Provides custom styling for PieMenu . 更多...
| import 语句: | import QtQuick.Controls.Styles 1.4 |
| Since: | Qt 5.5 |
PieMenuStyle is a style for PieMenu that draws each section of the menu as a filled "slice".
You can create a custom pie menu by replacing the following delegates:
To customize the appearance of each menuItem without having to define your own, you can use the backgroundColor and selectionColor properties. To customize the drop shadow, use the shadowColor , shadowRadius and shadowSpread 特性。
Icons that are too large for the section that they are in will be scaled down appropriately.
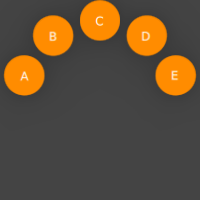
To style individual sections of the menu, use the menuItem component:
PieMenuStyle {
shadowRadius: 0
menuItem: Item {
id: item
rotation: -90 + sectionCenterAngle(styleData.index)
Rectangle {
width: parent.height * 0.2
height: width
color: "darkorange"
radius: width / 2
anchors.right: parent.right
anchors.verticalCenter: parent.verticalCenter
Text {
id: textItem
text: control.menuItems[styleData.index].text
anchors.centerIn: parent
color: control.currentIndex === styleData.index ? "red" : "white"
rotation: -item.rotation
}
}
}
}

|
background : Component |
The background of the menu.
By default, there is no background defined.
|
backgroundColor : color |
The background color.
|
cancel : Component |
The cancel component of the menu.
This is an area in the center of the menu that closes the menu when clicked.
By default, it is not visible.
|
cancelRadius : real |
The radius of the area that is used to cancel the menu.
另请参阅 radius .
|
[read-only] control : PieMenu |
The PieMenu that this style is attached to.
|
endAngle : real |
The angle (in degrees) at which the last menu item will be drawn.
The absolute range formed by
startAngle
and
endAngle
must be less than or equal to
360
度。
Menu items are displayed clockwise when startAngle 小于 endAngle , otherwise they are displayed anti-clockwise.
另请参阅 startAngle .
This component defines each section of the pie menu.
This component covers the width and height of the control.
No mouse events are propagated to this component, which means that controls like Button will not function when used within it. You can check if the mouse is over this section by comparing
control.currentIndex
to
styleData.index
.
Each instance of this component has access to the following properties:
readonly property int
styleData.index
|
The index of this menu item. |
readonly property bool
styleData.hovered
|
true
if this menu item is under the mouse.
|
readonly property bool
styleData.pressed
|
true
if the mouse is pressed down on this menu item.
|
|
[read-only] radius : real |
The distance from the center of the menu to the outer edge of the menu.
另请参阅 cancelRadius .
|
selectionColor : color |
The selection color.
|
shadowColor : color |
The shadow color.
另请参阅 DropShadow .
|
shadowRadius : real |
The shadow radius.
另请参阅 DropShadow .
|
shadowSpread : real |
The shadow spread.
另请参阅 DropShadow .
|
startAngle : real |
The angle (in degrees) at which the first menu item will be drawn.
The absolute range formed by
startAngle
and
endAngle
must be less than or equal to
360
度。
Menu items are displayed clockwise when startAngle 小于 endAngle , otherwise they are displayed anti-clockwise.
另请参阅 endAngle .
|
title : Component |
The component that displays the text of the currently selected menu item, or the title if there is no current item.
The current item's text is available via the
styleData.text
特性。
Returns the center of the section at itemIndex as an angle in degrees.
Returns the end of the section at itemIndex as an angle in degrees.
Returns the start of the section at itemIndex as an angle in degrees.