Handler for mouse and tablet hover. 更多...
| import 语句: | import QtQuick 2.15 |
| 继承: |
HoverHandler detects a hovering mouse or tablet stylus cursor.
A binding to the hovered property is the easiest way to react when the cursor enters or leaves the parent Item. The point property provides more detail, including the cursor position. The acceptedDevices , acceptedPointerTypes ,和 acceptedModifiers properties can be used to narrow the behavior to detect hovering of specific kinds of devices or while holding a modifier key.
The
cursorShape
property allows changing the cursor whenever
hovered
changes to
true
.
另请参阅 MouseArea and PointHandler .
The mouse buttons which can activate this Pointer Handler.
默认情况下,此特性被设为 Qt.LeftButton . It can be set to an OR combination of mouse buttons, and will ignore events from other buttons.
For example, a control could be made to respond to left and right clicks in different ways, with two handlers:
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
注意: Tapping on a touchscreen or tapping the stylus on a graphics tablet emulates clicking the left mouse button. This behavior can be altered via acceptedDevices or acceptedPointerTypes .
The types of pointing devices that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllDevices . If you set it to an OR combination of device types, it will ignore events from non-matching devices.
For example, a control could be made to respond to mouse and stylus clicks in one way, and touchscreen taps in another way, with two handlers:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
The types of pointing devices that can activate the pointer handler.
By default, this property is set to PointerDevice.AllDevices. If you set it to an OR combination of device types, it will ignore pointer events from the non-matching devices.
For example, an item could be made to respond to mouse hover in one way, and stylus hover in another way, with two handlers:
import QtQuick Rectangle { width: 150; height: 50; radius: 3 color: mouse.hovered ? "goldenrod" : stylus.hovered ? "tomato" : "wheat" HoverHandler { id: stylus acceptedDevices: PointerDevice.Stylus cursorShape: Qt.CrossCursor } HoverHandler { id: mouse acceptedDevices: PointerDevice.Mouse cursorShape: Qt.PointingHandCursor } }
The available device types are as follows:
| 常量 | 描述 |
|---|---|
PointerDevice.Mouse
|
鼠标。 |
PointerDevice.TouchScreen
|
A touchscreen. |
PointerDevice.TouchPad
|
A touchpad or trackpad. |
PointerDevice.Stylus
|
A stylus on a graphics tablet. |
PointerDevice.Airbrush
|
An airbrush on a graphics tablet. |
PointerDevice.Puck
|
A digitizer with crosshairs, on a graphics tablet. |
PointerDevice.AllDevices
|
Any type of pointing device. |
另请参阅 QInputDevice::DeviceType.
If this property is set, it will require the given keyboard modifiers to be pressed in order to react to pointer events, and otherwise ignore them.
若把此特性设为
Qt.KeyboardModifierMask
(默认值),那么
PointerHandler
忽略修饰符键。
例如, Item could have two handlers of the same type, one of which is enabled only if the required keyboard modifiers are pressed:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
若设置
acceptedModifiers
to an OR combination of modifier keys, it means
all
of those modifiers must be pressed to activate the handler:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
可用的修饰符如下:
| 常量 | 描述 |
|---|---|
NoModifier
|
No modifier key is allowed. |
ShiftModifier
|
A Shift key on the keyboard must be pressed. |
ControlModifier
|
A Ctrl key on the keyboard must be pressed. |
AltModifier
|
An Alt key on the keyboard must be pressed. |
MetaModifier
|
A Meta key on the keyboard must be pressed. |
KeypadModifier
|
A keypad button must be pressed. |
GroupSwitchModifier
|
X11 only (unless activated on Windows by a command line argument). A Mode_switch key on the keyboard must be pressed. |
KeyboardModifierMask
|
The handler does not care which modifiers are pressed. |
If you need even more complex behavior than can be achieved with combinations of multiple handlers with multiple modifier flags, you can check the modifiers in JavaScript code:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参阅 Qt::KeyboardModifier .
If this property is set, a hover event is handled only if the given keyboard modifiers are pressed. The event is ignored without the modifiers.
This property is set to
Qt.KeyboardModifierMask
by default, resulting in handling hover events regardless of any modifier keys.
例如, Item could have two handlers of the same type, one of which is enabled only if the required keyboard modifiers are pressed:
import QtQuick Rectangle { width: 150; height: 50; radius: 3 color: control.hovered ? "goldenrod" : shift.hovered ? "wheat" : "beige" HoverHandler { id: control acceptedModifiers: Qt.ControlModifier cursorShape: Qt.PointingHandCursor } HoverHandler { id: shift acceptedModifiers: Qt.ShiftModifier cursorShape: Qt.CrossCursor } }
可用的修饰符如下:
| 常量 | 描述 |
|---|---|
Qt.NoModifier
|
No modifier key is allowed. |
Qt.ShiftModifier
|
A Shift key on the keyboard must be pressed. |
Qt.ControlModifier
|
A Ctrl key on the keyboard must be pressed. |
Qt.AltModifier
|
An Alt key on the keyboard must be pressed. |
Qt.MetaModifier
|
A Meta key on the keyboard must be pressed. |
Qt.KeypadModifier
|
A keypad button must be pressed. |
Qt.GroupSwitchModifier
|
A Mode_switch key on the keyboard must be pressed. X11 only (unless activated on Windows by a command line argument). |
Qt.KeyboardModifierMask
|
The handler ignores modifier keys. |
另请参阅 Qt::KeyboardModifier .
The types of pointing instruments (finger, stylus, eraser, etc.) that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllPointerTypes . If you set it to an OR combination of device types, it will ignore events from non-matching events.
For example, a control could be made to respond to mouse, touch, and stylus clicks in some way, but delete itself if tapped with an eraser tool on a graphics tablet, with two handlers:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.GenericPointer | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
The types of pointing instruments (generic, stylus, eraser, and so on) that can activate the pointer handler.
By default, this property is set to PointerDevice.AllPointerTypes. If you set it to an OR combination of device types, it will ignore events from non-matching events.
For example, you could provide feedback by changing the cursor depending on whether a stylus or eraser is hovering over a graphics tablet:
import QtQuick Rectangle { id: rect width: 150; height: 150 HoverHandler { id: stylus acceptedPointerTypes: PointerDevice.Pen cursorShape: Qt.CrossCursor } HoverHandler { id: eraser acceptedPointerTypes: PointerDevice.Eraser cursorShape: Qt.BlankCursor target: Image { parent: rect source: "images/cursor-eraser.png" visible: eraser.hovered x: eraser.point.position.x y: eraser.point.position.y - 32 } } }
The available pointer types are as follows:
| 常量 | 描述 |
|---|---|
PointerDevice.Generic
|
A mouse or a device that emulates a mouse. |
PointerDevice.Finger
|
A finger on a touchscreen (hover detection is unlikely). |
PointerDevice.Pen
|
A stylus on a graphics tablet. |
PointerDevice.Eraser
|
An eraser on a graphics tablet. |
PointerDevice.Cursor
|
A digitizer with crosshairs, on a graphics tablet. |
PointerDevice.AllPointerTypes
|
Any type of pointing device. |
另请参阅 QPointingDevice::PointerType.
|
[read-only] active : bool |
This holds true whenever this Input Handler has taken sole responsibility for handing one or more EventPoints, by successfully taking an exclusive grab of those points. This means that it is keeping its properties up-to-date according to the movements of those Event Points and actively manipulating its target (若有的话)。
This property holds the cursor shape that will appear whenever the mouse is hovering over the parentItem while
active
is
true
.
可用光标形状包括:
The default value is not set, which allows the cursor of parentItem to appear. This property can be reset to the same initial condition by setting it to undefined.
注意:
When this property has not been set, or has been set to
undefined
, if you read the value it will return
Qt.ArrowCursor
.
该特性在 Qt 5.15 引入。
另请参阅 Qt::CursorShape , QQuickItem::cursor() ,和 HoverHandler::cursorShape .
This property holds the cursor shape that will appear whenever
hovered
is
true
and no other handler is overriding it.
可用光标形状包括:
The default value of this property is not set, which allows any active handler on the same parentItem to determine the cursor shape. This property can be reset to the initial condition by setting it to
undefined
.
If any handler with defined
cursorShape
is
active
, that cursor will appear. Else if the
HoverHandler
has a defined
cursorShape
, that cursor will appear. Otherwise, the
cursor
of parentItem will appear.
注意:
When this property has not been set, or has been set to
undefined
, if you read the value it will return
Qt.ArrowCursor
.
该特性在 Qt 5.15 引入。
另请参阅 Qt::CursorShape and QQuickItem::cursor() .
|
dragThreshold : int |
The distance in pixels that the user must drag an event point in order to have it treated as a drag gesture.
The default value depends on the platform and screen resolution. It can be reset back to the default value by setting it to undefined. The behavior when a drag gesture begins varies in different handlers.
该特性在 Qt 5.15 引入。
|
enabled : bool |
若 PointerHandler is disabled, it will reject all events and no signals will be emitted.
This property specifies the permissions when this handler's logic decides to take over the exclusive grab, or when it is asked to approve grab takeover or cancellation by another handler.
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden
|
This handler neither takes from nor gives grab permission to any type of Item or Handler. |
PointerHandler.CanTakeOverFromHandlersOfSameType
|
This handler can take the exclusive grab from another handler of the same class. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType
|
This handler can take the exclusive grab from any kind of handler. |
PointerHandler.CanTakeOverFromItems
|
This handler can take the exclusive grab from any type of Item. |
PointerHandler.CanTakeOverFromAnything
|
This handler can take the exclusive grab from any type of Item or Handler. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType
|
This handler gives permission for another handler of the same class to take the grab. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType
|
This handler gives permission for any kind of handler to take the grab. |
PointerHandler.ApprovesTakeOverByItems
|
This handler gives permission for any kind of Item to take the grab. |
PointerHandler.ApprovesCancellation
|
This handler will allow its grab to be set to null. |
PointerHandler.ApprovesTakeOverByAnything
|
This handler gives permission for any any type of Item or Handler to take the grab. |
默认为
PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything
which allows most takeover scenarios but avoids e.g. two PinchHandlers fighting over the same touchpoints.
|
[read-only] hovered : bool |
Holds true whenever any pointing device cursor (mouse or tablet) is within the bounds of the
parent
Item, extended by the
margin
,若有的话。
|
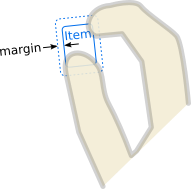
margin : real |
The margin beyond the bounds of the
parent
item within which an event point can activate this handler. For example, on a
PinchHandler
在哪里
target
is also the
parent
, it's useful to set this to a distance at least half the width of a typical user's finger, so that if the
parent
has been scaled down to a very small size, the pinch gesture is still possible. Or, if a
TapHandler
-based button is placed near the screen edge, it can be used to comply with Fitts's Law: react to mouse clicks at the screen edge even though the button is visually spaced away from the edge by a few pixels.
默认值为 0。

|
[read-only] parent : Item |
The Item which is the scope of the handler; the Item in which it was declared. The handler will handle events on behalf of this Item, which means a pointer event is relevant if at least one of its event points occurs within the Item's interior. Initially target() is the same, but it can be reassigned.
另请参阅 target and QObject::parent() .
|
[read-only] point : HandlerPoint |
The event point currently being handled. When no point is currently being handled, this object is reset to default values (all coordinates are 0).
|
target : Item |
The Item which this handler will manipulate.
By default, it is the same as the
parent
, the Item within which the handler is declared. However, it can sometimes be useful to set the target to a different Item, in order to handle events within one item but manipulate another; or to
null
, to disable the default behavior and do something else instead.
|
canceled ( EventPoint point ) |
If this handler has already grabbed the given point , this signal is emitted when the grab is stolen by a different Pointer Handler or Item.
注意:
相应处理程序是
onCanceled
.
|
grabChanged ( GrabTransition transition , EventPoint point ) |
This signal is emitted when the grab has changed in some way which is relevant to this handler.
The transition (verb) tells what happened. The point (object) is the point that was grabbed or ungrabbed.
注意:
相应处理程序是
onGrabChanged
.