The QHBoxLayout 类水平排列 Widget。 更多...
| 头: | #include <QHBoxLayout> |
| qmake: | QT += widgets |
| 继承: | QBoxLayout |
| QHBoxLayout () | |
| QHBoxLayout (QWidget * parent ) | |
| virtual | ~QHBoxLayout () |
| const QMetaObject | staticMetaObject |
The QHBoxLayout 类水平排列 Widget。
此类用于构造水平框布局对象。见 QBoxLayout 了解细节。
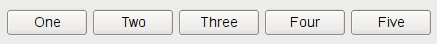
类的最简单用法像这样:
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();
First, we create the widgets we want to add to the layout. Then, we create the
QHBoxLayout
object, setting
window
作为父级通过将它传入构造函数;接下来,将 Widget 添加到布局。
window
将是被添加到布局的 Widget 父级。
If you don't pass parent
window
in the constrcutor, you can at a later point use
QWidget::setLayout
() 安装
QHBoxLayout
object onto
window
。此时,布局中的 Widget 被重设父级以让
window
作为其父级。

另请参阅 QVBoxLayout , QGridLayout , QStackedLayout , 布局管理 ,和 基本布局范例 .
构造新的水平框。必须把它添加到另一布局。
构造新的顶层水平框采用父级 parent .
将直接把布局设为顶层布局对于 parent 。Widget 只可以有一个顶层布局。返回它通过 QWidget::layout ().
另请参阅 QWidget::setLayout ().
[虚拟]
QHBoxLayout::
~QHBoxLayout
()
销毁此框布局。
不销毁布局 Widget。