Defines a mesh with vertices arranged like those of a BorderImage . 更多...
| import 语句: | import QtQuick 2.12 |
| Since: | Qt 5.8 |
BorderImageMesh 提供 BorderImage -like capabilities to a ShaderEffect without the need for a potentially costly ShaderEffectSource .
The following are functionally equivalent:
BorderImage {
id: borderImage
border {
left: 10
right: 10
top: 10
bottom: 10
}
source: "myImage.png"
visible: false
}
ShaderEffectSource {
id: effectSource
sourceItem: borderImage
visible: false
}
ShaderEffect {
property var source: effectSource
...
}
Image {
id: image
source: "myImage.png"
visible: false
}
ShaderEffect {
property var source: image
mesh: BorderImageMesh {
border {
left: 10
right: 10
top: 10
bottom: 10
}
size: image.sourceSize
}
...
}
But the BorderImageMesh version can typically be better optimized.
|
边框组 |
|---|
|
border.left : int |
|
border.right : int |
|
border.top : int |
|
border.bottom : int |
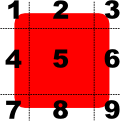
The 4 border lines (2 horizontal and 2 vertical) break the image into 9 sections, as shown below:

Each border line (left, right, top, and bottom) specifies an offset in pixels from the respective edge of the mesh. By default, each border line has a value of 0.
For example, the following definition sets the bottom line 10 pixels up from the bottom of the mesh:
BorderImageMesh { border.bottom: 10 // ... }
|
horizontalTileMode : enumeration |
This property describes how to repeat or stretch the middle parts of an image.
The default tile mode for each property is BorderImage .Stretch.
|
size : size |
The base size of the mesh. This generally corresponds to the sourceSize of the image being used by the ShaderEffect .
|
verticalTileMode : enumeration |
This property describes how to repeat or stretch the middle parts of an image.
The default tile mode for each property is BorderImage .Stretch.