Allows the user to select from a set of preset values. 更多...
| import 语句: | import QtQuick.Controls 2.2 |
| Since: | Qt 5.7 |
| 继承: | Control |

SpinBox allows the user to choose an integer value by clicking the up or down indicator buttons, or by pressing up or down on the keyboard. Optionally, SpinBox can be also made editable , so the user can enter a text value in the input field.
默认情况下,
SpinBox
provides discrete values in the range of
[0-99]
采用
stepSize
of
1
.
SpinBox { value: 50 }

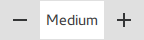
Even though SpinBox works on integer values, it can be customized to accept arbitrary input values. The following snippet demonstrates how validator , textFromValue and valueFromText can be used to customize the default behavior.
SpinBox { from: 0 to: items.length - 1 value: 1 // "Medium" property var items: ["Small", "Medium", "Large"] validator: RegExpValidator { regExp: new RegExp("(Small|Medium|Large)", "i") } textFromValue: function(value) { return items[value]; } valueFromText: function(text) { for (var i = 0; i < items.length; ++i) { if (items[i].toLowerCase().indexOf(text.toLowerCase()) === 0) return i } return sb.value } }
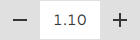
In the same manner, SpinBox can be customized to accept floating point numbers:

SpinBox { id: spinbox from: 0 value: 110 to: 100 * 100 stepSize: 100 anchors.centerIn: parent property int decimals: 2 property real realValue: value / 100 validator: DoubleValidator { bottom: Math.min(spinbox.from, spinbox.to) top: Math.max(spinbox.from, spinbox.to) } textFromValue: function(value, locale) { return Number(value / 100).toLocaleString(locale, 'f', spinbox.decimals) } valueFromText: function(text, locale) { return Number.fromLocaleString(locale, text) * 100 } }
另请参阅 Tumbler and Customizing SpinBox .
|
down group |
|---|
|
down.indicator : Item |
These properties hold the down indicator item and whether it is pressed or hovered. The
down.hovered
property was introduced in
QtQuick
.Controls 2.1.
另请参阅 decrease() .
This property holds whether the spinbox is editable. The default value is
false
.
另请参阅 validator .
This property holds the starting value for the range. The default value is
0
.
This property holds whether an editable spin box has partial text input from an input method.
While it is composing, an input method may rely on mouse or key events from the spin box to edit or commit the partial text. This property can be used to determine when to disable event handlers that may interfere with the correct operation of an input method.
This QML property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
This property provides hints to the input method about the expected content of the spin box and how it should operate.
默认值为
Qt.ImhDigitsOnly
.
The value is a bit-wise combination of flags or
Qt.ImhNone
if no hints are set.
Flags that alter behavior are:
Flags that restrict input (exclusive flags) are:
掩码:
This QML property was introduced in QtQuick.Controls 2.2 (Qt 5.9).
This property holds the step size. The default value is
1
.
另请参阅 increase() and decrease() .
This property holds a callback function that is called whenever an integer value needs to be converted to display text.
The default function can be overridden to display custom text for a given value. This applies to both editable and non-editable spinboxes; for example, when using the up and down buttons or a mouse wheel to increment and decrement the value, the new value is converted to display text using this function.
The callback function signature is
string function(value, locale)
. The function can have one or two arguments, where the first argument is the value to be converted, and the optional second argument is the locale that should be used for the conversion, if applicable.
The default implementation does the conversion using Number.toLocaleString() :
textFromValue: function(value, locale) { return Number(value).toLocaleString(locale, 'f', 0); }
注意:
When applying a custom
textFromValue
implementation for editable spinboxes, a matching
valueFromText
implementation must be provided to be able to convert the custom text back to an integer value.
另请参阅 valueFromText , validator ,和 locale .
This property holds the end value for the range. The default value is
99
.
|
up group |
|---|
|
up.indicator : Item |
These properties hold the up indicator item and whether it is pressed or hovered. The
up.hovered
property was introduced in
QtQuick
.Controls 2.1.
另请参阅 increase() .
This property holds the input text validator for editable spinboxes. By default, SpinBox 使用 IntValidator to accept input of integer numbers.
SpinBox {
id: control
validator: IntValidator {
locale: control.locale.name
bottom: Math.min(control.from, control.to)
top: Math.max(control.from, control.to)
}
}
另请参阅 editable , textFromValue , valueFromText ,和 locale .
This property holds the value in the range
from
-
to
。默认值为
0
.
This property holds a callback function that is called whenever input text needs to be converted to an integer value.
This function only needs to be overridden when textFromValue is overridden for an editable spinbox.
The callback function signature is
int function(text, locale)
. The function can have one or two arguments, where the first argument is the text to be converted, and the optional second argument is the locale that should be used for the conversion, if applicable.
The default implementation does the conversion using Number.fromLocaleString() :
valueFromText: function(text, locale) { return Number.fromLocaleString(locale, text); }
注意:
When applying a custom
textFromValue
implementation for editable spinboxes, a matching
valueFromText
implementation must be provided to be able to convert the custom text back to an integer value.
另请参阅 textFromValue , validator ,和 locale .
This signal is emitted when the spin box value has been interactively modified by the user by either touch, mouse, wheel, or keys.
This QML signal was introduced in QtQuick.Controls 2.2 (Qt 5.9).
Decreases the value by
stepSize
,或
1
if
stepSize
未定义。
另请参阅 stepSize .
Increases the value by
stepSize
,或
1
if
stepSize
未定义。
另请参阅 stepSize .