用于鼠标滚轮的处理程序。 更多...
| import 语句: | import QtQuick 2.15 |
| 继承: |
WheelHandler is a handler that is used to interactively manipulate some numeric property of an Item as the user rotates the mouse wheel. Like other Input Handlers, by default it manipulates its target . Declare property to control which target property will be manipulated:
import QtQuick 2.14 Rectangle { width: 170; height: 120 color: "green"; antialiasing: true WheelHandler { property: "rotation" onWheel: console.log("rotation", event.angleDelta.y, "scaled", rotation, "@", point.position, "=>", parent.rotation) } }
BoundaryRule is quite useful in combination with WheelHandler (as well as with other Input Handlers) to declare the allowed range of values that the target property can have. For example it is possible to implement scrolling using a combination of WheelHandler and DragHandler to manipulate the scrollable Item's y property when the user rotates the wheel or drags the item on a touchscreen, and BoundaryRule to limit the range of motion from the top to the bottom:
import QtQuick 2.14 import Qt.labs.animation 1.0 Item { width: 320; height: 480 Flow { id: content width: parent.width spacing: 2; padding: 2 WheelHandler { orientation: Qt.Vertical property: "y" rotationScale: 15 acceptedDevices: PointerDevice.Mouse | PointerDevice.TouchPad onActiveChanged: if (!active) ybr.returnToBounds() } DragHandler { xAxis.enabled: false onActiveChanged: if (!active) ybr.returnToBounds() } BoundaryRule on y { id: ybr minimum: content.parent.height - content.height maximum: 0 minimumOvershoot: 400; maximumOvershoot: 400 overshootFilter: BoundaryRule.Peak } Repeater { model: 1000 Rectangle { color: "gray"; width: 10 + Math.random() * 100; height: 15 } } } }
Alternatively, if
property
is not set or
target
is null, WheelHandler will not automatically manipulate anything; but the
rotation
property can be used in a binding to manipulate another property, or you can implement
onWheel
and handle the wheel event directly.
WheelHandler handles only a rotating mouse wheel by default. Optionally it can handle smooth-scrolling events from touchpad gestures, by setting
acceptedDevices
to
PointerDevice.Mouse | PointerDevice.TouchPad
.
注意: Some non-mouse hardware (such as a touch-sensitive Wacom tablet, or a Linux laptop touchpad) generates real wheel events from gestures. WheelHandler will respond to those events as wheel events regardless of the setting of the acceptedDevices 特性。
另请参阅 MouseArea and Flickable .
The mouse buttons which can activate this Pointer Handler.
默认情况下,此特性被设为 Qt.LeftButton . It can be set to an OR combination of mouse buttons, and will ignore events from other buttons.
For example, a control could be made to respond to left and right clicks in different ways, with two handlers:
Item { TapHandler { onTapped: console.log("left clicked") } TapHandler { acceptedButtons: Qt.RightButton onTapped: console.log("right clicked") } }
注意: Tapping on a touchscreen or tapping the stylus on a graphics tablet emulates clicking the left mouse button. This behavior can be altered via acceptedDevices or acceptedPointerTypes .
The types of pointing devices that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllDevices . If you set it to an OR combination of device types, it will ignore events from non-matching devices.
For example, a control could be made to respond to mouse and stylus clicks in one way, and touchscreen taps in another way, with two handlers:
Item { TapHandler { acceptedDevices: PointerDevice.Mouse | PointerDevice.Stylus onTapped: console.log("clicked") } TapHandler { acceptedDevices: PointerDevice.TouchScreen onTapped: console.log("tapped") } }
If this property is set, it will require the given keyboard modifiers to be pressed in order to react to pointer events, and otherwise ignore them.
若把此特性设为
Qt.KeyboardModifierMask
(默认值),那么
PointerHandler
忽略修饰符键。
例如, Item could have two handlers of the same type, one of which is enabled only if the required keyboard modifiers are pressed:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier onTapped: console.log("control-tapped") } TapHandler { acceptedModifiers: Qt.NoModifier onTapped: console.log("tapped") } }
若设置
acceptedModifiers
to an OR combination of modifier keys, it means
all
of those modifiers must be pressed to activate the handler:
Item { TapHandler { acceptedModifiers: Qt.ControlModifier | Qt.AltModifier | Qt.ShiftModifier onTapped: console.log("control-alt-shift-tapped") } }
可用的修饰符如下:
| 常量 | 描述 |
|---|---|
NoModifier
|
No modifier key is allowed. |
ShiftModifier
|
A Shift key on the keyboard must be pressed. |
ControlModifier
|
A Ctrl key on the keyboard must be pressed. |
AltModifier
|
An Alt key on the keyboard must be pressed. |
MetaModifier
|
A Meta key on the keyboard must be pressed. |
KeypadModifier
|
A keypad button must be pressed. |
GroupSwitchModifier
|
X11 only (unless activated on Windows by a command line argument). A Mode_switch key on the keyboard must be pressed. |
KeyboardModifierMask
|
The handler does not care which modifiers are pressed. |
If you need even more complex behavior than can be achieved with combinations of multiple handlers with multiple modifier flags, you can check the modifiers in JavaScript code:
Item { TapHandler { onTapped: switch (point.modifiers) { case Qt.ControlModifier | Qt.AltModifier: console.log("CTRL+ALT"); break; case Qt.ControlModifier | Qt.AltModifier | Qt.MetaModifier: console.log("CTRL+META+ALT"); break; default: console.log("other modifiers", point.modifiers); break; } } }
另请参阅 Qt::KeyboardModifier .
The types of pointing instruments (finger, stylus, eraser, etc.) that can activate this Pointer Handler.
默认情况下,此特性被设为 PointerDevice.AllPointerTypes . If you set it to an OR combination of device types, it will ignore events from non-matching events.
For example, a control could be made to respond to mouse, touch, and stylus clicks in some way, but delete itself if tapped with an eraser tool on a graphics tablet, with two handlers:
Rectangle { id: rect TapHandler { acceptedPointerTypes: PointerDevice.GenericPointer | PointerDevice.Finger | PointerDevice.Pen onTapped: console.log("clicked") } TapHandler { acceptedPointerTypes: PointerDevice.Eraser onTapped: rect.destroy() } }
|
[read-only] active : bool |
This holds true whenever this Input Handler has taken sole responsibility for handing one or more EventPoints, by successfully taking an exclusive grab of those points. This means that it is keeping its properties up-to-date according to the movements of those Event Points and actively manipulating its target (若有的话)。
|
activeTimeout : real |
The amount of time in seconds after which the
active
property will revert to
false
if no more wheel events are received. The default is
0.1
(100 ms).
当
WheelHandler
handles events that contain
scroll phase
information, such as events from some touchpads, the
active
property will become
false
as soon as an event with phase
Qt::ScrollEnd
is received; in that case the timeout is not necessary. But a conventional mouse with a wheel does not provide the scroll phase: the mouse cannot detect when the user has decided to stop scrolling, so the
active
property transitions to
false
after this much time has elapsed.
This property holds the cursor shape that will appear whenever the mouse is hovering over the parentItem while
active
is
true
.
可用光标形状包括:
The default value is not set, which allows the cursor of parentItem to appear. This property can be reset to the same initial condition by setting it to undefined.
注意:
When this property has not been set, or has been set to
undefined
, if you read the value it will return
Qt.ArrowCursor
.
该特性在 Qt 5.15 引入。
另请参阅 Qt::CursorShape , QQuickItem::cursor() ,和 HoverHandler::cursorShape .
|
dragThreshold : int |
The distance in pixels that the user must drag an event point in order to have it treated as a drag gesture.
The default value depends on the platform and screen resolution. It can be reset back to the default value by setting it to undefined. The behavior when a drag gesture begins varies in different handlers.
该特性在 Qt 5.15 引入。
|
enabled : bool |
若 PointerHandler is disabled, it will reject all events and no signals will be emitted.
This property specifies the permissions when this handler's logic decides to take over the exclusive grab, or when it is asked to approve grab takeover or cancellation by another handler.
| 常量 | 描述 |
|---|---|
PointerHandler.TakeOverForbidden
|
This handler neither takes from nor gives grab permission to any type of Item or Handler. |
PointerHandler.CanTakeOverFromHandlersOfSameType
|
This handler can take the exclusive grab from another handler of the same class. |
PointerHandler.CanTakeOverFromHandlersOfDifferentType
|
This handler can take the exclusive grab from any kind of handler. |
PointerHandler.CanTakeOverFromItems
|
This handler can take the exclusive grab from any type of Item. |
PointerHandler.CanTakeOverFromAnything
|
This handler can take the exclusive grab from any type of Item or Handler. |
PointerHandler.ApprovesTakeOverByHandlersOfSameType
|
This handler gives permission for another handler of the same class to take the grab. |
PointerHandler.ApprovesTakeOverByHandlersOfDifferentType
|
This handler gives permission for any kind of handler to take the grab. |
PointerHandler.ApprovesTakeOverByItems
|
This handler gives permission for any kind of Item to take the grab. |
PointerHandler.ApprovesCancellation
|
This handler will allow its grab to be set to null. |
PointerHandler.ApprovesTakeOverByAnything
|
This handler gives permission for any any type of Item or Handler to take the grab. |
默认为
PointerHandler.CanTakeOverFromItems | PointerHandler.CanTakeOverFromHandlersOfDifferentType | PointerHandler.ApprovesTakeOverByAnything
which allows most takeover scenarios but avoids e.g. two PinchHandlers fighting over the same touchpoints.
|
invertible : bool |
Whether or not to reverse the direction of property change if QQuickPointerScrollEvent::inverted is true. The default is
true
.
If the operating system has a "natural scrolling" setting that causes scrolling to be in the same direction as the finger movement, then if this property is set to
true
,和
WheelHandler
is directly setting a property on
target
, the direction of movement will correspond to the system setting. If this property is set to
false
, it will invert the
rotation
so that the direction of motion is always the same as the direction of finger movement.
|
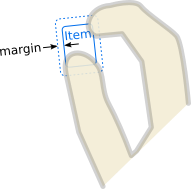
margin : real |
The margin beyond the bounds of the
parent
item within which an event point can activate this handler. For example, on a
PinchHandler
在哪里
target
is also the
parent
, it's useful to set this to a distance at least half the width of a typical user's finger, so that if the
parent
has been scaled down to a very small size, the pinch gesture is still possible. Or, if a
TapHandler
-based button is placed near the screen edge, it can be used to comply with Fitts's Law: react to mouse clicks at the screen edge even though the button is visually spaced away from the edge by a few pixels.
默认值为 0。

Which wheel to react to. The default is
Qt.Vertical
.
Not every mouse has a
Horizontal
wheel; sometimes it is emulated by tilting the wheel sideways. A touchpad can usually generate both vertical and horizontal wheel events.
|
[read-only] parent : Item |
The Item which is the scope of the handler; the Item in which it was declared. The handler will handle events on behalf of this Item, which means a pointer event is relevant if at least one of its event points occurs within the Item's interior. Initially target() is the same, but it can be reassigned.
另请参阅 target and QObject::parent() .
|
[read-only] point : HandlerPoint |
The event point currently being handled. When no point is currently being handled, this object is reset to default values (all coordinates are 0).
|
property : string |
The property to be modified on the target when the mouse wheel is rotated.
The default is no property (empty string). When no target property is being automatically modified, you can use bindings to react to mouse wheel rotation in arbitrary ways.
You can use the mouse wheel to adjust any numeric property. For example if
property
被设为
x
,
target
will move horizontally as the wheel is rotated. The following properties have special behavior:
| 常量 | 描述 |
|---|---|
scale
|
scale
will be modified in a non-linear fashion as described under
targetScaleMultiplier
。若
targetTransformAroundCursor
is
true
,
x
and
y
properties will be simultaneously adjusted so that the user will effectively zoom into or out of the point under the mouse cursor.
|
rotation
|
rotation
will be set to
rotation
。若
targetTransformAroundCursor
is
true
, the l{
QQuickItem::x
}{x} and
y
properties will be simultaneously adjusted so that the user will effectively rotate the item around the point under the mouse cursor.
|
The adjustment of the given target property is always scaled by rotationScale .
|
rotation : real |
The angle through which the mouse wheel has been rotated since the last time this property was set, in wheel degrees.
A positive value indicates that the wheel was rotated up/right; a negative value indicates that the wheel was rotated down/left.
A basic mouse click-wheel works in steps of 15 degrees.
默认为
0
at startup. It can be programmatically set to any value at any time. The value will be adjusted from there as the user rotates the mouse wheel.
另请参阅 orientation .
|
rotationScale : real |
The scaling to be applied to the rotation property, and to the property 在 target item, if any. The default is 1, such that rotation will be in units of degrees of rotation. It can be set to a negative number to invert the effect of the direction of mouse wheel rotation.
|
target : Item |
The Item which this handler will manipulate.
By default, it is the same as the
parent
, the Item within which the handler is declared. However, it can sometimes be useful to set the target to a different Item, in order to handle events within one item but manipulate another; or to
null
, to disable the default behavior and do something else instead.
|
targetScaleMultiplier : real |
The amount by which the
target
scale
is to be multiplied whenever the
rotation
changes by 15 degrees. This is relevant only when
property
is
"scale"
.
The
scale
will be multiplied by
targetScaleMultiplier
angleDelta *
rotationScale
/ 15
。默认为
2
1/3
, which means that if
rotationScale
is left at its default value, and the mouse wheel is rotated by one "click" (15 degrees), the
target
will be scaled by approximately 1.25; after three "clicks" its size will be doubled or halved, depending on the direction that the wheel is rotated. If you want to make it double or halve with every 2 clicks of the wheel, set this to
2
1/2
(1.4142). If you want to make it scale the opposite way as the wheel is rotated, set
rotationScale
to a negative value.
|
targetTransformAroundCursor : bool |
是否
target
should automatically be repositioned in such a way that it is transformed around the mouse cursor position while the
property
is adjusted. The default is
true
.
若
property
被设为
"rotation"
and targetTransformAroundCursor is
true
, then as the wheel is rotated, the
target
item will rotate in place around the mouse cursor position. If
targetTransformAroundCursor
is
false
, it will rotate around its
transformOrigin
代替。
|
canceled ( EventPoint point ) |
If this handler has already grabbed the given point , this signal is emitted when the grab is stolen by a different Pointer Handler or Item.
注意:
相应处理程序是
onCanceled
.
|
grabChanged ( GrabTransition transition , EventPoint point ) |
This signal is emitted when the grab has changed in some way which is relevant to this handler.
The transition (verb) tells what happened. The point (object) is the point that was grabbed or ungrabbed.
注意:
相应处理程序是
onGrabChanged
.
|
wheel ( PointerScrollEvent event ) |
This signal is emitted every time this handler receives a QWheelEvent : that is, every time the wheel is moved or the scrolling gesture is updated.
注意:
相应处理程序是
onWheel
.