Button with a look suitable for a ToolBar . 更多...
| import 语句: | import QtQuick.Controls 2.2 |
| Since: | Qt 5.7 |
| 继承: | Button |
ToolButton is functionally similar to Button , but provides a look that is more suitable within a ToolBar .

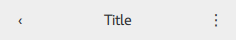
ToolBar { RowLayout { anchors.fill: parent ToolButton { text: qsTr("‹") onClicked: stack.pop() } Label { text: "Title" elide: Label.ElideRight horizontalAlignment: Qt.AlignHCenter verticalAlignment: Qt.AlignVCenter Layout.fillWidth: true } ToolButton { text: qsTr("⋮") onClicked: menu.open() } } }
ToolButton inherits its API from AbstractButton . For instance, you can set text , and react to clicks 使用 AbstractButton API.
另请参阅 ToolBar , Customizing ToolButton ,和 按钮控件 .