Generates a halo like glow around the source item. 更多...
| import 语句: | import QtGraphicalEffects 1.15 |
| Since: | QtGraphicalEffects 1.0 |
| 继承: |
The Glow effect blurs the alpha channel of the source and colorizes it with color and places it behind the source, resulting in a halo or glow around the object. The quality of the blurred edge can be controlled using samples and radius and the strength of the glow can be changed using spread .
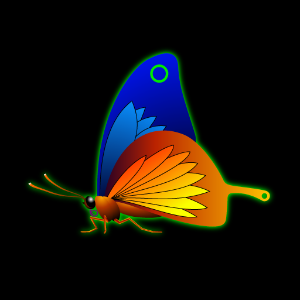
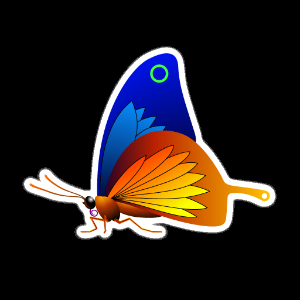
| 源 | Effect applied |
|---|---|

|

|
The glow is created by blurring the image live using a gaussian blur. Performing blur live is a costly operation. Fullscreen gaussian blur with even a moderate number of samples will only run at 60 fps on highend graphics hardware.
注意: This effect is available when running with OpenGL.
The following example shows how to apply the effect.
import QtQuick 2.12 import QtGraphicalEffects 1.12 Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 samples: 17 color: "white" source: butterfly } }
This property allows the effect output pixels to be cached in order to improve the rendering performance.
Every time the source or effect properties are changed, the pixels in the cache must be updated. Memory consumption is increased, because an extra buffer of memory is required for storing the effect output.
It is recommended to disable the cache when the source or the effect properties are animated.
默认情况下,特性被设为
false
.
This property defines the RGBA color value which is used for the glow.
默认情况下,特性被设为
"white"
.
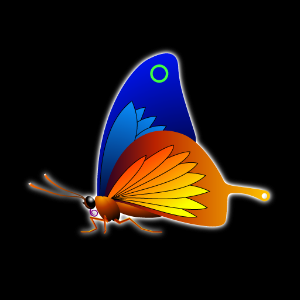
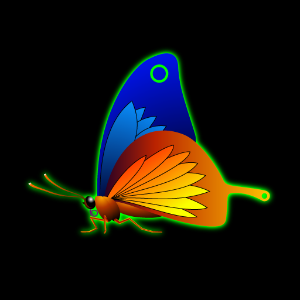
| Output examples with different color values | ||
|---|---|---|

|

|

|
| color: #ffffff | color: #00ff00 | color: #aa00ff00 |
| radius : 8 | radius : 8 | radius : 8 |
| samples : 17 | samples : 17 | samples : 17 |
| spread : 0.5 | spread : 0.5 | spread : 0.5 |
Radius defines the softness of the glow. A larger radius causes the edges of the glow to appear more blurry.
Depending on the radius value, value of the samples should be set to sufficiently large to ensure the visual quality.
The ideal blur is achieved by selecting
samples
and
radius
such that
samples = 1 + radius * 2
, such as:
| 半径 | 采样 |
|---|---|
| 0 (no blur) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,特性被设为
floor(samples/2)
.
| Output examples with different radius values | ||
|---|---|---|

|

|

|
| radius: 0 | radius: 6 | radius: 12 |
| samples : 25 | samples : 25 | samples : 25 |
| color : #ffffff | color : #ffffff | color : #ffffff |
| spread : 0 | spread : 0 | spread : 0 |
This property defines how many samples are taken per pixel when edge softening blur calculation is done. Larger value produces better quality, but is slower to render.
Ideally, this value should be twice as large as the highest required radius value plus one, such as:
| 半径 | 采样 |
|---|---|
| 0 (no blur) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
默认情况下,特性被设为
9
.
This property is not intended to be animated. Changing this property will cause the underlying OpenGL shaders to be recompiled.
This property defines the source item that is going to be used as source for the generated glow.
注意: It is not supported to let the effect include itself, for instance by setting source to the effect's parent.
This property defines how large part of the glow color is strengthened near the source edges.
The values range from 0.0 to 1.0. By default, the property is set to
0.5
.
注意: The implementation is optimized for medium and low spread values. Depending on the source, spread values closer to 1.0 may yield visually asymmetrical results.
| Output examples with different spread values | ||
|---|---|---|

|

|

|
| spread: 0.0 | spread: 0.5 | spread: 1.0 |
| radius : 8 | radius : 8 | radius : 8 |
| samples : 17 | samples : 17 | samples : 17 |
| color : #ffffff | color : #ffffff | color : #ffffff |
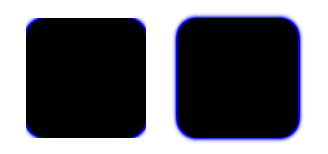
This property determines whether or not the effect has a transparent border.
当设为
true
, the exterior of the item is padded with a transparent edge, making sampling outside the source texture use transparency instead of the edge pixels. Without this property, an image which has opaque edges will not get a blurred edge.
默认情况下,特性被设为
true
. Set it to false if the source already has a transparent edge to make the blurring a tiny bit faster.
In the snippet below, the Rectangle on the left has transparent borders and has blurred edges, whereas the Rectangle on the right does not.
import QtQuick 2.12 import QtGraphicalEffects 1.12 Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }