A control that allows the user to select one of multiple stacked items. 更多...
| import 语句: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.1 |
| 继承: | FocusScope |

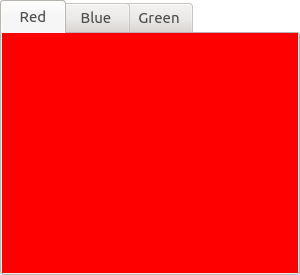
TabView provides tab-based navigation model for your application. For example, the following snippet uses tabs to present rectangles of different color on each tab page:
TabView { Tab { title: "Red" Rectangle { color: "red" } } Tab { title: "Blue" Rectangle { color: "blue" } } Tab { title: "Green" Rectangle { color: "green" } } }
注意: You can create a custom appearance for a TabView by assigning a TabViewStyle .
Tab represents the content of a tab in a TabView .
|
[read-only] contentItem : Item |
This property holds the content item of the tab view.
Tabs declared as children of a TabView are automatically parented to the TabView 's contentItem.
This property was introduced in QtQuick.Controls 1.3.
|
[read-only] count : int |
The current tab count
|
currentIndex : int |
The current tab index
|
frameVisible : bool |
The visibility of the tab frame around contents
|
tabPosition : int |
|
tabsVisible : bool |
The visibility of the tab bar
Adds a new tab with the given title and an optional component .
Returns the newly added tab.
返回 Tab 项在 index .
|
Tab insertTab ( int index , string title , Component component ) |
Inserts a new tab at index ,采用给定 title and an optional component .
Returns the newly added tab.
Moves a tab from index to another.
|
void removeTab ( int index ) |
Removes and destroys a tab at the given index .