Base type of popup-like user interface controls. 更多...
| import 语句: | import QtQuick.Controls 2.2 |
| Since: | Qt 5.7 |
| 继承: | QtObject |
| 继承者: | Dialog , Drawer , Menu ,和 ToolTip |
Popup is the base type of popup-like user interface controls. It can be used with Window or ApplicationWindow .
import QtQuick.Window 2.2 import QtQuick.Controls 2.1 ApplicationWindow { id: window width: 400 height: 400 visible: true Button { text: "Open" onClicked: popup.open() } Popup { id: popup x: 100 y: 100 width: 200 height: 300 modal: true focus: true closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent } }
In order to ensure that a popup is displayed above other items in the scene, it is recommended to use ApplicationWindow . ApplicationWindow also provides background dimming effects.
Popup does not provide a layout of its own, but requires you to position its contents, for instance by creating a RowLayout 或 ColumnLayout .
Items declared as children of a Popup are automatically parented to the Popups's contentItem . Items created dynamically need to be explicitly parented to the contentItem .
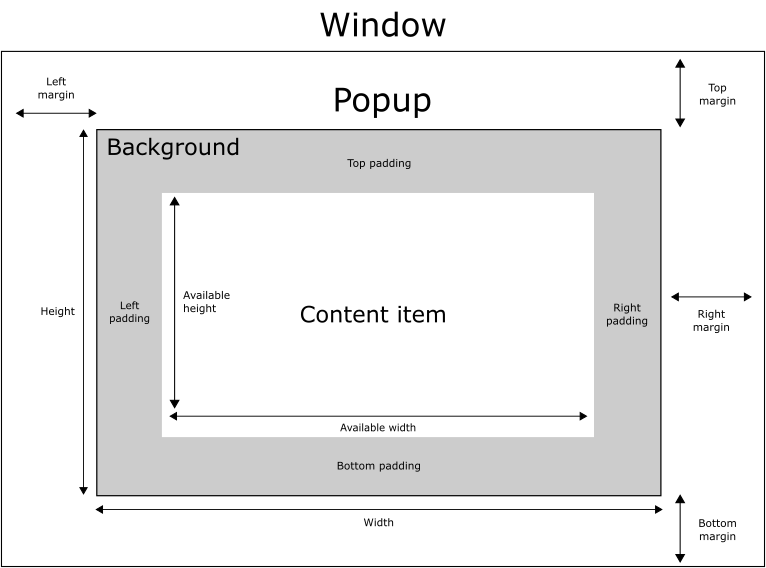
The following diagram illustrates the layout of a popup within a window:

The implicitWidth and implicitHeight of a popup are typically based on the implicit sizes of the background and the content item plus any padding . These properties determine how large the popup will be when no explicit width or height 被指定。
The background item fills the entire width and height of the popup, unless an explicit size has been given for it.
The geometry of the contentItem is determined by the padding .
If only a single item is used within a Popup, it will resize to fit the implicit size of its contained item. This makes it particularly suitable for use together with layouts.
Popup {
ColumnLayout {
anchors.fill: parent
CheckBox { text: qsTr("E-mail") }
CheckBox { text: qsTr("Calendar") }
CheckBox { text: qsTr("Contacts") }
}
}
Sometimes there might be two items within the popup:
Popup {
SwipeView {
// ...
}
PageIndicator {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
}
}
In this case, Popup cannot calculate a sensible implicit size. Since we're anchoring the PageIndicator over the SwipeView , we can simply set the content size to the view's implicit size:
Popup {
contentWidth: view.implicitWidth
contentHeight: view.implicitHeight
SwipeView {
id: view
// ...
}
PageIndicator {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
}
}
另请参阅 弹出控件 , Customizing Popup ,和 ApplicationWindow .
This property holds whether the popup has active focus.
另请参阅 focus and Qt Quick 中的键盘聚焦 .
This property holds the height available to the contentItem after deducting vertical padding from the height of the popup.
另请参阅 padding , topPadding ,和 bottomPadding .
This property holds the width available to the contentItem after deducting horizontal padding from the width of the popup.
另请参阅 padding , leftPadding ,和 rightPadding .
|
background : Item |
此特性保持背景项。
注意: If the background item has no explicit size specified, it automatically follows the popup's size. In most cases, there is no need to specify width or height for a background item.
注意: Most popups use the implicit size of the background item to calculate the implicit size of the popup itself. If you replace the background item with a custom one, you should also consider providing a sensible implicit size for it (unless it is an item like Image which has its own implicit size).
另请参阅 Customizing Popup .
This property holds the distance between the bottom edge of the popup and the bottom edge of its window.
A popup with a negative bottom margin is not pushed within the bottom edge of the enclosing window. The default value is
-1
.
另请参阅 margins , topMargin ,和 Popup Layout .
This property holds the bottom padding.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , topPadding ,和 availableHeight .
This property holds whether clipping is enabled. The default value is
false
.
This property determines the circumstances under which the popup closes. The flags can be combined to allow several ways of closing the popup.
The available values are:
| 常量 | 描述 |
|---|---|
Popup.NoAutoClose
|
The popup will only close when manually instructed to do so. |
Popup.CloseOnPressOutside
|
The popup will close when the mouse is pressed outside of it. |
Popup.CloseOnPressOutsideParent
|
The popup will close when the mouse is pressed outside of its parent. |
Popup.CloseOnReleaseOutside
|
The popup will close when the mouse is released outside of it. |
Popup.CloseOnReleaseOutsideParent
|
The popup will close when the mouse is released outside of its parent. |
Popup.CloseOnEscape
|
The popup will close when the escape key is pressed while the popup has active focus. |
默认值为
Popup.CloseOnEscape | Popup.CloseOnPressOutside
.
注意:
There is a known limitation that the
Popup.CloseOnReleaseOutside
and
Popup.CloseOnReleaseOutsideParent
policies only work with
modal
popups.
|
contentChildren : list < Item > |
This property holds the list of content children.
The list contains all items that have been declared in QML as children of the popup.
注意:
不像
contentData
,
contentChildren
does not include non-visual QML objects.
另请参阅 Item::children and contentData .
This property holds the list of content data.
The list contains all objects that have been declared in QML as children of the popup.
注意:
不像
contentChildren
,
contentData
does include non-visual QML objects.
另请参阅 Item::data and contentChildren .
This property holds the content height. It is used for calculating the total implicit height of the Popup.
更多信息,见 Popup Sizing .
另请参阅 contentWidth .
|
contentItem : Item |
This property holds the content item of the popup.
The content item is the visual implementation of the popup. When the popup is made visible, the content item is automatically reparented to the overlay item of its application window.
注意: The content item is automatically resized to fit within the padding of the popup.
注意: Most popups use the implicit size of the content item to calculate the implicit size of the popup itself. If you replace the content item with a custom one, you should also consider providing a sensible implicit size for it (unless it is an item like Text which has its own implicit size).
另请参阅 Customizing Popup .
This property holds the content width. It is used for calculating the total implicit width of the Popup.
更多信息,见 Popup Sizing .
另请参阅 contentHeight .
This property holds whether the popup dims the background.
Unless explicitly set, this property follows the value of
modal
. To return to the default value, set this property to
undefined
.
另请参阅 modal .
|
enter : Transition |
This property holds the transition that is applied to the popup item when the popup is opened and enters the screen.
The following example animates the opacity of the popup when it enters the screen:
Popup {
enter: Transition {
NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 }
}
}
另请参阅 exit .
|
exit : Transition |
This property holds the transition that is applied to the popup item when the popup is closed and exits the screen.
The following example animates the opacity of the popup when it exits the screen:
Popup {
exit: Transition {
NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 }
}
}
另请参阅 enter .
This property holds whether the popup wants focus.
When the popup actually receives focus,
activeFocus
将是
true
。更多信息,见
Qt Quick 中的键盘聚焦
.
默认值为
false
.
另请参阅 activeFocus .
|
font : font |
This property holds the font currently set for the popup.
Popup propagates explicit font properties to its children. If you change a specific property on a popup's font, that property propagates to all of the popup's children, overriding any system defaults for that property.
Popup {
font.family: "Courier"
Column {
Label {
text: qsTr("This will use Courier...")
}
Switch {
text: qsTr("... and so will this")
}
}
}
另请参阅 Control::font and ApplicationWindow::font .
This property holds the height of the popup.
This property holds the implicit height of the popup.
This property holds the implicit width of the popup.
This property holds the distance between the left edge of the popup and the left edge of its window.
A popup with a negative left margin is not pushed within the left edge of the enclosing window. The default value is
-1
.
另请参阅 margins , rightMargin ,和 Popup Layout .
This property holds the left padding.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , rightPadding ,和 availableWidth .
|
locale : Locale |
This property holds the locale of the popup.
另请参阅 LayoutMirroring .
This property holds the distance between the edges of the popup and the edges of its window.
A popup with negative margins is not pushed within the bounds of the enclosing window. The default value is
-1
.
另请参阅 topMargin , leftMargin , rightMargin , bottomMargin ,和 Popup Layout .
This property holds whether the popup is modal.
Modal popups often have a distinctive background dimming effect defined in overlay.modal , and do not allow press or release events through to items beneath them.
On desktop platforms, it is common for modal popups to be closed only when the escape key is pressed. To achieve this behavior, set
closePolicy
to
Popup.CloseOnEscape
.
默认值为
false
.
This property holds the opacity of the popup. Opacity is specified as a number between
0.0
(fully transparent) and
1.0
(fully opaque). The default value is
1.0
.
另请参阅 visible .
This property holds the default padding.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 availableWidth , availableHeight , topPadding , leftPadding , rightPadding ,和 bottomPadding .
|
parent : Item |
This property holds the parent item.
This property holds the distance between the right edge of the popup and the right edge of its window.
A popup with a negative right margin is not pushed within the right edge of the enclosing window. The default value is
-1
.
另请参阅 margins , leftMargin ,和 Popup Layout .
This property holds the right padding.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , leftPadding ,和 availableWidth .
This property holds the scale factor of the popup. The default value is
1.0
.
A scale of less than
1.0
causes the popup to be rendered at a smaller size, and a scale greater than
1.0
renders the popup at a larger size. A negative scale causes the popup to be mirrored when rendered.
This property holds the spacing.
Spacing is useful for popups that have multiple or repetitive building blocks. For example, some styles use spacing to determine the distance between the header, content, and footer of Dialog . Spacing is not enforced by Popup, so each style may interpret it differently, and some may ignore it altogether.
This QML property was introduced in QtQuick.Controls 2.1 (Qt 5.8).
This property holds the distance between the top edge of the popup and the top edge of its window.
A popup with a negative top margin is not pushed within the top edge of the enclosing window. The default value is
-1
.
另请参阅 margins , bottomMargin ,和 Popup Layout .
This property holds the top padding.
The padding properties are used to control the geometry of the content item .
Popup uses the same approach to padding as Control . For a visual explanation of the padding system, see the Control Layout section of the documentation.
另请参阅 padding , bottomPadding ,和 availableHeight .
This property holds the origin point for transformations in enter and exit transitions.
Nine transform origins are available, as shown in the image below. The default transform origin is
Popup.Center
.

另请参阅 enter , exit ,和 Item::transformOrigin .
This property holds whether the popup is visible. The default value is
false
.
This property holds the width of the popup.
This property holds the x-coordinate of the popup.
This property holds the y-coordinate of the popup.
This property holds the z-value of the popup. Z-value determines the stacking order of popups.
If two visible popups have the same z-value, the last one that was opened will be on top.
The default z-value is
0
.
This signal is emitted when the popup is about to hide.
另请参阅 closed() .
This signal is emitted when the popup is about to show.
另请参阅 opened() .
This signal is emitted when the popup is closed.
另请参阅 aboutToHide() .
This signal is emitted when the popup is opened.
另请参阅 aboutToShow() .
Closes the popup.
另请参阅 visible .
Forces active focus on the popup with the given reason .
This method sets focus on the popup and ensures that all ancestor FocusScope objects in the object hierarchy are also given focus .
另请参阅 activeFocus and Qt::FocusReason .
Opens the popup.
另请参阅 visible .