The
Plane Spotter
example demonstrates the tight integration of location and positioning data types into QML.

The
Plane Spotter
example demonstrates how to integrate location and positioning related C++ data types into QML and vice versa. This is useful when it is desirable to run CPU intensive position calculations in native environments but the results are supposed to be displayed using QML.
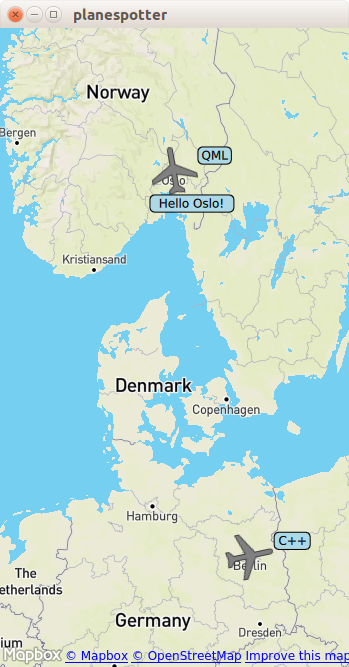
The example shows a map of Europe and airplanes on two routes across Europe. The first airplane commutes between Oslo and Berlin and the second airplane commutes between London and Berlin. The position tracking of each airplane is implemented in C++. The Oslo-Berlin plane is piloted in QML and the London-Berlin plane is commanded by a C++ pilot.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
This example makes use of the Q_GADGET feature as part of its position controller implementation. It permits direct integration of non- QObject based C++ value types into QML.
The main purpose of the
PlaneController
class is to track the current coordinates of the plane at a given time. It exposes the position via its position property.
class PlaneController: public QObject { Q_OBJECT Q_PROPERTY(QGeoCoordinate position READ position WRITE setPosition NOTIFY positionChanged) // ... };
范例
main()
function is responsible for the binding of the
PlaneController
class instances into the QML context:
int main(int argc, char *argv[]) { QGuiApplication app(argc, argv); PlaneController oslo2berlin; PlaneController berlin2london; QQmlApplicationEngine engine; engine.rootContext()->setContextProperty("oslo2Berlin", &oslo2berlin); engine.rootContext()->setContextProperty("berlin2London", &berlin2london); engine.load(QUrl(QStringLiteral("qrc:/planespotter.qml"))); return app.exec(); }
类似于 QObject 派生类, QGeoCoordinate 可以被集成无需额外 QML 包裹器。
As mentioned above, the primary purpose of
PlaneController
class is to track the current positions of the two planes (Oslo-Berlin and London-Berlin) and advertise them as a property to the QML layer. Its secondary purpose is to set and progress a plane along a given flight path. In a sense it can act as a pilot. This is very much like
CoordinateAnimation
which can animate the transition from one geo coordinate to another. This example demonstrates how the
PlaneController
's position property is modified by C++ code using the PlaneController's own piloting abilities and by QML code using
CoordinateAnimation
as pilot. The Oslo-Berlin plane is animated using QML code and the London-Berlin plane is animated using C++ code.
No matter which pilot is used, the results to the pilot's actions are visible in C++ and QML and thus the example demonstrates unhindered and direct exchange of position data through the C++/QML boundary.
The visual representation of each
Plane
is done using the
MapQuickItem
type which permits the embedding of arbitrary
QtQuick
items into a map:
// Plane.qml MapQuickItem { id: plane property string pilotName; property int bearing: 0; anchorPoint.x: image.width/2 anchorPoint.y: image.height/2 sourceItem: Grid { //... } }
C++ 飞机通过 C++ 驾驶。
from
and
to
property of the controller class set the origin and destination which the pilot uses to calculate the bearing for the plane:
Q_PROPERTY(QGeoCoordinate from READ from WRITE setFrom NOTIFY fromChanged) Q_PROPERTY(QGeoCoordinate to READ to WRITE setTo NOTIFY toChanged)
The pilot employs a
QBasicTimer
and
QTimerEvents
to constantly update the position. During each timer iteration
PlaneController::updatePosition()
is called and a new position calculated.
void updatePosition() { // simple progress animation qreal progress; QTime current = QTime::currentTime(); if (current >= finishTime) { progress = 1.0; timer.stop(); } else { progress = ((qreal)startTime.msecsTo(current) / ANIMATION_DURATION); } setPosition(QWebMercator::coordinateInterpolation( fromCoordinate, toCoordinate, easingCurve.valueForProgress(progress))); if (!timer.isActive()) emit arrived(); }
Once the new position is calculated,
setPosition()
is called and the subsequent change notification of the property pushes the new position to the QML layer.
The C++ plane is started by clicking on the plane:
Plane { id: cppPlane pilotName: "C++" coordinate: berlin2London.position MouseArea { anchors.fill: parent onClicked: { if (cppPlaneAnimation.running || berlin2London.isFlying()) { console.log("Plane still in the air."); return; } berlin2London.swapDestinations(); cppPlaneAnimation.rotationDirection = berlin2London.position.azimuthTo(berlin2London.to) cppPlaneAnimation.start(); cppPlane.departed(); } } }
azimuthTo () calculates the bearing in degrees from one coordinate to another. Note that the above code utilizes a QML animation to tie the rotation and the position change into a single animation flow:
SequentialAnimation { id: cppPlaneAnimation property real rotationDirection : 0; NumberAnimation { target: cppPlane; property: "bearing"; duration: 1000 easing.type: Easing.InOutQuad to: cppPlaneAnimation.rotationDirection } ScriptAction { script: berlin2London.startFlight() } }
首先,
NumberAnimation
rotates the plane into the correct direction and once that is done the
startFlight()
function takes care of starting the plane's position change.
public slots: void startFlight() { if (timer.isActive()) return; startTime = QTime::currentTime(); finishTime = startTime.addMSecs(ANIMATION_DURATION); timer.start(15, this); emit departed(); }
The CoordinateAnimation type is used to control the flight from Oslo to Berlin and vice versa. It replaces the above ScriptAction .
CoordinateAnimation { id: coordinateAnimation; duration: 5000 target: oslo2Berlin; property: "position" easing.type: Easing.InOutQuad }
The MouseArea of the QML plane implements the logic for the course setting and starts the animation when required.
MouseArea { anchors.fill: parent onClicked: { if (qmlPlaneAnimation.running) { console.log("Plane still in the air."); return; } if (oslo2Berlin.position === berlin) { coordinateAnimation.from = berlin; coordinateAnimation.to = oslo; } else if (oslo2Berlin.position === oslo) { coordinateAnimation.from = oslo; coordinateAnimation.to = berlin; } qmlPlaneAnimation.rotationDirection = oslo2Berlin.position.azimuthTo(coordinateAnimation.to) qmlPlaneAnimation.start() } }