Provides a tree view with scroll bars, styling and header sections. 更多...
| import 语句: | import QtQuick.Controls 1.4 |
| Since: | Qt 5.5 |
| 继承: | ScrollView |

A TreeView implements a tree representation of items from a model.
Data for each row in the TreeView is provided by the model. TreeView accepts models derived from the QAbstractItemModel 类。
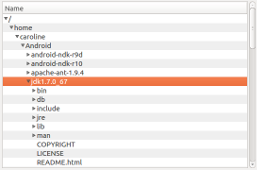
You provide title and size of a column header by adding a TableViewColumn as demonstrated below.
TreeView {
TableViewColumn {
title: "Name"
role: "fileName"
width: 300
}
TableViewColumn {
title: "Permissions"
role: "filePermissions"
width: 100
}
model: fileSystemModel
}
The header sections are attached to values in the model by defining the model role they attach to. Each property in the model will then be shown in their corresponding column.
You can customize the look by overriding the itemDelegate , rowDelegate ,或 headerDelegate 特性。
The view itself does not provide sorting. This has to be done on the model itself. However you can provide sorting on the model, and enable sort indicators on headers.
You can create a custom appearance for a TreeView by assigning a TreeViewStyle .
The model index of the current row in the tree view.
|
itemDelegate : Component |
This property defines a delegate to draw a specific cell.
In the item delegate you have access to the following special properties:
范例:
itemDelegate: Item {
Text {
anchors.verticalCenter: parent.verticalCenter
color: styleData.textColor
elide: styleData.elideMode
text: styleData.value
}
}
注意:
For performance reasons, created delegates can be recycled across multiple table rows. This implies that when you make use of implicit properties such as
styleData.row
or
model
, these values can change after the delegate has been constructed. This means that you should not assume that content is fixed when
Component.onCompleted
is called, but instead rely on bindings to such properties.
This property holds the model providing data for the tree view.
The model provides the set of data that is displayed by the view. The TreeView accept models derived from the QAbstractItemModel 类。
The model index of the root item in the tree view. The root item is the parent item to the view's top-level items. Only items descending from the root item will be visible in the view.
Its default value is an invalid
QModelIndex
, which means the whole model data is shown by the tree view (assigning
undefined
to this proprety resets it to its default value.)
This property was introduced in QtQuick.Controls 1.5.
|
section group |
|---|
|
section.property : string |
|
section.criteria : enumeration |
|
section.delegate : Component |
|
section.labelPositioning : enumeration |
These properties determine the section labels.
另请参阅 ListView.section .
|
selection : ItemSelectionModel |
By default the selection model is
null
and only single selection is supported.
To use a different selection mode as described in selectionMode , ItemSelectionModel must by set to the selection.
例如:
TreeView {
model: myModel
selection: ItemSelectionModel {
model: myModel
}
TableViewColumn {
role: "name"
title: "Name
}
}
另请参阅 selectionMode .
Emitted when the user activates a row in the tree by mouse or keyboard interaction. Mouse activation is triggered by single- or double-clicking, depending on the platform.
index is the model index of the activated row in the tree.
注意: This signal is only emitted for mouse interaction that is not blocked in the row or item delegate.
相应处理程序是
onActivated
.
Emitted when the user clicks a valid row in the tree by single clicking
index is the model index of the clicked row in the tree.
注意: This signal is only emitted if the row or item delegate does not accept mouse events.
相应处理程序是
onClicked
.
Emitted when a valid row in the tree is collapsed, hiding its children.
index is the model index of the collapsed row in the tree.
注意: This signal is only emitted if the row or item delegate does not accept mouse events.
相应处理程序是
onCollapsed
.
Emitted when the user double clicks a valid row.
index is the model index of the double clicked row in the tree.
注意: This signal is only emitted if the row or item delegate does not accept mouse events.
相应处理程序是
onDoubleClicked
.
Emitted when a valid row in the tree is expanded, displaying its children.
index is the model index of the expanded row in the tree.
注意: This signal is only emitted if the row or item delegate does not accept mouse events.
相应处理程序是
onExpanded
.
Emitted when the user presses and holds a valid row in the tree.
index is the model index of the pressed row in the tree.
注意: This signal is only emitted if the row or item delegate does not accept mouse events.
相应处理程序是
onPressAndHold
.
Collapses the model item specified by the index.
另请参阅 collapsed and isExpanded .
Expands the model item specified by the index.
另请参阅 expanded and isExpanded .
|
QModelIndex indexAt ( int x , int y ) |
Returns the model index of the visible row at the point x , y in content coordinates. If there is no visible row at the point specified, an invalid QModelIndex 被返回。
注意: This method should only be called after the component has completed.
|
bool isExpanded ( QModelIndex index ) |
Returns true if the model item index is expanded; otherwise returns false.