Masks the source item with another item and applies a threshold value. 更多...
| import 语句: | import QtGraphicalEffects 1.12 |
| Since: | QtGraphicalEffects 1.0 |
| 继承: | Item |
The masking behavior can be controlled with the threshold value for the mask pixels.
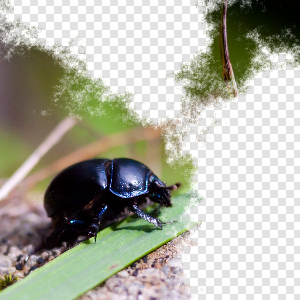
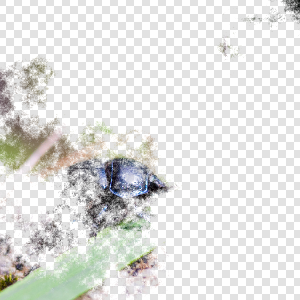
| 源 | MaskSource | Effect applied |
|---|---|---|

|

|

|
注意: This effect is available when running with OpenGL.
The following example shows how to apply the effect.
import QtQuick 2.12 import QtGraphicalEffects 1.12 Item { width: 300 height: 300 Image { id: background anchors.fill: parent source: "images/checker.png" smooth: true fillMode: Image.Tile } Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Image { id: mask source: "images/fog.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } ThresholdMask { anchors.fill: bug source: bug maskSource: mask threshold: 0.4 spread: 0.2 } }
|
cached : bool |
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
默认情况下,特性被设为
false
.
|
maskSource : variant |
This property defines the item that is going to be used as the mask. Mask item gets rendered into an intermediate pixel buffer and the alpha values from the result are used to determine the source item's pixels visibility in the display.
| Original | 掩码 | Effect applied |
|---|---|---|

|

|

|
注意: It is not supported to let the effect include itself, for instance by setting maskSource to the effect's parent.
|
source : variant |
This property defines the source item that is going to be masked.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
|
spread : real |
This property defines the smoothness of the mask edges near the threshold alpha value. Setting spread to 0.0 uses mask normally with the specified threshold. Setting higher spread values softens the transition from the transparent mask pixels towards opaque mask pixels by adding interpolated values between them.
The value ranges from 0.0 (sharp mask edge) to 1.0 (smooth mask edge). By default, the property is set to
0.0
.
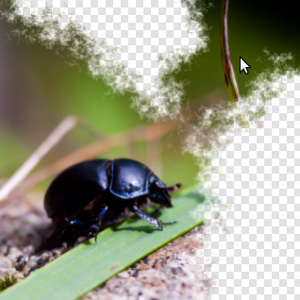
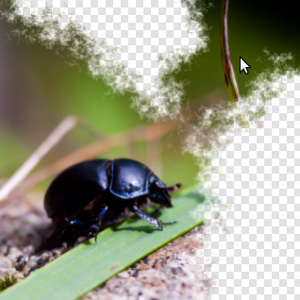
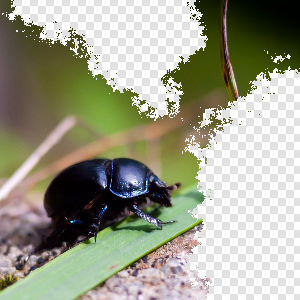
| Output examples with different spread values | ||
|---|---|---|

|

|

|
| spread: 0.0 | spread: 0.2 | spread: 0.8 |
| threshold : 0.4 | threshold : 0.4 | threshold : 0.4 |
|
threshold : real |
This property defines a threshold value for the mask pixels. The mask pixels that have an alpha value below this property are used to completely mask away the corresponding pixels from the source item. The mask pixels that have a higher alpha value are used to alphablend the source item to the display.
The value ranges from 0.0 (alpha value 0) to 1.0 (alpha value 255). By default, the property is set to
0.0
.
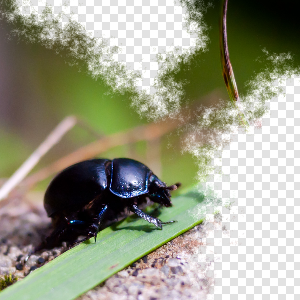
| Output examples with different threshold values | ||
|---|---|---|

|

|

|
| threshold: 0.0 | threshold: 0.5 | threshold: 0.7 |
| spread : 0.2 | spread : 0.2 | spread : 0.2 |