Abstract base type providing functionality common to all controls. 更多...
| import 语句: | import QtQuick.Controls 2.2 |
| Since: | Qt 5.7 |
| 继承: | Item |
| 继承者: | AbstractButton , BusyIndicator , ComboBox , Container , DayOfWeekRow , Dial , MenuSeparator , MonthGrid , Page , PageIndicator , Pane , ProgressBar , RangeSlider , ScrollBar , ScrollIndicator , ScrollView , Slider , SpinBox , StackView , ToolSeparator , Tumbler ,和 WeekNumberColumn |
Control is the base type of user interface controls. It receives input events from the window system, and paints a representation of itself on the screen.
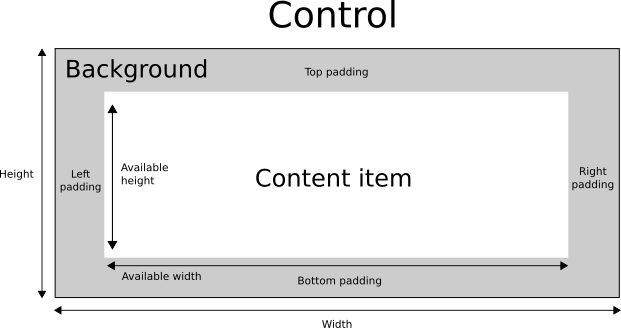
The following diagram illustrates the layout of a typical control:

The implicitWidth and implicitHeight of a control are typically based on the implicit sizes of the background and the content item plus any padding . These properties determine how large the control will be when no explicit width or height 被指定。
The background item fills the entire width and height of the control, unless an explicit size has been given for it.
The geometry of the contentItem is determined by the padding.
All controls, except non-interactive indicators, do not let clicks and touches through to items below them. For example, if Pane is used as the header or footer of ApplicationWindow , items underneath it will not get mouse or touch events.
另请参阅 ApplicationWindow and Container .
This property holds the height available to the contentItem after deducting vertical padding from the height of the control.
另请参阅 Control Layout , padding , topPadding ,和 bottomPadding .
This property holds the width available to the contentItem after deducting horizontal padding from the width of the control.
另请参阅 Control Layout , padding , leftPadding ,和 rightPadding .
|
background : Item |
此特性保持背景项。
Button {
id: control
text: qsTr("Button")
background: Rectangle {
implicitWidth: 100
implicitHeight: 40
opacity: enabled ? 1 : 0.3
color: control.down ? "#d0d0d0" : "#e0e0e0"
}
}
注意: If the background item has no explicit size specified, it automatically follows the control's size. In most cases, there is no need to specify width or height for a background item.
注意: Most controls use the implicit size of the background item to calculate the implicit size of the control itself. If you replace the background item with a custom one, you should also consider providing a sensible implicit size for it (unless it is an item like Image which has its own implicit size).
另请参阅 Control Layout .
This property holds the bottom padding.
另请参阅 Control Layout , padding , topPadding ,和 availableHeight .
|
contentItem : Item |
This property holds the visual content item.
Button {
id: control
text: qsTr("Button")
contentItem: Label {
text: control.text
font: control.font
verticalAlignment: Text.AlignVCenter
}
}
注意: The content item is automatically resized to fit within the padding of the control.
注意: Most controls use the implicit size of the content item to calculate the implicit size of the control itself. If you replace the content item with a custom one, you should also consider providing a sensible implicit size for it (unless it is an item like Text which has its own implicit size).
另请参阅 Control Layout and padding .
This property determines the way the control accepts focus.
| 常量 | 描述 |
|---|---|
Qt.TabFocus
|
The control accepts focus by tabbing. |
Qt.ClickFocus
|
The control accepts focus by clicking. |
Qt.StrongFocus
|
The control accepts focus by both tabbing and clicking. |
Qt.WheelFocus
|
The control accepts focus by tabbing, clicking, and using the mouse wheel. |
Qt.NoFocus
|
The control does not accept focus. |
此特性保持最后聚焦更改的原因。
注意: This property does not indicate whether the control has active focus , but the reason why the control either gained or lost focus.
| 常量 | 描述 |
|---|---|
Qt.MouseFocusReason
|
发生鼠标动作。 |
Qt.TabFocusReason
|
按下 Tab 键。 |
Qt.BacktabFocusReason
|
发生 Backtab。输入可能包括 Shift 或 Control 键;如 Shift+Tab。 |
Qt.ActiveWindowFocusReason
|
窗口系统使此窗口活动 (或不活动)。 |
Qt.PopupFocusReason
|
应用程序打开/关闭弹出窗口,抓取/释放键盘焦点。 |
Qt.ShortcutFocusReason
|
用户键入标签的好友快捷方式 |
Qt.MenuBarFocusReason
|
菜单栏获得聚焦。 |
Qt.OtherFocusReason
|
另一原因,通常特定于应用程序。 |
另请参阅 Item::activeFocus and visualFocus .
|
font : font |
This property holds the font currently set for the control.
This property describes the control's requested font. The font is used by the control's style when rendering standard components, and is available as a means to ensure that custom controls can maintain consistency with the native platform's native look and feel. It's common that different platforms, or different styles, define different fonts for an application.
The default font depends on the system environment. ApplicationWindow maintains a system/theme font which serves as a default for all controls. There may also be special font defaults for certain types of controls. You can also set the default font for controls by passing a custom font to QGuiApplication::setFont() , before loading the QML. Finally, the font is matched against Qt's font database to find the best match.
Control propagates explicit font properties from parent to children. If you change a specific property on a control's font, that property propagates to all of the control's children, overriding any system defaults for that property.
Page {
font.family: "Courier"
Column {
Label {
text: qsTr("This will use Courier...")
}
Switch {
text: qsTr("... and so will this")
}
}
}
This property determines whether the control accepts hover events. The default value is
Qt.styleHints.useHoverEffects
.
Setting this property propagates the value to all child controls that do not have
hoverEnabled
explicitly set.
You can also enable or disable hover effects for all Qt Quick Controls 2 applications by setting the
QT_QUICK_CONTROLS_HOVER_ENABLED
环境变量
.
另请参阅 hovered .
This property holds whether the control is hovered.
另请参阅 hoverEnabled .
This property holds the left padding.
另请参阅 Control Layout , padding , rightPadding ,和 availableWidth .
|
locale : Locale |
This property holds the locale of the control.
It contains locale specific properties for formatting data and numbers. Unless a special locale has been set, this is either the parent's locale or the default locale.
Control propagates the locale from parent to children. If you change the control's locale, that locale propagates to all of the control's children, overriding the system default locale.
另请参阅 mirrored and LayoutMirroring .
This property holds whether the control is mirrored.
This property is provided for convenience. A control is considered mirrored when its visual layout direction is right-to-left; that is, when using a right-to-left locale or when
LayoutMirroring.enabled
is
true
.
另请参阅 locale , LayoutMirroring ,和 从右到左的用户界面 .
This property holds the default padding.
Padding adds a space between each edge of the content item and the background item, effectively controlling the size of the content item. To specify a padding value for a specific edge of the control, set its relevant property:
另请参阅 Control Layout , availableWidth , availableHeight , topPadding , leftPadding , rightPadding ,和 bottomPadding .
This property holds the right padding.
另请参阅 Control Layout , padding , leftPadding ,和 availableWidth .
This property holds the spacing.
Spacing is useful for controls that have multiple or repetitive building blocks. For example, some styles use spacing to determine the distance between the text and indicator of CheckBox . Spacing is not enforced by Control, so each style may interpret it differently, and some may ignore it altogether.
This property holds the top padding.
另请参阅 Control Layout , padding , bottomPadding ,和 availableHeight .
This property holds whether the control has visual focus. This property is
true
when the control has active focus and the focus reason is either
Qt.TabFocusReason
,
Qt.BacktabFocusReason
,或
Qt.ShortcutFocusReason
.
In general, for visualizing key focus, this property is preferred over Item::activeFocus . This ensures that key focus is only visualized when interacting with keys - not when interacting via touch or mouse.
另请参阅 focusReason and Item::activeFocus .
This property determines whether the control handles wheel events. The default value is
false
.
注意: Care must be taken when enabling wheel events for controls within scrollable items such as Flickable , as the control will consume the events and hence interrupt scrolling of the Flickable.