此范例展示如何使用 QAbstractItemModel 派生模型作为系列的数据。

要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
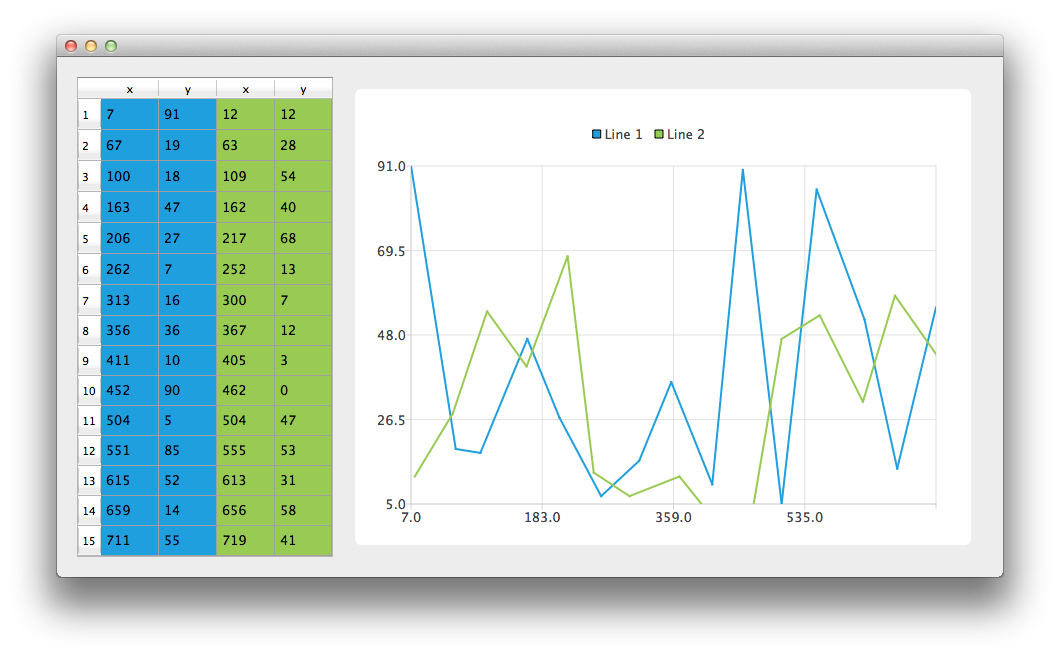
Let's start by creating an instance of the CustomTableModel class. The CustomTableModel class is derived from QAbstractTableModel and it was created for the purpose of this example. The constructor of this class populates the internal data store of the model with the data that is suitable for our chart example.
CustomTableModel *model = new CustomTableModel;
We now have a model with data that we would like to display both on the chart and in a QTableView . First, we create QTableView and tell it to use the model as a data source. To make the data cells fill the table view we also change headers resize mode.
// create table view and add model to it QTableView *tableView = new QTableView; tableView->setModel(model); tableView->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); tableView->verticalHeader()->setSectionResizeMode(QHeaderView::Stretch);
Now we need the QChart instance to display the same data on the chart. We also enable animations. It makes it easier to see how modifying the model's data affect the chart.
QChart *chart = new QChart; chart->setAnimationOptions(QChart::AllAnimations);
The code below creates new line series and gives it a name. The following line creates an instance of QVXYModelMapper class. The next two lines specify that X-coordinates are taken from the model's column( Qt::Vertical ) with index 0. The Y-coordinates are taken from the model's column with index 1. To create a connection between the series and the model we set both of those objects to QVXYModelMapper .
Finally, the series is added to the chart.
QLineSeries *series = new QLineSeries; series->setName("Line 1"); QVXYModelMapper *mapper = new QVXYModelMapper(this); mapper->setXColumn(0); mapper->setYColumn(1); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series);
To show in QTableView which data corresponds with which series this example uses table coloring. When a series is added to the chart it is assigned a color based on the currently selected theme. The code below extracts that color from the series and uses it to create a colored QTableView . The coloring of the view is not a part of the QChart 功能。
// for storing color hex from the series QString seriesColorHex = "#000000"; // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(0, 0, 2, model->rowCount()));
The same operations are done with a second series. Notice that for this series different columns of the same model are mapped.
series = new QLineSeries; series->setName("Line 2"); mapper = new QVXYModelMapper(this); mapper->setXColumn(2); mapper->setYColumn(3); mapper->setSeries(series); mapper->setModel(model); chart->addSeries(series); // get the color of the series and use it for showing the mapped area seriesColorHex = "#" + QString::number(series->pen().color().rgb(), 16).right(6).toUpper(); model->addMapping(seriesColorHex, QRect(2, 0, 2, model->rowCount()));
To avoid setting up the QGraphicsScene we use the QChartView class that does it for us. QChart object pointer is used as a parameter of the QChartView constructor. To make the chart look nicer, Antialiasing is turned on and the minimum size of the chartView widget is set.
chart->createDefaultAxes(); QChartView *chartView = new QChartView(chart); chartView->setRenderHint(QPainter::Antialiasing); chartView->setMinimumSize(640, 480);
Finally we place both widgets in a layout and use the layout as the application layout.
// create main layout QGridLayout *mainLayout = new QGridLayout; mainLayout->addWidget(tableView, 1, 0); mainLayout->addWidget(chartView, 1, 1); mainLayout->setColumnStretch(1, 1); mainLayout->setColumnStretch(0, 0); setLayout(mainLayout);
The application is ready. Try modifying the data in the table view and see how it affects the chart.
文件: