
WebEngine Qt Quick 最小范例 演示如何使用 WebEngineView item to render a web page. It shows the minimum amount of code needed to load and display an HTML page, and can be used as a basis for further experimentation.
要运行范例从 Qt Creator ,打开 欢迎 模式,然后选择范例从 范例 。更多信息,拜访 构建和运行范例 .
在
main.cpp
we use only the
QGuiApplication
and
QQmlApplicationEngine
classes. We also include
qtwebengineglobal.h
to be able to use
QtWebEngine::initialize
.
#include <QGuiApplication> #include <QQmlApplicationEngine> #include <qtwebengineglobal.h>
在
main
function we first set the
Qt::AA_EnableHighDpiScaling
attribute. This lets the web view automatically scale on high-dpi displays. Then we instantiate a
QGuiApplication
对象。
Next, we call
QtWebEngine::initialize
, which makes sure that OpenGL contexts can be shared between the main process and the dedicated renderer process (
QtWebEngineProcess
). This method needs to be called before any OpenGL context is created.
Then we create a
QQmlApplicationEngine
, and tell it to load
main.qml
从
Qt 资源系统
.
最后, QGuiApplication::exec () launches the main event loop.
int main(int argc, char *argv[]) { QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QGuiApplication app(argc, argv); QtWebEngine::initialize(); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); return app.exec(); }
在
main.qml
we create the top level window, set a sensible default size and make it visible. The window will be filled by a
WebEngineView
item loading the
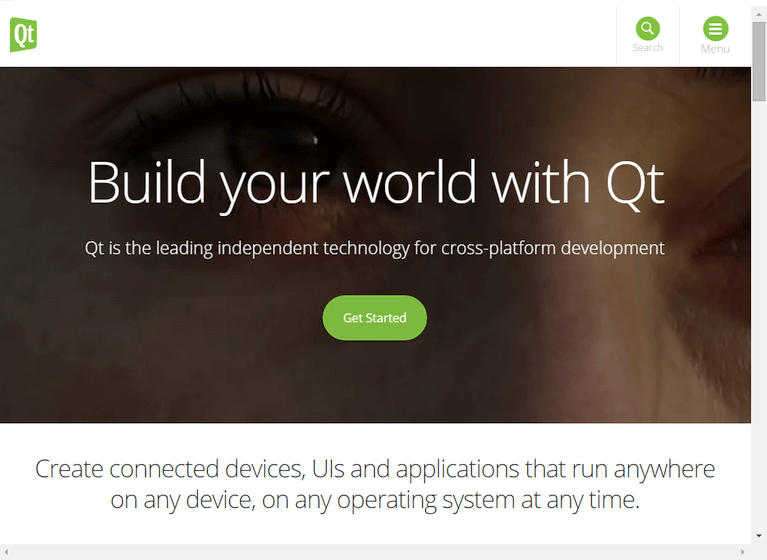
Qt Homepage
.
import QtQuick 2.0 import QtQuick.Window 2.0 import QtWebEngine 1.0 Window { width: 1024 height: 750 visible: true WebEngineView { anchors.fill: parent url: "http://www.qt.io" } }
The example requires a working internet connection to render the Qt Homepage . An optional system proxy should be picked up automatically.
文件: