Qt Quick 2 makes use of a dedicated scene graph that is then traversed and rendered via a graphics API such as OpenGL ES, OpenGL, Vulkan, Metal, or Direct 3D. Using a scene graph for graphics rather than the traditional imperative painting systems ( QPainter and similar), means the scene to be rendered can be retained between frames and the complete set of primitives to render is known before rendering starts. This opens up for a number of optimizations, such as batch rendering to minimize state changes and discarding obscured primitives.
For example, say a user-interface contains a list of ten items where each item has a background color, an icon and a text. Using the traditional drawing techniques, this would result in 30 draw calls and a similar amount of state changes. A scene graph, on the other hand, could reorganize the primitives to render such that all backgrounds are drawn in one call, then all icons, then all the text, reducing the total amount of draw calls to only 3. Batching and state change reduction like this can greatly improve performance on some hardware.
The scene graph is closely tied to Qt Quick 2.0 and can not be used stand-alone. The scene graph is managed and rendered by the QQuickWindow class and custom Item types can add their graphical primitives into the scene graph through a call to QQuickItem::updatePaintNode ().
The scene graph is a graphical representation of the Item scene, an independent structure that contains enough information to render all the items. Once it has been set up, it can be manipulated and rendered independently of the state of the items. On many platforms, the scene graph will even be rendered on a dedicated render thread while the GUI thread is preparing the next frame's state.
注意:
Much of the information listed on this page is specific to the built-in, default behavior of the Qt Quick Scene graph. When using an alternative scene graph adaptation, such as, the
software
adaptation, not all concepts may apply. For more information about the different scene graph adaptations see
场景图形适配
.
The scene graph is composed of a number of predefined node types, each serving a dedicated purpose. Although we refer to it as a scene graph, a more precise definition is node tree. The tree is built from
QQuickItem
types in the QML scene and internally the scene is then processed by a renderer which draws the scene. The nodes themselves do
not
contain any active drawing code nor virtual
paint()
函数。
Even though the node tree is mostly built internally by the existing Qt Quick QML types, it is possible for users to also add complete subtrees with their own content, including subtrees that represent 3D models.
The most important node for users is the QSGGeometryNode . It is used to define custom graphics by defining its geometry and material. The geometry is defined using QSGGeometry and describes the shape or mesh of the graphical primitive. It can be a line, a rectangle, a polygon, many disconnected rectangles, or complex 3D mesh. The material defines how the pixels in this shape are filled.
A node can have any number of children and geometry nodes will be rendered so they appear in child-order with parents behind their children.
注意: This does not say anything about the actual rendering order in the renderer. Only the visual output is guaranteed.
The available nodes are:
| Implements the clipping functionality in the scene graph | |
| 用于场景图形中的所有渲染内容 | |
| 所有场景图形节点的基类 | |
| 用于改变节点的不透明度 | |
| 实现场景图形变换 |
Custom nodes are added to the scene graph by subclassing QQuickItem::updatePaintNode () and setting the QQuickItem::ItemHasContents 标志。
警告: It is crucial that native graphics (OpenGL, Vulkan, Metal, etc.) operations and interaction with the scene graph happens exclusively on the render thread, primarily during the updatePaintNode() call. The rule of thumb is to only use classes with the "QSG" prefix inside the QQuickItem::updatePaintNode () 函数。
更多细节,见 场景图形 - 自定义几何图形 .
Nodes have a virtual QSGNode::preprocess () function, which will be called before the scene graph is rendered. Node subclasses can set the flag QSGNode::UsePreprocess and override the QSGNode::preprocess () function to do final preparation of their node. For example, dividing a bezier curve into the correct level of detail for the current scale factor or updating a section of a texture.
Ownership of the nodes is either done explicitly by the creator or by the scene graph by setting the flag QSGNode::OwnedByParent . Assigning ownership to the scene graph is often preferable as it simplifies cleanup when the scene graph lives outside the GUI thread.
The material describes how the interior of a geometry in a QSGGeometryNode is filled. It encapsulates graphics shaders for the vertex and fragment stages of the graphics pipeline and provides ample flexibility in what can be achieved, though most of the Qt Quick items themselves only use very basic materials, such as solid color and texture fills.
For users who just want to apply custom shading to a QML Item type, it is possible to do this directly in QML using the ShaderEffect 类型。
Below is a complete list of material classes:
| Convenient way of rendering solid colored geometry in the scene graph | |
| Encapsulates rendering state for a shader program | |
| Represents a graphics API independent shader program | |
| Represents an OpenGL shader program in the renderer | |
| Used as a unique type token in combination with QSGMaterial | |
| Convenient way of rendering textured geometry in the scene graph | |
| Convenient way of rendering textured geometry in the scene graph | |
| Convenient way of rendering per-vertex colored geometry in the scene graph |
更多细节,见 场景图形 - 简单材质
The scene graph API is low-level and focuses on performance rather than convenience. Writing custom geometries and materials from scratch, even the most basic ones, requires a non-trivial amount of code. For this reason, the API includes a few convenience classes to make the most common custom nodes readily available.
The rendering of the scene graph happens internally in the QQuickWindow class, and there is no public API to access it. There are, however, a few places in the rendering pipeline where the user can attach application code. This can be used to add custom scene graph content or to insert arbitrary rendering commands by directly calling the graphics API (OpenGL, Vulkan, Metal, etc.) that is in use by the scene graph. The integration points are defined by the render loop.
For detailed description of how the scene graph renderer works, see Qt Quick 场景图形默认渲染器 .
There are three render loop variants available:
basic
,
windows
,和
threaded
. Out of these,
basic
and
windows
are single-threaded, while
threaded
performs scene graph rendering on a dedicated thread. Qt attempts to choose a suitable loop based on the platform and possibly the graphics drivers in use. When this is not satisfactory, or for testing purposes, the environment variable
QSG_RENDER_LOOP
can be used to force the usage of a given loop. To verify which render loop is in use, enable the
qt.scenegraph.general
日志类别
.
注意:
The
threaded
and
windows
render loops rely on the graphics API implementation for throttling, for example, by requesting a swap interval of 1 in case of OpenGL. Some graphics drivers allow users to override this setting and turn it off, ignoring Qt's request. Without blocking in the swap buffers operation (or elsewhere), the render loop will run animations too fast and spin the CPU at 100%. If a system is known to be unable to provide vsync-based throttling, use the
basic
render loop instead by setting
QSG_RENDER_LOOP=basic
in the environment.
On many configurations, the scene graph rendering will happen on a dedicated render thread. This is done to increase parallelism of multi-core processors and make better use of stall times such as waiting for a blocking swap buffer call. This offers significant performance improvements, but imposes certain restrictions on where and when interaction with the scene graph can happen.
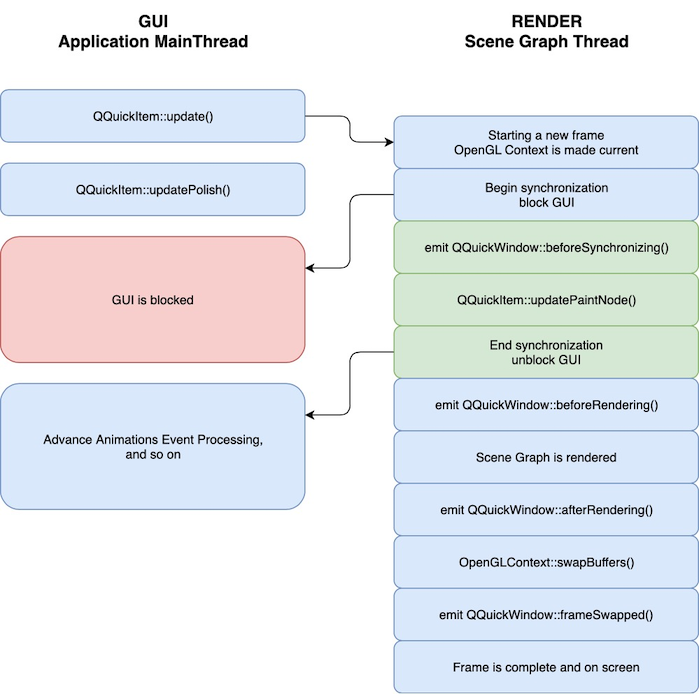
The following is a simple outline of how a frame gets rendered with the threaded render loop and OpenGL. The steps are the same with other graphics APIs as well, apart from the OpenGL context specifics.

QQuickItem::update()
to be called. This can be the result of for instance an animation or user input. An event is posted to the render thread to initiate a new frame.
The threaded renderer is currently used by default on Windows with opengl32.dll, Linux excluding Mesa llvmpipe, macOS with Metal, mobile platforms, and Embedded Linux with EGLFS, and with Vulkan regardless of the platform, but this is subject to change. It is always possible to force use of the threaded renderer by setting
QSG_RENDER_LOOP=threaded
in the environment.
The non-threaded render loop is currently used by default on Windows with ANGLE or a non-default opengl32 implementation, macOS with OpenGL, and Linux with some drivers. For the latter this is mostly a precautionary measure, as not all combinations of OpenGL drivers and windowing systems have been tested. At the same time implementations like ANGLE or Mesa llvmpipe are not able to function properly with threaded rendering at all so not using threaded rendering is essential for these.
On macOS and OpenGL, the threaded render loop is not supported when building with XCode 10 (10.14 SDK) or later, since this opts in to layer-backed views on macOS 10.14. You can build with Xcode 9 (10.13 SDK) to opt out of layer-backing, in which case the threaded render loop is available and used by default. There is no such restriction with Metal.
默认情况下
windows
is used for non-threaded rendering on Windows with ANGLE, while
basic
is used for all other platforms when non-threaded rendering is needed.
Even when using the non-threaded render loop, you should write your code as if you are using the threaded renderer, as failing to do so will make the code non-portable.
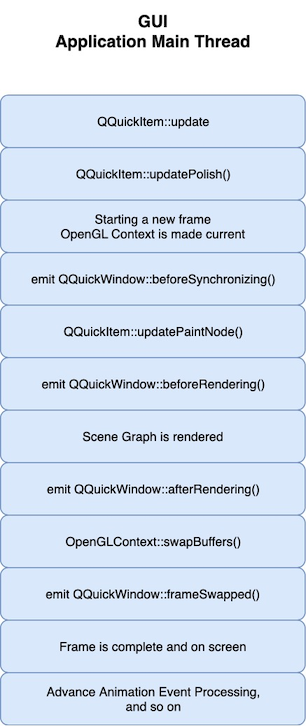
The following is a simplified illustration of the frame rendering sequence in the non-threaded renderer.

当使用 QQuickRenderControl , the responsibility for driving the rendering loop is transferred to the application. In this case no built-in render loop is used. Instead, it is up to the application to invoke the polish, synchronize and rendering steps at the appropriate time. It is possible to implement either a threaded or non-threaded behavior similar to the ones shown above.
The scene graph offers two methods for integrating application-provided graphics commands: by issuing OpenGL, Vulkan, Metal, etc. commands directly, and by creating a textured node in the scene graph.
By connecting to the QQuickWindow::beforeRendering () 和 QQuickWindow::afterRendering () signals, applications can make OpenGL calls directly into the same context as the scene graph is rendering to. With APIs like Vulkan or Metal, applications can query native objects, such as, the scene graph's command buffer, via QSGRendererInterface , and record commands to it as they see fit. As the signal names indicate, the user can then render content either under a Qt Quick scene or over it. The benefit of integrating in this manner is that no extra framebuffer nor memory is needed to perform the rendering, and a possibly expensive texturing step is eliminated. The downside is that Qt Quick decides when to call the signals and this is the only time the OpenGL application is allowed to draw.
The 场景图形 - QML 下的 OpenGL example gives an example on how to use these signals using OpenGL.
The 场景图形 - 在 QML 下的 Direct3D 11 example gives an example on how to use these signals using Direct3D.
The 场景图形 - 在 QML 下的 Metal example gives an example on how to use these signals using Metal.
The 场景图形 - 在 QML 下的 Vulkan example gives an example on how to use these signals using Vulkan.
The other alternative, only available for OpenGL currently, is to create a QQuickFramebufferObject , render into it, and let it be displayed in the scene graph as a texture. The 场景图形 - 渲染 FBO (帧缓冲对象) example shows how this can be done. It is also possible to combine multiple rendering contexts and multiple threads to create content to be displayed in the scene graph. The Scene Graph - Rendering FBOs in a thread examples show how this can be done.
Graphics APIs other than OpenGL can also follow this approach, even though QQuickFramebufferObject does not currently support them. Creating and rendering to a texture directly with the underlying API, followed by wrapping and using this resource in a Qt Quick scene in a custom QQuickItem , is demonstrated in the 场景图形 - Metal 纹理导入 example. That example uses Metal, the concepts however apply to all other graphics APIs as well.
警告: When mixing OpenGL content with scene graph rendering, it is important the application does not leave the OpenGL context in a state with buffers bound, attributes enabled, special values in the z-buffer or stencil-buffer or similar. Doing so can result in unpredictable behavior.
警告: The custom rendering code must be thread aware in the sense that it should not assume being executed on the GUI (main) thread of the application.
The QQuickItem 提供子类 QQuickPaintedItem ,允许用户去渲染内容使用 QPainter .
警告: 使用 QQuickPaintedItem uses an indirect 2D surface to render its content, either using software rasterization or using an OpenGL framebuffer object (FBO), so the rendering is a two-step operation. First rasterize the surface, then draw the surface. Using scene graph API directly is always significantly faster.
The scene graph has support for a number of logging categories. These can be useful in tracking down both performance issues and bugs in addition to being helpful to Qt contributors.
qt.scenegraph.time.texture
- logs the time spent doing texture uploads
qt.scenegraph.time.compilation
- logs the time spent doing shader compilation
qt.scenegraph.time.renderer
- logs the time spent in the various steps of the renderer
qt.scenegraph.time.renderloop
- logs the time spent in the various steps of the render loop
qt.scenegraph.time.glyph
- logs the time spent preparing distance field glyphs
qt.scenegraph.general
- logs general information about various parts of the scene graph and the graphics stack
qt.scenegraph.renderloop
- creates a detailed log of the various stages involved in rendering. This log mode is primarily useful for developers working on Qt.
传统
QSG_INFO
environment variable is also available. Setting it to a non-zero value enables the
qt.scenegraph.general
类别。
注意:
When encountering graphics problems, or when in doubt which render loop or graphics API is in use, always start the application with at least
qt.scenegraph.general
and
qt.rhi.*
enabled, or
QSG_INFO=1
set. This will then print some essential information onto the debug output during initialization.
In addition to the public API, the scene graph has an adaptation layer which opens up the implementation to do hardware specific adaptations. This is an undocumented, internal and private plugin API, which lets hardware adaptation teams make the most of their hardware. It includes: