以线图表形式呈现数据。 更多...
| import 语句: | import QtCharts 2.2 |
| 实例化: | QLineSeries |
| 继承: | XYSeries |
线图表用于将信息显示成由直线连接的一系列数据点。
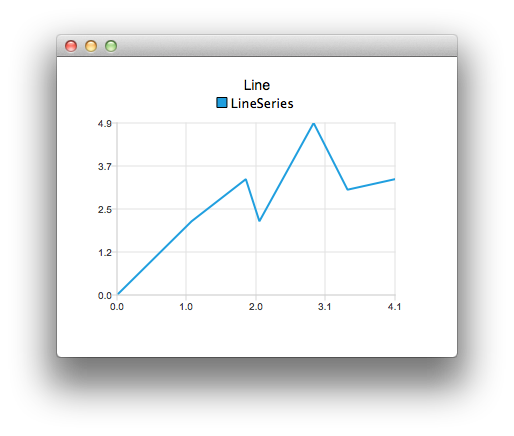
以下 QML 范例展示如何创建简单线图表:
ChartView { title: "Line" anchors.fill: parent antialiasing: true LineSeries { name: "LineSeries" XYPoint { x: 0; y: 0 } XYPoint { x: 1.1; y: 2.1 } XYPoint { x: 1.9; y: 3.3 } XYPoint { x: 2.1; y: 2.1 } XYPoint { x: 2.9; y: 4.9 } XYPoint { x: 3.4; y: 3.0 } XYPoint { x: 4.1; y: 3.3 } } }

控制线的帽盖样式。设为之一对于 Qt.FlatCap , Qt.SquareCap or Qt.RoundCap 。默认情况下,帽盖样式为 Qt.SquareCap。
另请参阅 Qt::PenCapStyle .
系列的数据点数。
控制线的样式。设为之一对于 Qt.NoPen , Qt.SolidLine , Qt.DashLine , Qt.DotLine , Qt.DashDotLine ,或 Qt.DashDotDotLine 。使用 Qt.CustomDashLine QML API 不支持。默认情况下,样式为 Qt.SolidLine。
另请参阅 Qt::PenStyle .
线的宽度。默认情况下,宽度为 2.0。