This example demonstrates how Drawer can be used as a non-closable persistent side panel.

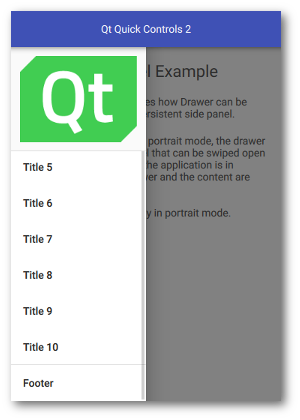
An interactive Drawer in portrait mode |

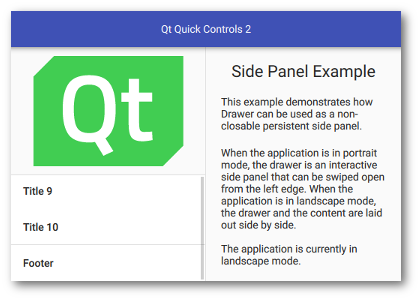
A non-interactive Drawer in landscape mode |
When the application is in portrait mode, the drawer is an interactive side panel that can be swiped open from the left edge. It appears on top of the content, and blocks user interaction through its modal background. When the application is in landscape mode, the drawer and the content are laid out side by side.
The current orientation of the application is determined by comparing the width and height of the window:
readonly property bool inPortrait: window.width < window.height
This is used to specify whether the drawer is modal and interactive , and to configure its position and visibility accordingly.
Drawer {
...
modal: inPortrait
interactive: inPortrait
position: inPortrait ? 0 : 1
visible: !inPortrait
...
}
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
文件:
图像: