演示如何在混合桌面应用程序中集成 Web 引擎。

Markdown 编辑器 演示如何使用 QWebChannel 和 JavaScript 库以提供用于自定义标记语言的富文本预览工具。
Markdown 是采用纯文本格式句法的轻量标记语言。某些服务,譬如 github ,承认格式,并将内容渲染成富文本当在浏览器中查看时。
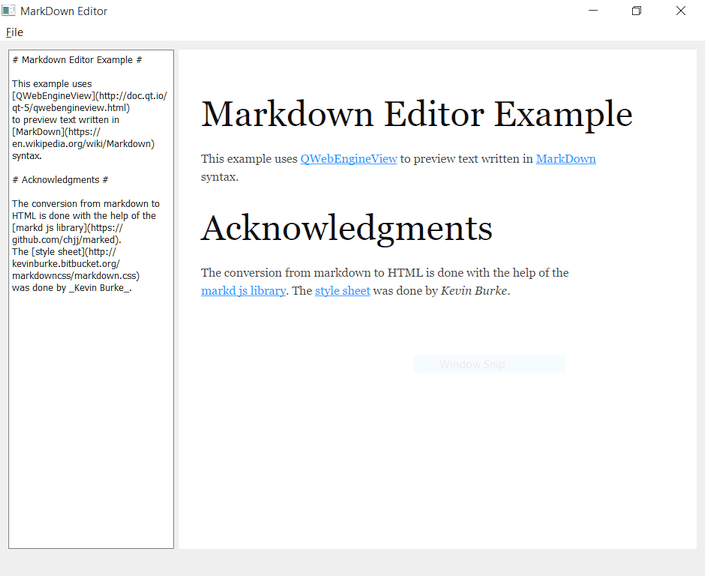
The Markdown Editor main window is split into an editor and a preview area. The editor supports the Markdown syntax and is implemented by using QPlainTextEdit . The document is rendered as rich text in the preview area, which is implemented by using QWebEngineView . To render the text, the Markdown text is converted to HTML format with the help of a JavaScript library inside the web engine. The preview is updated from the editor through QWebChannel .
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
Because we expose the current Markdown text to be rendered to the web engine through
QWebChannel
, we need to somehow make the current text available through the Qt metatype system. This is done by using a dedicated
Document
class that exposes the document text as a
Q_PROPERTY
:
class Document : public QObject { Q_OBJECT Q_PROPERTY(QString text MEMBER m_text NOTIFY textChanged FINAL) public: explicit Document(QObject *parent = nullptr) : QObject(parent) {} void setText(const QString &text); signals: void textChanged(const QString &text); private: QString m_text; };
The
Document
class wraps a
QString
to be set on the C++ side with the
setText()
method and exposes it at runtime as a
text
property with a
textChanged
信号。
定义
setText
method as follows:
void Document::setText(const QString &text) { if (text == m_text) return; m_text = text; emit textChanged(m_text); }
We implement our own
PreviewPage
class that publicly inherits from
QWebEnginePage
:
class PreviewPage : public QWebEnginePage { Q_OBJECT public: explicit PreviewPage(QObject *parent = nullptr) : QWebEnginePage(parent) {} protected: bool acceptNavigationRequest(const QUrl &url, NavigationType type, bool isMainFrame); };
重实现虚拟
acceptNavigationRequest
method to stop the page from navigating away from the current document. Instead, we redirect external links to the system browser:
bool PreviewPage::acceptNavigationRequest(const QUrl &url, QWebEnginePage::NavigationType /*type*/, bool /*isMainFrame*/) { // Only allow qrc:/index.html. if (url.scheme() == QString("qrc")) return true; QDesktopServices::openUrl(url); return false; }
The
MainWindow
类继承
QMainWindow
类:
class MainWindow : public QMainWindow { Q_OBJECT public: explicit MainWindow(QWidget *parent = nullptr); ~MainWindow(); void openFile(const QString &path); private slots: void onFileNew(); void onFileOpen(); void onFileSave(); void onFileSaveAs(); void onExit(); private: bool isModified() const; Ui::MainWindow *ui; QString m_filePath; Document m_content; };
The class declares private slots that match the actions in the menu, as well as the
isModified()
helper method.
The actual layout of the main window is specified in a
.ui
file. The widgets and actions are available at runtime in the
ui
member variable.
m_filePath
holds the file path to the currently loaded document.
m_content
is an instance of the
Document
类。
The actual setup of the different objects is done in the
MainWindow
构造函数:
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); ui->editor->setFont(QFontDatabase::systemFont(QFontDatabase::FixedFont)); ui->preview->setContextMenuPolicy(Qt::NoContextMenu);
构造函数首先调用
setupUi
to construct the widgets and menu actions according to the UI file. The text editor font is set to one with a fixed character width, and the
QWebEngineView
widget is told not to show a context menu.
PreviewPage *page = new PreviewPage(this);
ui->preview->setPage(page);
Here the constructor makes sure our custom
PreviewPage
is used by the
QWebEngineView
instance in
ui->preview
.
connect(ui->editor, &QPlainTextEdit::textChanged,
[this]() { m_content.setText(ui->editor->toPlainText()); });
QWebChannel *channel = new QWebChannel(this);
channel->registerObject(QStringLiteral("content"), &m_content);
page->setWebChannel(channel);
Here the
textChanged
signal of the editor is connected to a lambda that updates the text in
m_content
. This object is then exposed to the JS side by
QWebChannel
under the name
content
.
ui->preview->setUrl(QUrl("qrc:/index.html"));
Now we can actually load the index.html file from the resources. For more information about the file, see 创建索引文件 .
connect(ui->actionNew, &QAction::triggered, this, &MainWindow::onFileNew);
connect(ui->actionOpen, &QAction::triggered, this, &MainWindow::onFileOpen);
connect(ui->actionSave, &QAction::triggered, this, &MainWindow::onFileSave);
connect(ui->actionSaveAs, &QAction::triggered, this, &MainWindow::onFileSaveAs);
connect(ui->actionExit, &QAction::triggered, this, &MainWindow::onExit);
connect(ui->editor->document(), &QTextDocument::modificationChanged,
ui->actionSave, &QAction::setEnabled);
The menu items are connected to the corresponding member slots. The Save item is activated or deactivated depending on whether the user has edited the content.
QFile defaultTextFile(":/default.md");
defaultTextFile.open(QIODevice::ReadOnly);
ui->editor->setPlainText(defaultTextFile.readAll());
}
Finally, we load a default document default.md from the resources.
<!doctype html>
<html lang="en">
<meta charset="utf-8">
<head>
<link rel="stylesheet" type="text/css" href="3rdparty/markdown.css">
<script src="3rdparty/marked.js"></script>
<script src="qrc:/qtwebchannel/qwebchannel.js"></script>
</head>
<body>
<div id="placeholder"></div>
<script>
'use strict';
var placeholder = document.getElementById('placeholder');
var updateText = function(text) {
placeholder.innerHTML = marked(text);
}
new QWebChannel(qt.webChannelTransport,
function(channel) {
var content = channel.objects.content;
updateText(content.text);
content.textChanged.connect(updateText);
}
);
</script>
</body>
</html>
在 index.html , we load a custom stylesheet and two JavaScript libraries. markdown.css is a markdown-friendly stylesheet created by Kevin Burke. marked.js is a markdown parser and compiler designed for speed written by Christopher Jeffrey and qwebchannel.js 属于 QWebChannel 模块。
在
<body>
element we first define a
placeholder
element, and make it available as a JavaScript variable. We then define the
updateText
helper method that updates the content of
placeholder
with the HTML that the JavaScript method
marked()
returns.
Finally, we set up the web channel to access the
content
proxy object and make sure that
updateText()
is called whenever
content.text
改变。
范例绑定采用第三方许可的以下代码:
| Marked | MIT 许可 |
| Markdown.css | Apache 许可 2.0 |
文件: