The MapCircle type displays a geographic circle on a Map. 更多...
| import 语句: | import QtLocation 5.3 |
| Since: | Qt Location 5.5 |
The MapCircle type displays a geographic circle on a Map, which consists of all points that are within a set distance from one central point. Depending on map projection, a geographic circle may not always be a perfect circle on the screen: for instance, in the Mercator projection, circles become ovoid in shape as they near the poles. To display a perfect screen circle around a point, use a MapQuickItem containing a relevant Qt Quick type instead.
By default, the circle is displayed as a 1 pixel black border with no fill. To change its appearance, use the color, border.color and border.width properties.
Internally, a MapCircle is implemented as a many-sided polygon. To calculate the radius points it uses a spherical model of the Earth, similar to the atDistanceAndAzimuth 方法在 coordinate type. These two things can occasionally have implications for the accuracy of the circle's shape, depending on position and map projection.
注意: Dragging a MapCircle (through the use of MouseArea ) causes new points to be generated at the same distance (in meters) from the center. This is in contrast to other map items which store their dimensions in terms of latitude and longitude differences between vertices.
MapCircle performance is almost equivalent to that of a MapPolygon with the same number of vertices. There is a small amount of additional overhead with respect to calculating the vertices first.
Like the other map objects, MapCircle is normally drawn without a smooth appearance. Setting the opacity property will force the object to be blended, which decreases performance considerably depending on the graphics hardware in use.
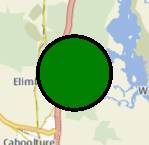
The following snippet shows a map containing a MapCircle , centered at the coordinate (-27, 153) with a radius of 5km. The circle is filled in green, with a 3 pixel black border.
Map {
MapCircle {
center {
latitude: -27.5
longitude: 153.0
}
radius: 5000.0
color: 'green'
border.width: 3
}
}

|
边框组 |
|---|
This property is part of the border group property. The border property holds the width and color used to draw the border of the circle. The width is in pixels and is independent of the zoom level of the map.
The default values correspond to a black border with a width of 1 pixel. For no line, use a width of 0 or a transparent color.
|
center : coordinate |
This property holds the central point about which the circle is defined.
另请参阅 radius .
This property holds the fill color of the circle when drawn. For no fill, use a transparent color.
This property holds the opacity of the item. Opacity is specified as a number between 0 (fully transparent) and 1 (fully opaque). The default is 1.
An item with 0 opacity will still receive mouse events. To stop mouse events, set the visible property of the item to false.
This property holds the radius of the circle, in meters on the ground.
另请参阅 center .