Qt Quick Designer is integrated into Qt Creator, allowing you to switch between 编辑 and Design modes. To start using Qt Quick Designer, select the QML file, main.qml , and click the Design button on the left panel.
It is important to familiarize yourself with the windows in Qt Quick Designer. This guide uses Qt Quick Designer to add and set up the layout.

注意: The default kit for the project must be a Desktop kit, as Qt Quick Designer cannot yet emulate the styles for a mobile platform.
To start, we can customize the default application created by the wizard. You can delete the MainForm.ui.qml file and remove the following lines from the main.qml 文件:
MainForm {
anchors.fill: parent
button1.onClicked: messageDialog.show(qsTr("Button 1 pressed"))
button2.onClicked: messageDialog.show(qsTr("Button 2 pressed"))
button3.onClicked: messageDialog.show(qsTr("Button 3 pressed"))
}
MessageDialog {
id: messageDialog
title: qsTr("May I have your attention, please?")
function show(caption) {
messageDialog.text = caption;
messageDialog.open();
}
}
The default dimension of the
ApplicationWindow
may remain but you can change the
title
property to a relevant name such as:
title: qsTr("Text Editor Example")
注意:
范例使用
qsTr()
function to facilitate translation. For more information, visit the
Qt Quick 的国际化和本地化
页面。
Make sure that 资源 tab contains the images from the previous page .
Our application has a simple layout, which consists of a tool bar 和 text area . The tool bar contains the tool buttons that the user can choose to manipulate the text area contents. At the top, there are menus, which perform actions such as saving and opening files to edit.
To add a control, you have the following options:
Both these actions give you several options to quickly set up the layout. Whichever method you use, designer gives you a more direct way of setting up a particular aspect of the control, such as the scene hierarchy or the position of the control.
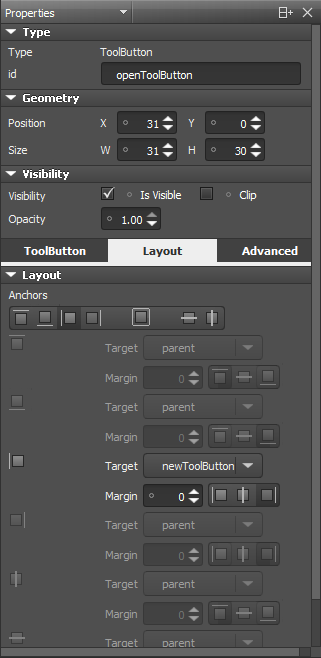
Afterwards, the various properties are set from within the 特性 window on the right side of Qt Creator window.
First, we need to add the tool bar. We can do this in the 编辑 mode and typing in a ToolBar type inside the ApplicationWindow type. This configures the ApplicationWindow object as the tool bar's parent.
ApplicationWindow {
ToolBar {
id: toolBar
}
}
在
Design
模式,
特性
window lets us set the tool bar
id
to
toolbar
.
在 Navigator window, make sure that the tool bar is a child of the application window. To make the tool bar a child of the window, simply drag the tool bar underneath the application window.
Within the tool bar, we need a row layout. Drag the row layout into the Navigator window and set it to be a child of the tool bar.
Similarly, set these layout properties:
rowToolbar

Tool buttons exist within a tool bar and specifically use the layout within the tool bar. 文本编辑器 has six tool buttons, each performing a specific action, such as copy and paste to and from the clipboard.
The steps for adding the six tool buttons are mainly the same:
0
.

0
. These settings makes sure that the tool buttons are adjacent to each other.
例如,
New
tool button has
newIcon
set as its
iconName
and
images/filenew.png
set to the
iconSource
property. The icons are also viewable in the
资源
在
库
窗口。
Similarly for the
打开
tool button, the margins are set to
0
but the left anchor is set to the
New
tool button.

注意: Dragging and dropping the images from the 资源 onto the scene adds the image into the scene as an Image object, instead of setting the iconSource property.
Next, add a
Text Area
onto the scene as a child of the application window and a sibling of
toolBar
. The tool bar should be above the text area. Similarly, set the following text area properties:
textArea
toolBar.bottom
and set the margins to
0
.
anchors.top: toolBar.bottom anchors.right: parent.right anchors.bottom: parent.bottom anchors.left: parent.left
Verify that you have the parent, margins, and icons set up. Your Navigator should look similar to:

Running the application should result in this layout:

We are now ready to go back to 编辑 and set the handlers and actions. A QML handler is called when the buttons are pressed and triggers the necessary action associated with the tool buttons. An action collects various QML logic into one code block so it may be reused by several handlers. For more information, visit the 动作 QML 类型和 信号和处理程序事件系统 .
The accompanying examples files are found in the following page: