提供可以 "轻弹" 的表面。 更多...
| import 语句: | import QtQuick 2.12 |
| 继承: | Item |
| 继承者: | GridView , ListView ,和 TableView |
Flickable 项将其子级放在可以拖拽和轻弹的表面,导致子级项中的视图卷动。这种行为形成用于展示大量子级项的项基础,譬如 ListView and GridView .
In traditional user interfaces, views can be scrolled using standard controls, such as scroll bars and arrow buttons. In some situations, it is also possible to drag the view directly by pressing and holding a mouse button while moving the cursor. In touch-based user interfaces, this dragging action is often complemented with a flicking action, where scrolling continues after the user has stopped touching the view.
Flickable does not automatically clip its contents. If it is not used as a full-screen item, you should consider setting the clip 特性为 true。
The following example shows a small view onto a large image in which the user can drag or flick the image in order to view different parts of it.
import QtQuick 2.0 Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
Items declared as children of a Flickable are automatically parented to the Flickable's
contentItem
. This should be taken into account when operating on the children of the Flickable; it is usually the children of
contentItem
that are relevant. For example, the bound of Items added to the Flickable will be available by
contentItem.childrenRect
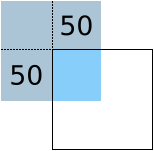
The following images demonstrate a flickable being flicked in various directions and the resulting contentX and contentY values. The blue square represents the flickable's content, and the black border represents the bounds of the flickable.

|
The
contentX
and
contentY
are both
0
.
|

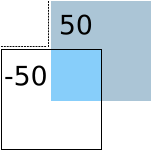
|
The
contentX
和
contentY
are both
50
.
|

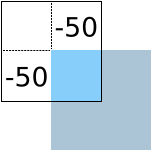
|
The
contentX
is
-50
和
contentY
is
50
.
|

|
The
contentX
和
contentY
are both
-50
.
|

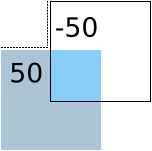
|
The
contentX
is
50
和
contentY
is
-50
.
|
注意: Due to an implementation detail, items placed inside a Flickable cannot anchor to the Flickable. Instead, use parent , which refers to the Flickable's contentItem . The size of the content item is determined by contentWidth and contentHeight .
|
atXBeginning : bool |
These properties are true if the flickable view is positioned at the beginning, or end respectively.
|
atXEnd : bool |
These properties are true if the flickable view is positioned at the beginning, or end respectively.
|
atYBeginning : bool |
These properties are true if the flickable view is positioned at the beginning, or end respectively.
|
atYEnd : bool |
These properties are true if the flickable view is positioned at the beginning, or end respectively.
|
bottomMargin : real |
These properties hold the margins around the content. This space is reserved in addition to the contentWidth and contentHeight .
|
boundsBehavior : enumeration |
This property holds whether the surface may be dragged beyond the Flickable's boundaries, or overshoot the Flickable's boundaries when flicked.
当
boundsMovement
is
Flickable.FollowBoundsBehavior
, a value other than
Flickable.StopAtBounds
will give a feeling that the edges of the view are soft, rather than a hard physical boundary.
The
boundsBehavior
can be one of:
QtQuick 2.5
)
另请参阅 horizontalOvershoot , verticalOvershoot ,和 boundsMovement .
|
boundsMovement : enumeration |
This property holds whether the flickable will give a feeling that the edges of the view are soft, rather than a hard physical boundary.
The
boundsMovement
can be one of:
The following example keeps the contents within bounds and instead applies a flip effect when flicked over horizontal bounds:
Flickable {
id: flickable
boundsMovement: Flickable.StopAtBounds
boundsBehavior: Flickable.DragAndOvershootBounds
transform: Rotation {
axis { x: 0; y: 1; z: 0 }
origin.x: flickable.width / 2
origin.y: flickable.height / 2
angle: Math.min(30, Math.max(-30, flickable.horizontalOvershoot))
}
}
The following example keeps the contents within bounds and instead applies an opacity effect when dragged over vertical bounds:
Flickable {
boundsMovement: Flickable.StopAtBounds
boundsBehavior: Flickable.DragOverBounds
opacity: Math.max(0.5, 1.0 - Math.abs(verticalOvershoot) / height)
}
该特性在 Qt 5.10 引入。
另请参阅 boundsBehavior , verticalOvershoot ,和 horizontalOvershoot .
|
contentHeight : real |
The dimensions of the content (the surface controlled by Flickable). This should typically be set to the combined size of the items placed in the Flickable.
The following snippet shows how these properties are used to display an image that is larger than the Flickable item itself:
import QtQuick 2.0 Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
In some cases, the content dimensions can be automatically set based on the childrenRect.width and childrenRect.height properties of the contentItem . For example, the previous snippet could be rewritten with:
contentWidth: contentItem.childrenRect.width; contentHeight: contentItem.childrenRect.height
Though this assumes that the origin of the childrenRect is 0,0.
|
contentItem : Item |
The internal item that contains the Items to be moved in the Flickable.
Items declared as children of a Flickable are automatically parented to the Flickable's contentItem.
Items created dynamically need to be explicitly parented to the contentItem :
Flickable {
id: myFlickable
function addItem(file) {
var component = Qt.createComponent(file)
component.createObject(myFlickable.contentItem);
}
}
|
contentWidth : real |
The dimensions of the content (the surface controlled by Flickable). This should typically be set to the combined size of the items placed in the Flickable.
The following snippet shows how these properties are used to display an image that is larger than the Flickable item itself:
import QtQuick 2.0 Flickable { width: 200; height: 200 contentWidth: image.width; contentHeight: image.height Image { id: image; source: "bigImage.png" } }
In some cases, the content dimensions can be automatically set based on the childrenRect.width and childrenRect.height properties of the contentItem . For example, the previous snippet could be rewritten with:
contentWidth: contentItem.childrenRect.width; contentHeight: contentItem.childrenRect.height
Though this assumes that the origin of the childrenRect is 0,0.
|
contentX : real |
These properties hold the surface coordinate currently at the top-left corner of the Flickable. For example, if you flick an image up 100 pixels,
contentY
will increase by 100.
注意:
If you flick back to the origin (the top-left corner), after the rebound animation,
contentX
will settle to the same value as
originX
,和
contentY
to
originY
. These are usually (0,0), however
ListView
and
GridView
may have an arbitrary origin due to delegate size variation, or item insertion/removal outside the visible region. So if you want to implement something like a vertical scrollbar, one way is to use
y: (contentY - originY) * (height / contentHeight)
for the position; another way is to use the normalized values in
visibleArea
.
另请参阅 contentX 和 contentY 范例 , originX ,和 originY .
|
contentY : real |
These properties hold the surface coordinate currently at the top-left corner of the Flickable. For example, if you flick an image up 100 pixels,
contentY
will increase by 100.
注意:
If you flick back to the origin (the top-left corner), after the rebound animation,
contentX
will settle to the same value as
originX
,和
contentY
to
originY
. These are usually (0,0), however
ListView
and
GridView
may have an arbitrary origin due to delegate size variation, or item insertion/removal outside the visible region. So if you want to implement something like a vertical scrollbar, one way is to use
y: (contentY - originY) * (height / contentHeight)
for the position; another way is to use the normalized values in
visibleArea
.
另请参阅 contentX 和 contentY 范例 , originX ,和 originY .
|
dragging : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user dragging the view.
|
draggingHorizontally : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user dragging the view.
|
draggingVertically : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user dragging the view.
|
flickDeceleration : real |
This property holds the rate at which a flick will decelerate.
The default value is platform dependent.
|
flickableDirection : enumeration |
This property determines which directions the view can be flicked.
QtQuick 2.7
)
|
flicking : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user flicking the view.
|
flickingHorizontally : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user flicking the view.
|
flickingVertically : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user flicking the view.
|
horizontalOvershoot : real |
This property holds the horizontal overshoot, that is, the horizontal distance by which the contents has been dragged or flicked past the bounds of the flickable. The value is negative when the content is dragged or flicked beyond the beginning, and positive when beyond the end;
0.0
否则。
Whether the values are reported for dragging and/or flicking is determined by
boundsBehavior
. The overshoot distance is reported even when
boundsMovement
is
Flickable.StopAtBounds
.
该特性在 Qt 5.9 引入。
另请参阅 verticalOvershoot , boundsBehavior ,和 boundsMovement .
|
horizontalVelocity : real |
The instantaneous velocity of movement along the x and y axes, in pixels/sec.
The reported velocity is smoothed to avoid erratic output.
Note that for views with a large content size (more than 10 times the view size), the velocity of the flick may exceed the velocity of the touch in the case of multiple quick consecutive flicks. This allows the user to flick faster through large content.
|
interactive : bool |
This property describes whether the user can interact with the Flickable. A user cannot drag or flick a Flickable that is not interactive.
默认情况下,此特性为 true。
This property is useful for temporarily disabling flicking. This allows special interaction with Flickable's children; for example, you might want to freeze a flickable map while scrolling through a pop-up dialog that is a child of the Flickable.
|
leftMargin : real |
These properties hold the margins around the content. This space is reserved in addition to the contentWidth and contentHeight .
|
maximumFlickVelocity : real |
This property holds the maximum velocity that the user can flick the view in pixels/second.
The default value is platform dependent.
|
moving : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user either dragging or flicking the view.
|
movingHorizontally : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user either dragging or flicking the view.
|
movingVertically : bool |
These properties describe whether the view is currently moving horizontally, vertically or in either direction, due to the user either dragging or flicking the view.
|
originX : real |
These properties hold the origin of the content. This value always refers to the top-left position of the content regardless of layout direction.
这通常是 (0, 0),不管怎样 ListView and GridView may have an arbitrary origin due to delegate size variation, or item insertion/removal outside the visible region.
|
originY : real |
These properties hold the origin of the content. This value always refers to the top-left position of the content regardless of layout direction.
这通常是 (0, 0),不管怎样 ListView and GridView may have an arbitrary origin due to delegate size variation, or item insertion/removal outside the visible region.
|
pixelAligned : bool |
This property sets the alignment of
contentX
and
contentY
to pixels (
true
) 或亚像素 (
false
).
Enable pixelAligned to optimize for still content or moving content with high constrast edges, such as one-pixel-wide lines, text or vector graphics. Disable pixelAligned when optimizing for animation quality.
默认为
false
.
|
pressDelay : int |
This property holds the time to delay (ms) delivering a press to children of the Flickable. This can be useful where reacting to a press before a flicking action has undesirable effects.
If the flickable is dragged/flicked before the delay times out the press event will not be delivered. If the button is released within the timeout, both the press and release will be delivered.
Note that for nested Flickables with pressDelay set, the pressDelay of outer Flickables is overridden by the innermost Flickable. If the drag exceeds the platform drag threshold, the press event will be delivered regardless of this property.
另请参阅 QStyleHints .
|
rebound : Transition |
This holds the transition to be applied to the content view when it snaps back to the bounds of the flickable. The transition is triggered when the view is flicked or dragged past the edge of the content area, or when returnToBounds() 被调用。
import QtQuick 2.0 Flickable { width: 150; height: 150 contentWidth: 300; contentHeight: 300 rebound: Transition { NumberAnimation { properties: "x,y" duration: 1000 easing.type: Easing.OutBounce } } Rectangle { width: 300; height: 300 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } }
When the above view is flicked beyond its bounds, it will return to its bounds using the transition specified:
If this property is not set, a default animation is applied.
|
rightMargin : real |
These properties hold the margins around the content. This space is reserved in addition to the contentWidth and contentHeight .
|
synchronousDrag : bool |
If this property is set to true, then when the mouse or touchpoint moves far enough to begin dragging the content, the content will jump, such that the content pixel which was under the cursor or touchpoint when pressed remains under that point.
默认为
false
, which provides a smoother experience (no jump) at the cost that some of the drag distance is "lost" at the beginning.
该特性在 Qt 5.12 引入。
|
topMargin : real |
These properties hold the margins around the content. This space is reserved in addition to the contentWidth and contentHeight .
|
verticalOvershoot : real |
This property holds the vertical overshoot, that is, the vertical distance by which the contents has been dragged or flicked past the bounds of the flickable. The value is negative when the content is dragged or flicked beyond the beginning, and positive when beyond the end;
0.0
否则。
Whether the values are reported for dragging and/or flicking is determined by
boundsBehavior
. The overshoot distance is reported even when
boundsMovement
is
Flickable.StopAtBounds
.
该特性在 Qt 5.9 引入。
另请参阅 horizontalOvershoot , boundsBehavior ,和 boundsMovement .
|
verticalVelocity : real |
The instantaneous velocity of movement along the x and y axes, in pixels/sec.
The reported velocity is smoothed to avoid erratic output.
Note that for views with a large content size (more than 10 times the view size), the velocity of the flick may exceed the velocity of the touch in the case of multiple quick consecutive flicks. This allows the user to flick faster through large content.
|
visibleArea group |
|---|
|
visibleArea.xPosition : real |
|
visibleArea.widthRatio : real |
|
visibleArea.yPosition : real |
|
visibleArea.heightRatio : real |
These properties describe the position and size of the currently viewed area. The size is defined as the percentage of the full view currently visible, scaled to 0.0 - 1.0. The page position is usually in the range 0.0 (beginning) to 1.0 minus size ratio (end), i.e.
yPosition
is in the range 0.0 to 1.0-
heightRatio
. However, it is possible for the contents to be dragged outside of the normal range, resulting in the page positions also being outside the normal range.
These properties are typically used to draw a scrollbar. For example:
Rectangle { width: 200; height: 200 Flickable { id: flickable ... } Rectangle { id: scrollbar anchors.right: flickable.right y: flickable.visibleArea.yPosition * flickable.height width: 10 height: flickable.visibleArea.heightRatio * flickable.height color: "black" } }
另请参阅 UI Components: Scrollbar Example .
This signal is emitted when the view stops moving due to a flick.
相应处理程序是
onFlickEnded
.
This signal is emitted when the view is flicked. A flick starts from the point that the mouse or touch is released, while still in motion.
相应处理程序是
onFlickStarted
.
This signal is emitted when the view stops moving due to user interaction or a generated flick() . If a flick was active, this signal will be emitted once the flick stops. If a flick was not active, this signal will be emitted when the user stops dragging - i.e. a mouse or touch release.
相应处理程序是
onMovementEnded
.
This signal is emitted when the view begins moving due to user interaction or a generated flick() .
相应处理程序是
onMovementStarted
.
Cancels the current flick animation.
Flicks the content with xVelocity 水平和 yVelocity vertically in pixels/sec.
Calling this method will update the corresponding moving and flicking properties and signals, just like a real flick.
重置内容大小为 width x height about center .
This does not scale the contents of the Flickable - it only resizes the contentWidth and contentHeight .
Resizing the content may result in the content being positioned outside the bounds of the Flickable. Calling returnToBounds() will move the content back within legal bounds.
Ensures the content is within legal bounds.
This may be called to ensure that the content is within legal bounds after manually positioning the content.