Qt Quick Controls 提供了以 Qt Quick 创建用户界面的一组 UI 控件。
The QML types can be imported into your application using the following import statement in your
.qml
文件。
import QtQuick.Controls 1.2
A basic example of a QML file that makes use of controls is shown here:
import QtQuick.Controls 1.2 ApplicationWindow { title: "My Application" width: 640 height: 480 visible: true Button { text: "Push Me" anchors.centerIn: parent } }
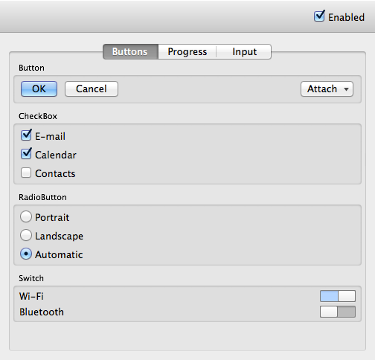
For an overview of the controls provided by Qt Quick Controls , you can look at the 图库 范例。

Although we have traditionally used a QQuickView window to display QML files in a C++ application, doing this means you can only set window properties from C++.
With Qt Quick Controls, declare an ApplicationWindow as the root item of your application and launch it by using the QQmlApplicationEngine instead. This ensures that you can control top level window properties from QML.
A basic example of a source file that makes use of controls is shown here:
#include <QApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine("main.qml"); return app.exec(); }
注意: We are using QApplication 和不 QGuiApplication in this example. Though you can use QGuiApplication instead, doing this will eliminate platform-dependent styling. This is because it is relying on the widget module to provide the native look and feel.
If you need to register a C++ class to use from QML, you can call, for example, qmlRegisterType () before declaring your QQmlApplicationEngine . You can find the list of all registering functions here .
If you need to expose data to QML components, you need to set them to the context of the current QML engine. See QQmlContext 了解更多信息。
Since Qt 5.2, the Qt Quick Controls JavaScript and QML files are embedded into the plugin using Qt resources (.qrc) for the QtQuick .Controls and QtQuick .Controls.Styles imports. It is only necessary to deploy the qtquickcontrolsplugin C++ library and its qmldir file found in the plugin directory qml/ QtQuick /Controls .
The .js/.qml files are still placed into the plugin directory though for keeping the development tasks convenient, debugging and autocompletion capabilities remain unchanged. For deployment, these files can be ignored. In practice, the 样式 and Private subfolders can be deleted as well as all .js and .qml files present under qml/ QtQuick /Controls .
注意: 在 Windows, Windows Deployment Tool only deploys the Qt Quick Controls plugin and its qmldir file.
Using resources facilitates the deployment of the Qt Quick Controls though it has limitations that still need to be addressed.
注意: On iOS, the qmlimportscanner tool is used to parse the required qml imports so they can be deployed accordingly. The files embedded in resources are not scanned by this tool though and when linking statically, some required imports used by the Qt Quick Controls can be forgotten. This is a known limitation and a workaround is to add potentially missing imports in one of the qml files of the application using the controls.
You can test how the controls on your application or style will behave on a mobile platform by setting the environment variable QT_QUICK_CONTROLS_MOBILE , to force a behavior optimized for mobile devices.