Styled top-level window with support for a header and footer. 更多...
| import 语句: | import QtQuick.Controls 2.5 |
| Since: | Qt 5.7 |
| 继承: | Window |
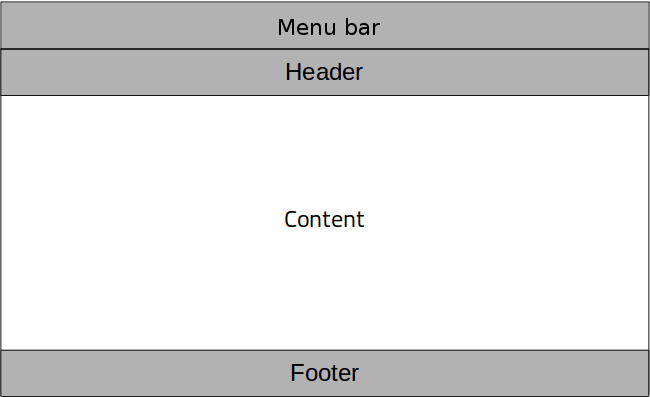
ApplicationWindow 是 Window which makes it convenient to add a 菜单栏 , header and footer item to the window.
You can declare ApplicationWindow as the root item of your application, and run it by using QQmlApplicationEngine . In this way you can control the window's properties, appearance and layout from QML.

import QtQuick.Controls 2.12 ApplicationWindow { visible: true menuBar: MenuBar { // ... } header: ToolBar { // ... } footer: TabBar { // ... } StackView { anchors.fill: parent } }
注意: By default, an ApplicationWindow is not visible.
Due to how
作用域和命名分辨率
works in QML, it is possible to reference the
id
of the application root element anywhere in its child QML objects. Even though this approach is fine for many applications and use cases, for a generic QML component it may not be acceptable as it creates a dependency to the surrounding environment.
ApplicationWindow
provides a set of attached properties that can be used to access the window and its building blocks from places where no direct access to the window is available, without creating a dependency to a certain window
id
. A QML component that uses the
ApplicationWindow
attached properties works in any window regardless of its
id
.
另请参阅 Customizing ApplicationWindow , Overlay , Page , 容器控件 ,和 Focus Management in Qt Quick Controls 2 .
|
[read-only] activeFocusControl : Control |
This property holds the control that currently has active focus, or
null
if there is no control with active focus.
差异在 Window::activeFocusItem and ApplicationWindow::activeFocusControl is that the former may point to a building block of a control, whereas the latter points to the enclosing control. For example, when SpinBox has focus, activeFocusItem points to the editor and activeFocusControl 到 SpinBox 本身。
另请参阅 Window::activeFocusItem .
|
background : Item |
此特性保持背景项。
The background item is stacked under the content item , but above the background color 为窗口。
The background item is useful for images and gradients, for example, but the color property is preferable for solid colors, as it doesn't need to create an item.
注意: If the background item has no explicit size specified, it automatically follows the control's size. In most cases, there is no need to specify width or height for a background item.
另请参阅 Customizing ApplicationWindow , contentItem , header ,和 footer .
|
[default] contentData : list < 对象 > |
This default property holds the list of all objects declared as children of the window.
The data property allows you to freely mix visual children, resources and other windows in an ApplicationWindow .
If you assign an Item to the contentData list, it becomes a child of the window's contentItem , so that it appears inside the window. The item's parent will be the window's contentItem .
It should not generally be necessary to refer to the contentData property, as it is the default property for ApplicationWindow and thus all child items are automatically assigned to this property.
另请参阅 contentItem .
|
[read-only] contentItem : Item |
This property holds the window content item.
The content item is stacked above the background item, and under the menuBar , header ,和 footer 项。
另请参阅 background , menuBar , header ,和 footer .
|
font : font |
This property holds the font currently set for the window.
The default font depends on the system environment. QGuiApplication maintains a system/theme font which serves as a default for all application windows. You can also set the default font for windows by passing a custom font to QGuiApplication::setFont() , before loading any QML. Finally, the font is matched against Qt's font database to find the best match.
ApplicationWindow propagates explicit font properties to child controls. If you change a specific property on the window's font, that property propagates to all child controls in the window, overriding any system defaults for that property.
另请参阅 Control::font .
|
footer : Item |
This property holds the window footer item. The footer item is positioned to the bottom, and resized to the width of the window. The default value is
null
.
ApplicationWindow {
footer: ToolBar {
// ...
}
}
注意:
Assigning a
ToolBar
,
TabBar
,或
DialogButtonBox
as a window footer automatically sets the respective
ToolBar::position
,
TabBar::position
,或
DialogButtonBox::position
特性到
Footer
.
另请参阅 menuBar , header ,和 Page::footer .
|
header : Item |
This property holds the window header item. The header item is positioned at the top of the window, below the menu bar, and resized to the width of the window. The default value is
null
.
ApplicationWindow {
header: TabBar {
// ...
}
}
注意:
Assigning a
ToolBar
,
TabBar
,或
DialogButtonBox
as a window header automatically sets the respective
ToolBar::position
,
TabBar::position
,或
DialogButtonBox::position
特性到
头
.
另请参阅 menuBar , footer ,和 Page::header .
|
locale : Locale |
This property holds the locale of the window.
The default locale depends on the system environment. You can set the default locale by calling QLocale::setDefault() , before loading any QML.
ApplicationWindow propagates the locale to child controls. If you change the window's locale, that locale propagates to all child controls in the window, overriding the system default locale.
另请参阅 Control::locale and LayoutMirroring .
|
menuBar : Item |
This property holds the window menu bar. The menu bar is positioned at the top of the window, above the header, and resized to the width of the window. The default value is
null
.
ApplicationWindow {
menuBar: MenuBar {
// ...
}
}
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
另请参阅 header , footer ,和 MenuBar .
|
palette : palette |
This property holds the palette currently set for the window.
The default palette depends on the system environment. QGuiApplication maintains a system/theme palette which serves as a default for all application windows. You can also set the default palette for windows by passing a custom palette to QGuiApplication::setPalette() , before loading any QML.
ApplicationWindow propagates explicit palette properties to child controls. If you change a specific property on the window's palette, that property propagates to all child controls in the window, overriding any system defaults for that property.
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
另请参阅 Control::palette , Popup::palette ,和 palette QML Basic Type .
|
[read-only] ApplicationWindow.activeFocusControl : Control |
This attached property holds the control that currently has active focus, or
null
if there is no control with active focus. The property can be attached to any item. The value is
null
if the item is not in a window, or the window has no active focus.
另请参阅 Window::activeFocusItem and Attached ApplicationWindow Properties .
|
[read-only] ApplicationWindow.contentItem : Item |
This attached property holds the window content item. The property can be attached to any item. The value is
null
if the item is not in an
ApplicationWindow
.
另请参阅 Attached ApplicationWindow Properties .
|
[read-only] ApplicationWindow.footer : Item |
This attached property holds the window footer item. The property can be attached to any item. The value is
null
if the item is not in an
ApplicationWindow
, or the window has no footer item.
另请参阅 Attached ApplicationWindow Properties .
|
[read-only] ApplicationWindow.header : Item |
This attached property holds the window header item. The property can be attached to any item. The value is
null
if the item is not in an
ApplicationWindow
, or the window has no header item.
另请参阅 Attached ApplicationWindow Properties .
|
[read-only] ApplicationWindow.menuBar : Item |
This attached property holds the window menu bar. The property can be attached to any item. The value is
null
if the item is not in an
ApplicationWindow
, or the window has no menu bar.
该特性在 QtQuick.Controls 2.3 (Qt 5.10) 引入。
另请参阅 Attached ApplicationWindow Properties .
|
[read-only] ApplicationWindow.window : ApplicationWindow |
This attached property holds the application window. The property can be attached to any item. The value is
null
if the item is not in an
ApplicationWindow
.