fromColumn , int rowSpan , int columnSpan , Qt::Alignment alignment = Qt::Alignment()) |
| QRect | cellRect (int row , int column ) const |
| int | columnCount () const |
| int | columnMinimumWidth (int column ) const |
| int | columnStretch (int column ) const |
| void | getItemPosition (int index , int * row , int * column , int * rowSpan , int * columnSpan ) const |
| int | horizontalSpacing () const |
| QLayoutItem * | itemAtPosition (int row , int column ) const |
| Qt::Corner | originCorner () const |
| int | rowCount () const |
| int | rowMinimumHeight (int row ) const |
| int | rowStretch (int row ) const |
| void | setColumnMinimumWidth (int column , int minSize ) |
| void | setColumnStretch (int column , int stretch ) |
| void | setHorizontalSpacing (int spacing ) |
| void | setOriginCorner (Qt::Corner corner ) |
| void | setRowMinimumHeight (int row , int minSize ) |
| void | setRowStretch (int row , int stretch ) |
| void | setSpacing (int spacing ) |
| void | setVerticalSpacing (int spacing ) |
| int | spacing () const |
| int | verticalSpacing () const |
| virtual int | count () const override |
| virtual Qt::Orientations | expandingDirections () const override |
| virtual bool | hasHeightForWidth () const override |
| virtual int | heightForWidth (int w ) const override |
| virtual void | invalidate () override |
| virtual QLayoutItem * | itemAt (int index ) const override |
| virtual QSize | maximumSize () const override |
| virtual int | minimumHeightForWidth (int w ) const override |
| virtual QSize | minimumSize () const override |
| virtual void | setGeometry (const QRect & rect ) override |
| virtual QSize | sizeHint () const override |
| virtual QLayoutItem * | takeAt (int index ) override |
| const QMetaObject | staticMetaObject |
| virtual void | addItem (QLayoutItem * item ) override |
The QGridLayout 类按栅格布局 Widget。
QGridLayout takes the space made available to it (by its parent layout or by the parentWidget ()),将它划分成行和列,并将它管理的每个 Widget 放入正确单元格中。
列和行的行为等同;我们将讨论列,但行也有等效函数。
每列都有最小宽度和拉伸因子。最小宽度是最大设置宽度使用 setColumnMinimumWidth () 和该列中每个 Widget 的最小宽度。拉伸因子的设置是使用 setColumnStretch () 并确定列可用空间将超出其必要最小空间多少。
通常,会将被管理的每个 Widget 或布局放入其自己的单元格中使用 addWidget ()。Widget 占据多个单元格也是可能的,使用跨越行和列重载 addItem () 和 addWidget (). If you do this, QGridLayout will guess how to distribute the size over the columns/rows (based on the stretch factors).
要从布局移除 Widget,调用 removeWidget ()。调用 QWidget::hide () 在 Widget 还会从布局高效移除小部件,直到 QWidget::show () 被调用。
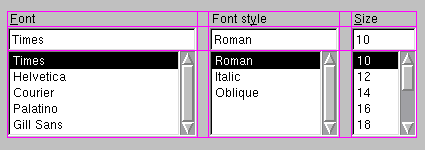
此插图展示具有 5 列 3 行的栅格的对话框片段 (以洋红色覆盖展示栅格):

组成此对话框片段中的第 0 列、第2 列和第 4 列的是 QLabel , QLineEdit ,及 QListBox。第 1 列和第 3 列被做成占位符采用 setColumnMinimumWidth ()。第 0 行包含 3 个 QLabel 对象,第 1 行 3 个 QLineEdit 对象和第 2 行 3 个 QListBox 对象。使用占位符列 (1 和 3) 以获得在列之间的适量空间。
注意,列和行的宽和高并不相等。若想要 2 列拥有相同宽度,必须自己将它们的最小宽度和拉伸因子设为一样。这样做是使用 setColumnMinimumWidth () 和 setColumnStretch ().
若 QGridLayout is not the top-level layout (i.e. does not manage all of the widget's area and children), you must add it to its parent layout when you create it, but before you do anything with it. The normal way to add a layout is by calling addLayout () 在父级布局。
一旦有添加布局,就可以开始将 Widget 及其它布局放入栅格布局的单元格中使用 addWidget (), addItem (),和 addLayout ().
QGridLayout also includes two margin widths: the 内容边距 和 spacing (). The contents margin is the width of the reserved space along each of the QGridLayout 's four sides. The spacing () 是相邻框之间自动分配的间距宽度。
默认内容边距值的提供是通过 style 。Qt 样式指定的默认值对于 Widget 为 9,而对于窗口为 11。默认间距如同顶层布局 (或父级布局) 的边距宽度。
另请参阅 QBoxLayout , QStackedLayout , 布局管理 ,和 基本布局范例 .
This property holds the spacing between widgets that are laid out side by side
If no value is explicitly set, the layout's horizontal spacing is inherited from the parent layout, or from the style settings for the parent widget.
该特性在 Qt 4.3 引入。
访问函数:
| int | horizontalSpacing () const |
| void | setHorizontalSpacing (int spacing ) |
另请参阅 verticalSpacing , QStyle::pixelMetric (),和 PM_LayoutHorizontalSpacing .
This property holds the spacing between widgets that are laid out on top of each other
If no value is explicitly set, the layout's vertical spacing is inherited from the parent layout, or from the style settings for the parent widget.
该特性在 Qt 4.3 引入。
访问函数:
| int | verticalSpacing () const |
| void | setVerticalSpacing (int spacing ) |
另请参阅 horizontalSpacing , QStyle::pixelMetric (),和 PM_LayoutHorizontalSpacing .
构造新的 QGridLayout with parent widget, parent 。布局最初有一行和一列,且将展开当插入新的项时。
将直接把布局设为顶层布局对于 parent 。Widget 只可以有一个顶层布局。返回它通过 QWidget::layout ().
另请参阅 QWidget::setLayout ().
构造新栅格布局。
You must insert this grid into another layout. You can insert widgets and layouts into this layout at any time, but laying out will not be performed before this is inserted into another layout.
[虚拟]
QGridLayout::
~QGridLayout
()
销毁栅格布局。将终止几何体管理,若这是顶层栅格。
不销毁布局 Widget。
添加 item 在位置 row , column , spanning rowSpan rows and columnSpan columns, and aligns it according to alignment 。若 rowSpan and/or columnSpan is -1, then the item will extend to the bottom and/or right edge, respectively. The layout takes ownership of the item .
警告: 不要使用此函数添加子级布局 (或子级 Widget 项)。使用 addLayout () 或 addWidget () 代替。
[override virtual protected]
void
QGridLayout::
addItem
(
QLayoutItem
*
item
)
重实现自 QLayout::addItem ().
放置 layout 在位置 ( row , column ) 在栅格中。左上位置为 (0, 0)。
对齐方式的指定是通过 alignment 。默认对齐为 0,意味着 Widget 填充整个单元格。
A non-zero alignment indicates that the layout should not grow to fill the available space but should be sized according to sizeHint ().
layout 变为栅格布局的子级。
这是重载函数。
此版本添加布局 layout to the cell grid, spanning multiple rows/columns. The cell will start at row , column spanning rowSpan rows and columnSpan columns.
若 rowSpan and/or columnSpan 为 -1,那么布局将分别延伸到底部和/或右边缘。
添加给定 widget 到单元格栅格按 row , column 。左上位置默认为 (0, 0)。
对齐方式的指定是通过 alignment 。默认对齐为 0,意味着 Widget 填充整个单元格。
这是重载函数。
此版本添加给定 widget to the cell grid, spanning multiple rows/columns. The cell will start at fromRow , fromColumn spanning rowSpan rows and columnSpan columns. The widget will have the given alignment .
若 rowSpan and/or columnSpan 为 -1,那么 Widget 将分别延伸到底部和/或右边缘。
Returns the geometry of the cell with row row and column column in the grid. Returns an invalid rectangle if row or column is outside the grid.
警告: in the current version of Qt this function does not return valid results until setGeometry () has been called, i.e. after the parentWidget () is visible.
返回此栅格的列数。
返回列间距为列 column .
另请参阅 setColumnMinimumWidth ().
返回拉伸因子为列 column .
另请参阅 setColumnStretch ().
[override virtual]
int
QGridLayout::
count
() const
重实现自 QLayout::count ().
[override virtual]
Qt::Orientations
QGridLayout::
expandingDirections
() const
重实现自 QLayout::expandingDirections ().
返回项的位置信息采用给定 index .
The variables passed as row and column are updated with the position of the item in the layout, and the rowSpan and columnSpan variables are updated with the vertical and horizontal spans of the item.
另请参阅 itemAtPosition () 和 itemAt ().
[override virtual]
bool
QGridLayout::
hasHeightForWidth
() const
重实现自 QLayoutItem::hasHeightForWidth ().
[override virtual]
int
QGridLayout::
heightForWidth
(
int
w
) const
重实现自 QLayoutItem::heightForWidth ().
[override virtual]
void
QGridLayout::
invalidate
()
重实现自 QLayout::invalidate ().
[override virtual]
QLayoutItem
*QGridLayout::
itemAt
(
int
index
) const
重实现自 QLayout::itemAt ().
返回的布局项占据单元格 ( row , column ),或 0 若单元格为空。
该函数在 Qt 4.4 引入。
另请参阅 getItemPosition () 和 indexOf ().
[override virtual]
QSize
QGridLayout::
maximumSize
() const
重实现自 QLayout::maximumSize ().
[override virtual]
int
QGridLayout::
minimumHeightForWidth
(
int
w
) const
重实现自 QLayoutItem::minimumHeightForWidth ().
[override virtual]
QSize
QGridLayout::
minimumSize
() const
重实现自 QLayout::minimumSize ().
Returns the corner that's used for the grid's origin, i.e. for position (0, 0).
另请参阅 setOriginCorner ().
返回此网格中的行数。
返回设置的最小宽度为行 row .
另请参阅 setRowMinimumHeight ().
返回拉伸因子为行 row .
另请参阅 setRowStretch ().
设置最小宽度为列 column to minSize 像素。
另请参阅 columnMinimumWidth () 和 setRowMinimumHeight ().
设置拉伸因子为列 column to stretch 。第一列编号 0。
The stretch factor is relative to the other columns in this grid. Columns with a higher stretch factor take more of the available space.
The default stretch factor is 0. If the stretch factor is 0 and no other column in this table can grow at all, the column may still grow.
An alternative approach is to add spacing using addItem () 采用 QSpacerItem .
另请参阅 columnStretch () 和 setRowStretch ().
[override virtual]
void
QGridLayout::
setGeometry
(const
QRect
&
rect
)
重实现自 QLayout::setGeometry ().
把栅格的原点角 (即:位置 (0, 0)) 设为 corner .
另请参阅 originCorner ().
设置最小高度为行 row to minSize 像素。
另请参阅 rowMinimumHeight () 和 setColumnMinimumWidth ().
设置拉伸因子对于行 row to stretch 。首行编号 0。
The stretch factor is relative to the other rows in this grid. Rows with a higher stretch factor take more of the available space.
The default stretch factor is 0. If the stretch factor is 0 and no other row in this table can grow at all, the row may still grow.
另请参阅 rowStretch (), setRowMinimumHeight (),和 setColumnStretch ().
This function sets both the vertical and horizontal spacing to spacing .
另请参阅 spacing (), setVerticalSpacing (),和 setHorizontalSpacing ().
[override virtual]
QSize
QGridLayout::
sizeHint
() const
重实现自 QLayoutItem::sizeHint ().
若垂直间距 == 水平间距,此函数返回该值;否则返回 -1。
另请参阅 setSpacing (), verticalSpacing (),和 horizontalSpacing ().
[override virtual]
QLayoutItem
*QGridLayout::
takeAt
(
int
index
)
重实现自 QLayout::takeAt ().