
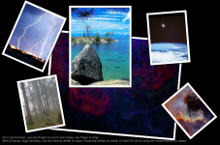
照片表面 演示如何使用 Repeater 采用 FolderListModel 和 FileDialog to access images from a folder selected by a user and how to handle dragging, rotation and pinch zooming within the same item using a PinchArea 包含 MouseArea .
All the app code is contained in one QML file, photosurface.qml. Inline JavaScript code is used to place, rotate, and scale images on the photo surface.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
To create the main window for the Photo Surface app, we use the Window QML type as the root item. It automatically sets up the window for use with Qt Quick graphical types:
Window { id: root visible: true width: 1024; height: 600 color: "black" property int highestZ: 0 property real defaultSize: 200 property var currentFrame: undefined
要使用 Window 类型,必须 import 它:
import QtQuick.Window 2.1
使用 Repeater QML 类型同 FolderListModel 以显示位于文件夹内的 GIF、JPG 及 PNG 图像:
Repeater {
model: FolderListModel {
id: folderModel
objectName: "folderModel"
showDirs: false
nameFilters: imageNameFilters
}
要使用 FolderListModel 类型,必须 import 它:
import Qt.labs.folderlistmodel 1.0
使用 FileDialog to enable users to select the folder that contains the images:
FileDialog {
id: fileDialog
title: "Choose a folder with some images"
selectFolder: true
folder: picturesLocation
onAccepted: folderModel.folder = fileUrl + "/"
}
要使用 FileDialog type, we must import Qt Quick Dialogs :
import QtQuick.Dialogs 1.0
使用
fileDialog.open()
function to open the file dialog when the app starts:
Component.onCompleted: fileDialog.open()
Users can also click the file dialog icon to open the file dialog. We use an
Image
QML type to display the icon. Inside the
Image
type, we use a
MouseArea
采用
onClicked
signal handler to call the
fileDialog.open()
函数:
Image {
anchors.top: parent.top
anchors.left: parent.left
anchors.margins: 10
source: "resources/folder.png"
MouseArea {
anchors.fill: parent
anchors.margins: -10
onClicked: fileDialog.open()
hoverEnabled: true
onPositionChanged: {
tooltip.visible = false
hoverTimer.start()
}
onExited: {
tooltip.visible = false
hoverTimer.stop()
}
使用
Rectangle
as a delegate for a
Repeater
to provide a frame for each image that the
FolderListModel
finds in the selected folder. We use JavaScript
Math()
methods to place the frames randomly on the photo surface and to rotate them at random angles, as well as to scale the images:
Rectangle {
id: photoFrame
width: image.width * (1 + 0.10 * image.height / image.width)
height: image.height * 1.10
scale: defaultSize / Math.max(image.sourceSize.width, image.sourceSize.height)
Behavior on scale { NumberAnimation { duration: 200 } }
Behavior on x { NumberAnimation { duration: 200 } }
Behavior on y { NumberAnimation { duration: 200 } }
border.color: "black"
border.width: 2
smooth: true
antialiasing: true
Component.onCompleted: {
x = Math.random() * root.width - width / 2
y = Math.random() * root.height - height / 2
rotation = Math.random() * 13 - 6
}
使用 PinchArea 包含 MouseArea in the photo frames to handle dragging, rotation and pinch zooming of the frame:
PinchArea {
anchors.fill: parent
pinch.target: photoFrame
pinch.minimumRotation: -360
pinch.maximumRotation: 360
pinch.minimumScale: 0.1
pinch.maximumScale: 10
pinch.dragAxis: Pinch.XAndYAxis
onPinchStarted: setFrameColor();
使用
pinch
group property to control how the photo frames react to pinch gestures. The
pinch.target
sets
photoFrame
as the item to manipulate. The rotation properties specify that the frames can be rotated at all angles and the scale properties specify that they can be scaled between
0.1
and
10
.
在
MouseArea
's
onPressed
signal handler, we raise the selected photo frame to the top by increasing the value of its
z
property. The root item stores the z value of the top-most frame. The border color of the photo frame is controlled in the
onEntered
signal handler to highlight the selected image:
MouseArea {
id: dragArea
hoverEnabled: true
anchors.fill: parent
drag.target: photoFrame
scrollGestureEnabled: false // 2-finger-flick gesture should pass through to the Flickable
onPressed: {
photoFrame.z = ++root.highestZ;
parent.setFrameColor();
}
onEntered: parent.setFrameColor();
To enable you to test the example on the desktop, we use the
MouseArea
's
onWheel
signal handler to simulate pinch gestures by using a mouse:
onWheel: {
if (wheel.modifiers & Qt.ControlModifier) {
photoFrame.rotation += wheel.angleDelta.y / 120 * 5;
if (Math.abs(photoFrame.rotation) < 4)
photoFrame.rotation = 0;
} else {
photoFrame.rotation += wheel.angleDelta.x / 120;
if (Math.abs(photoFrame.rotation) < 0.6)
photoFrame.rotation = 0;
var scaleBefore = photoFrame.scale;
photoFrame.scale += photoFrame.scale * wheel.angleDelta.y / 120 / 10;
}
}
The
onWheel
signal handler is called in response to mouse wheel gestures. Use the vertical wheel to zoom and Ctrl and the vertical wheel to rotate frames. If the mouse has a horizontal wheel, use it to rotate frames.
文件:
另请参阅 QML 应用程序 .