用于捏合手势的处理程序。 更多...
| import 语句: | import QtQuick 2.15 |
| 继承: |
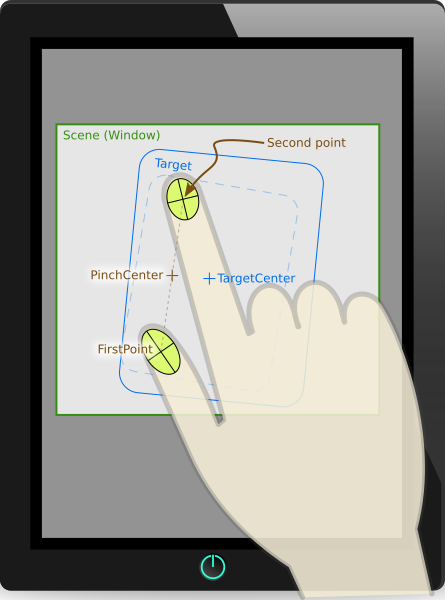
PinchHandler 是把多指手势解释成交互地旋转、缩放和拖拽项的处理程序。像其它输入处理程序,默认情况下是全功能的,并操纵其 target ,在其中由它声明的项。
import QtQuick 2.12 Rectangle { width: 400 height: 300 color: "lightsteelblue" PinchHandler { } }
It has properties to restrict the range of dragging, rotation, and zoom.
If it is declared within one Item but is assigned a different
target
, it handles events within the bounds of the outer Item but manipulates the
target
Item instead:
import QtQuick 2.12 Item { width: 640 height: 480 Rectangle { id: map color: "aqua" width: 400 height: 300 } PinchHandler { target: map } }
A third way to use it is to set
target
to
null
and react to property changes in some other way:
import QtQuick 2.12 Item { width: 640 height: 480 PinchHandler { id: handler target: null } Text { color: handler.active ? "darkgreen" : "black" text: handler.rotation.toFixed(1) + " degrees\n" + handler.translation.x.toFixed(1) + ", " + handler.translation.y.toFixed(1) + "\n" + (handler.scale * 100).toFixed(1) + "%" } }

注意:
The pinch begins when the number of fingers pressed is between
minimumPointCount
and
maximumPointCount
, inclusive. Until then, PinchHandler tracks the positions of any pressed fingers, but if it's a disallowed number, it does not scale or rotate its
target
,和
active
property remains
false
.
另请参阅 PinchArea and QPointerEvent::pointCount().
The mouse buttons which can activate this Pointer Handler.
默认情况下,此特性被设为 Qt.LeftButton . It can be set to an OR combination of mouse buttons, and will ignore events from other buttons.
For example, a control could be made to respond to left and right clicks in different ways, with two handlers:
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
注意: Tapping on a touchscreen or tapping the stylus on a graphics tablet emulates clicking the left mouse button. This behavior can be altered via acceptedDevices or acceptedPointerTypes .
The types of pointing devices that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllDevices . If you set it to an OR combination of device types, it will ignore events from non-matching devices.
For example, a control could be made to respond to mouse and stylus clicks in one way, and touchscreen taps in another way, with two handlers:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
If this property is set, it will require the given keyboard modifiers to be pressed in order to react to pointer events, and otherwise ignore them.
若把此特性设为
Qt.KeyboardModifierMask
(默认值),那么
PointerHandler
忽略修饰符键。
例如, Item could have two handlers of the same type, one of which is enabled only if the required keyboard modifiers are pressed:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
若设置
acceptedModifiers
to an OR combination of modifier keys, it means
all
of those modifiers must be pressed to activate the handler:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
可用的修饰符如下:
| 常量 | 描述 |
|---|---|
NoModifier
|
No modifier key is allowed. |
ShiftModifier
|
A Shift key on the keyboard must be pressed. |
ControlModifier
|
A Ctrl key on the keyboard must be pressed. |
AltModifier
|
An Alt key on the keyboard must be pressed. |
MetaModifier
|
A Meta key on the keyboard must be pressed. |
KeypadModifier
|
A keypad button must be pressed. |
GroupSwitchModifier
|
X11 only (unless activated on Windows by a command line argument). A Mode_switch key on the keyboard must be pressed. |
KeyboardModifierMask
|
The handler does not care which modifiers are pressed. |
If you need even more complex behavior than can be achieved with combinations of multiple handlers with multiple modifier flags, you can check the modifiers in JavaScript code:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参阅 Qt::KeyboardModifier .
The types of pointing instruments (finger, stylus, eraser, etc.) that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllPointerTypes . If you set it to an OR combination of device types, it will ignore events from non-matching events.
For example, a control could be made to respond to mouse, touch, and stylus clicks in some way, but delete itself if tapped with an eraser tool on a graphics tablet, with two handlers:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.GenericPointer | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
|
[read-only] active : bool |
This holds true whenever this Input Handler has taken sole responsibility for handing one or more EventPoints, by successfully taking an exclusive grab of those points. This means that it is keeping its properties up-to-date according to the movements of those Event Points and actively manipulating its target (若有的话)。
|
active : bool |
此特性是
true
when all the constraints (epecially
minimumPointCount
and
maximumPointCount
) are satisfied and the
target
, if any, is being manipulated.
|
[read-only] activeScale : real |
The scale factor while the pinch gesture is being performed. It is 1.0 when the gesture begins, increases as the touchpoints are spread apart, and decreases as the touchpoints are brought together. If target is not null, its scale will be automatically multiplied by this value. Otherwise, bindings can be used to do arbitrary things with this value.
|
[read-only] centroid : QtQuick::HandlerPoint |
A point exactly in the middle of the currently-pressed touch points. The target will be rotated around this point.
This property holds the cursor shape that will appear whenever the mouse is hovering over the parentItem while
active
is
true
.
可用光标形状包括:
The default value is not set, which allows the cursor of parentItem to appear. This property can be reset to the same initial condition by setting it to undefined.
注意:
When this property has not been set, or has been set to
undefined
, if you read the value it will return
Qt.ArrowCursor
.
该特性在 Qt 5.15 引入。
另请参阅 Qt::CursorShape , QQuickItem::cursor() ,和 HoverHandler::cursorShape .
|
dragThreshold : int |
The distance in pixels that the user must drag an event point in order to have it treated as a drag gesture.
The default value depends on the platform and screen resolution. It can be reset back to the default value by setting it to undefined. The behavior when a drag gesture begins varies in different handlers.
该特性在 Qt 5.15 引入。
|
enabled : bool |
若 PointerHandler is disabled, it will reject all events and no signals will be emitted.
This property specifies the permissions when this handler's logic decides to take over the exclusive grab, or when it is asked to approve grab takeover or cancellation by another handler.
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden
|
This handler neither takes from nor gives grab permission to any type of Item or Handler. |
PointerHandler.CanTakeOverFromHandlersOfSameType
|
This handler can take the exclusive grab from another handler of the same class. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType
|
This handler can take the exclusive grab from any kind of handler. |
PointerHandler.CanTakeOverFromItems
|
This handler can take the exclusive grab from any type of Item. |
PointerHandler.CanTakeOverFromAnything
|
This handler can take the exclusive grab from any type of Item or Handler. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType
|
This handler gives permission for another handler of the same class to take the grab. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType
|
This handler gives permission for any kind of handler to take the grab. |
PointerHandler.ApprovesTakeOverByItems
|
This handler gives permission for any kind of Item to take the grab. |
PointerHandler.ApprovesCancellation
|
This handler will allow its grab to be set to null. |
PointerHandler.ApprovesTakeOverByAnything
|
This handler gives permission for any any type of Item or Handler to take the grab. |
默认为
PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything
which allows most takeover scenarios but avoids e.g. two PinchHandlers fighting over the same touchpoints.
|
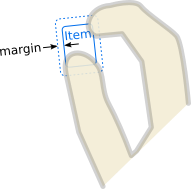
margin : real |
The margin beyond the bounds of the
parent
item within which an event point can activate this handler. For example, on a
PinchHandler
在哪里
target
is also the
parent
, it's useful to set this to a distance at least half the width of a typical user's finger, so that if the
parent
has been scaled down to a very small size, the pinch gesture is still possible. Or, if a
TapHandler
-based button is placed near the screen edge, it can be used to comply with Fitts's Law: react to mouse clicks at the screen edge even though the button is visually spaced away from the edge by a few pixels.
默认值为 0。

|
maximumRotation : real |
The maximum acceptable rotation to be applied to the target .
|
maximumScale : real |
The maximum acceptable scale to be applied to the target .
|
minimumRotation : real |
The minimum acceptable rotation to be applied to the target .
|
minimumScale : real |
The minimum acceptable scale to be applied to the target .
|
[read-only] parent : Item |
The Item which is the scope of the handler; the Item in which it was declared. The handler will handle events on behalf of this Item, which means a pointer event is relevant if at least one of its event points occurs within the Item's interior. Initially target() is the same, but it can be reassigned.
另请参阅 target and QObject::parent() .
|
[read-only] rotation : real |
The rotation of the pinch gesture in degrees, with positive values clockwise. It is 0 when the gesture begins. If target is not null, this will be automatically applied to its rotation . Otherwise, bindings can be used to do arbitrary things with this value.
|
[read-only] scale : real |
The scale factor that will automatically be set on the target if it is not null. Otherwise, bindings can be used to do arbitrary things with this value. While the pinch gesture is being performed, it is continuously multiplied by activeScale ; after the gesture ends, it stays the same; and when the next pinch gesture begins, it begins to be multiplied by activeScale 再次。
|
target : Item |
The Item which this handler will manipulate.
By default, it is the same as the
parent
, the Item within which the handler is declared. However, it can sometimes be useful to set the target to a different Item, in order to handle events within one item but manipulate another; or to
null
, to disable the default behavior and do something else instead.
The translation of the gesture
centroid
. It is
(0, 0)
when the gesture begins.
注意:
On some touchpads, such as on a macOS trackpad, native gestures do not generate any translation values, and this property stays at
(0, 0)
.
|
xAxis group |
|---|
|
xAxis.enabled : bool |
|
xAxis.maximum : real |
|
xAxis.minimum : real |
xAxis
controls the constraints for horizontal translation of the
target
项。
minimum
is the minimum acceptable x coordinate of the translation.
maximum
is the maximum acceptable x coordinate of the translation. If
被启用
is true, horizontal dragging is allowed.
|
yAxis group |
|---|
|
yAxis.enabled : bool |
|
yAxis.maximum : real |
|
yAxis.minimum : real |
yAxis
controls the constraints for vertical translation of the
target
项。
minimum
is the minimum acceptable y coordinate of the translation.
maximum
is the maximum acceptable y coordinate of the translation. If
被启用
is true, vertical dragging is allowed.
|
canceled ( EventPoint point ) |
If this handler has already grabbed the given point , this signal is emitted when the grab is stolen by a different Pointer Handler or Item.
注意:
相应处理程序是
onCanceled
.
|
grabChanged ( GrabTransition transition , EventPoint point ) |
This signal is emitted when the grab has changed in some way which is relevant to this handler.
The transition (verb) tells what happened. The point (object) is the point that was grabbed or ungrabbed.
注意:
相应处理程序是
onGrabChanged
.